Appearance
Logo list
This guide describes setting up the Logo list section.
Use the section to display a list of logo images associated with the items in your store.

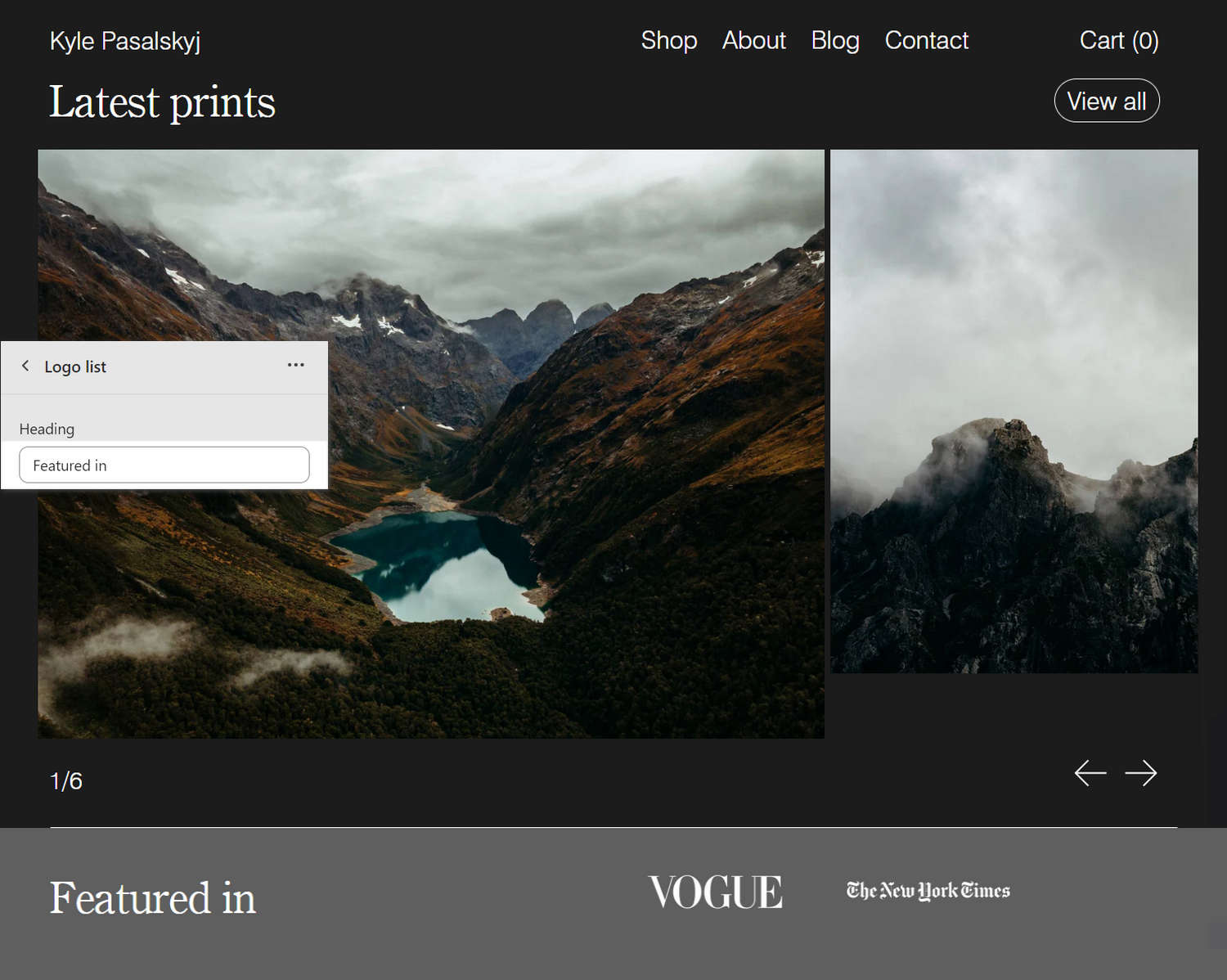
The previous image shows a Logo list section at the bottom of a store's Homepage. In the center left, part of the Theme editor section menu is displayed. The menu's Heading box contains the text Featured in. The text is displayed as the section's title (heading).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Logo list section
To set up a Logo list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Logo list section. For example, select the Homepage template.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Logo list. Refer to Shopify help: Add a section.
From the side menu, select Logo list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, if available, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logos per row on desktop | Adjust the Logos per row on desktop slider to specify the number of logos to display per row on desktop display devices. The slider ranges from 3 to 5. To use this setting, enter text into the section's Heading box. |
| Logo max width | Adjust the Logo max width slider to set a maximum width for the section's image. The minimum slider value is 50px or pixels, and the maximum value is 500px.The width of the image does not exceed the width of the section. |
| Logo color > Make grayscale | Select the Make grayscale checkbox to turn on/off gray scale mode for images inside the section. Gray scale mode displays images using shades of gray. |
| Logo color > Blend with background | Select the checkbox Blend with background to turn on/off background blending mode for images inside the section. Background blending mode colorizes images to match the section's background color. |
| Logo color > Invert on dark background | Select the checkbox Invert on dark background to turn on/off invert mode for images inside the section. Invert mode colorizes images to match the section's background color, if the section's background is set to use a dark color. Invert mode converts each color in an image to its opposite color (or "inverse" color). |
| Logo color > Show top border | Select the Show top border checkbox to show/hide a border at the top of the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a logo list section
A default logo list section contains 6 logos (blocks). To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Logo list section. For example, select the Homepage template.
From the side menu, expand the Logo list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add logo, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image to use as a logo, inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block. To remove a link, select the X icon inside the box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |