Appearance
Password
This guide describes setting up the Password section.
Use the section to set what's displayed on your store's Password page.

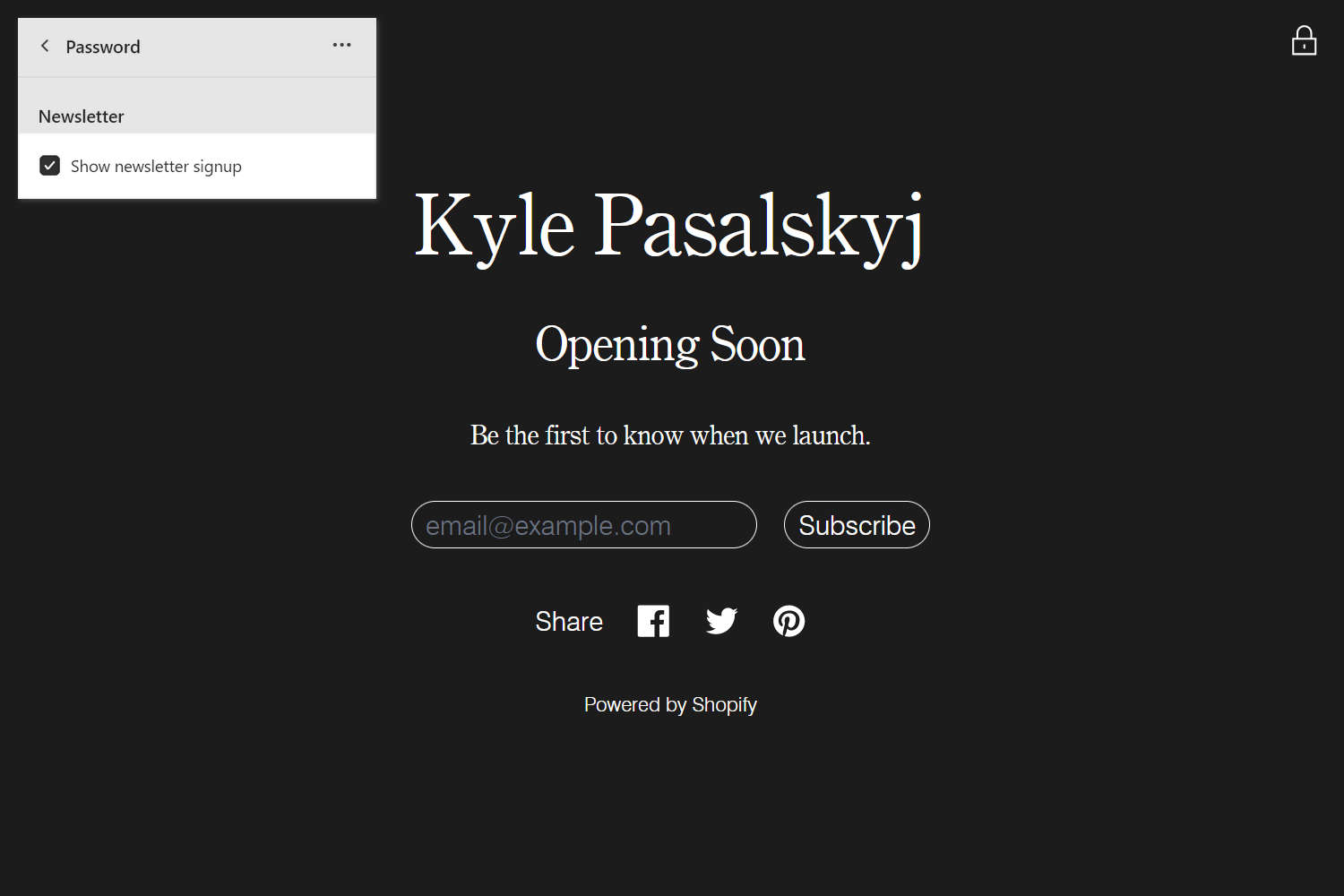
The previous image shows a Password section on a store's Password page. In the upper left, part of the Theme editor section menu is displayed. In the menu, the checkbox option is enabled to Show newsletter signup. This checkbox setting displays a form, inside the section, that prompts the customer to subscribe to the store's newsletter by submitting an email address.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Password section
To set up a Password section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Others > Password page template.
Note
The section is available only on the Others > Password page template.
From the side menu, select Password.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo image | Use the Logo image selector options to set up a custom logo inside the section. Refer to Shopify help: Uploading and managing files. |
| Logo image > Connect dynamic source | To display a logo image from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Custom logo width | Adjust the Custom logo width slider to set a maximum width for the section's image. The minimum slider value is 20px or pixels, and the maximum value is 450px. |
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Show newsletter signup | Select the checkbox Show newsletter signup to show/hide a form, inside the section, that prompts the customer to subscribe to your store's newsletter by submitting an email address. |
| Newsletter > Newsletter form heading | In the box Newsletter form heading, enter text to display as a title inside the newsletter form. Format the text, and/or add links, using the Text editor pane. |
| Newsletter > Newsletter form heading > Insert dynamic source | To display Newsletter form heading text from a dynamic source, select Change > Connect dynamic source, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > (link) Tell your visitors about a launch day discount | Follow the link Tell your visitors about a launch day discount to open a Shopify blog post about using discounts for marketing and promotion. |
| Social sharing > Show social media sharing buttons | Select the checkbox Show social media sharing buttons to show/hide a Share list area, inside the section. Store visitors use the list to share links to the blog article on social media. Refer to Social media. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Password section
A default Password section contains no blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Others > Password page template.
From the side menu, expand the Password section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Password blocks.
Table: Password blocks
The following table describes the blocks inside the Password section, and their corresponding settings.
To configure a block, refer to Configure a block within a Password section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Image | Display images inside the section. |
|
| Video | Display a video inside the section. |
|
| Color overlay | Overlay the section with a block of color. |
|