Appearance
Main 404
This guide describes setting up the Main 404 section.
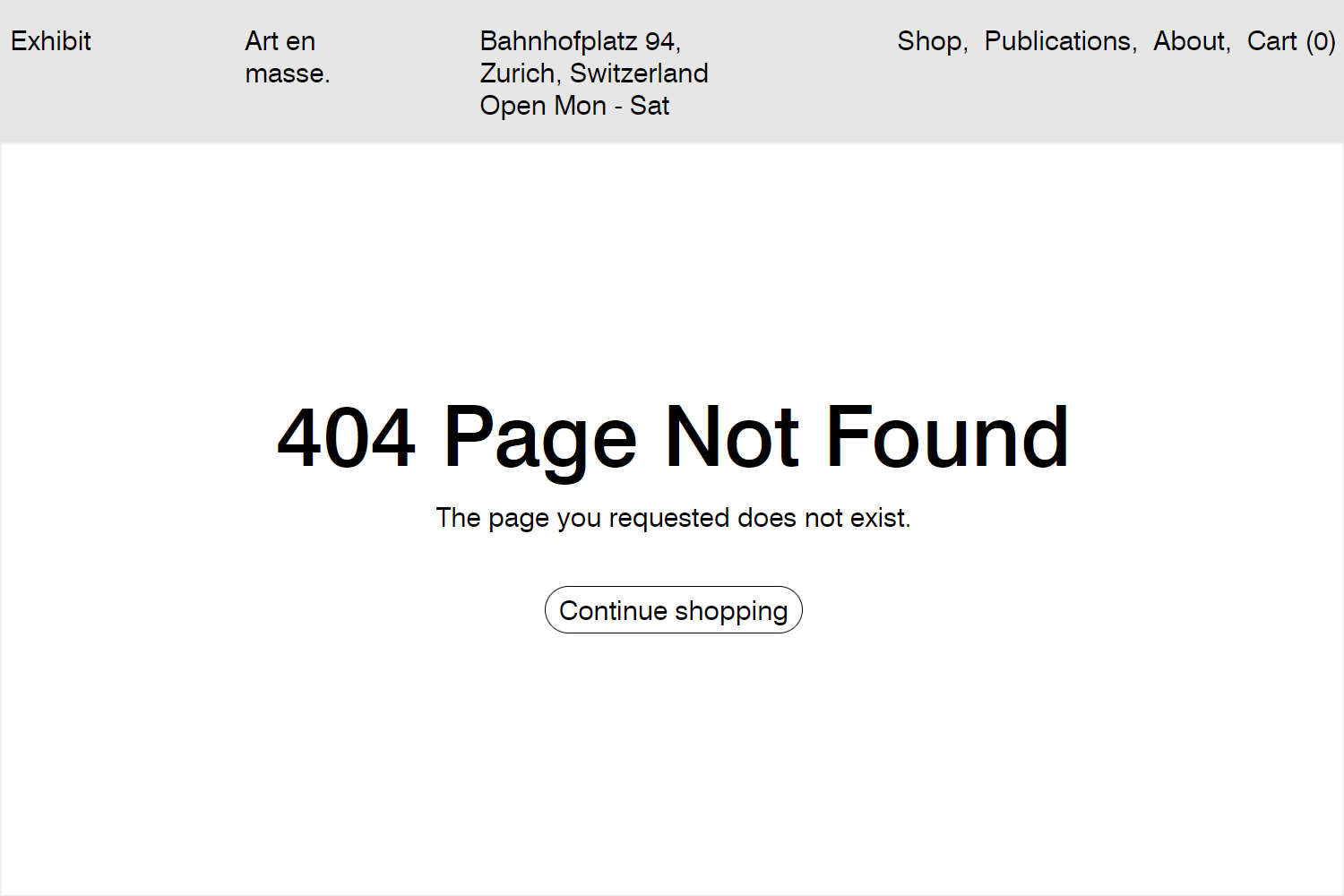
Use the section to provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. The following image shows an example of a Main 404 section on a store's 404 page.

Note
To edit the text displayed on a default 404 page:
- On your Shopify admin home page, select Themes > Edit default theme content.
- On the Theme content page, select the General tab.
- In the 404 area, enter the details you require for Title and Subtext html.
Refer to Shopify partners blog: How to craft the best 404 pages for your clients.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a main 404 section
To set up a Main 404 section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > 404 page.
Note
The section is available only on the Others > 404 page template.
From the side menu, select Main 404.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |