Appearance
Header
This guide describes setting up the Header section.
Use the section to provide your store's visitors with a menu for navigating the pages in your store. The Header section typically displays across the top of your store's pages.

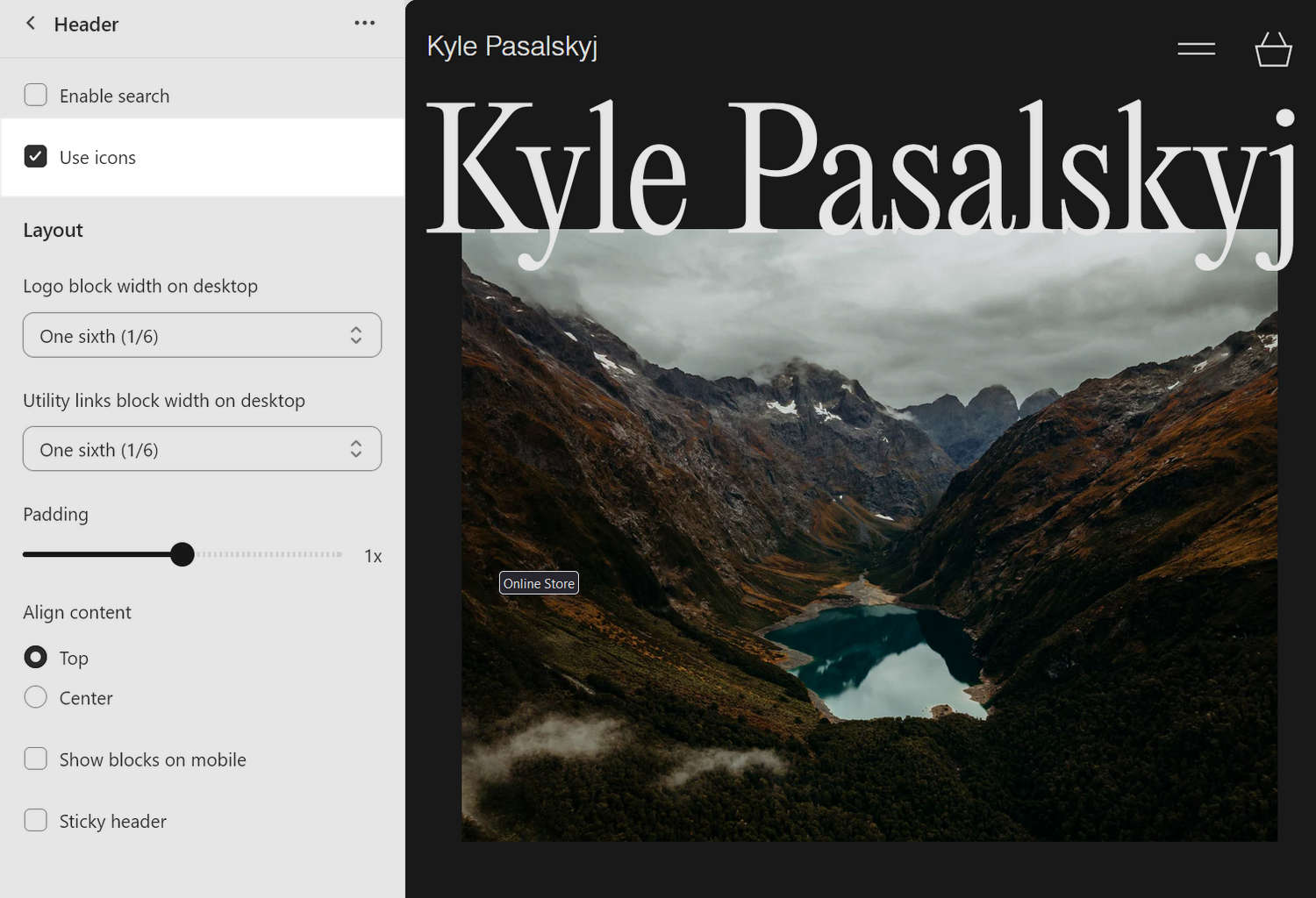
The previous image shows a Header section in Theme editor. In the section's settings, on the left, the Use icons checkbox is set to on. This checkbox setting displays Header section items using icons instead of text labels. In the top-right, the Header section's Menu and Cart items are displayed as icons on a store's Homepage.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Header section
To set up a Header section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
Note
The section is accessible from all page templates, excluding the Checkout, Password and Gift card pages. By default, Theme editor displays the section in a page's Header area.
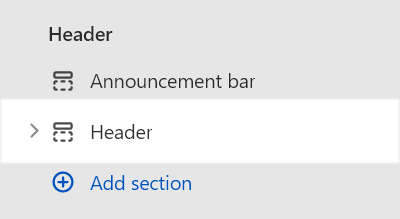
From the side menu, select Header.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Logo menu in Theme editor. |
| Logo > Logo max width | Adjust the Logo max width slider to set a maximum width for the section's image. The minimum slider value is 10px or pixels, and the maximum value is 500px.The width of the image does not exceed the width of the section. |
| Utility links > Cart | Use the Cart dropdown to set how the link to your store's shopping cart displays inside the section. The options are: Show on mobile and desktop, Show on mobile only, Show on desktop only, and Hide (off).You can also set up the section to display the Cart link inside a Horizontal menu block. Refer to Configure a block within a Header section. |
| Utility links > Drawer menu | Use the Drawer menu dropdown to set how the drawer menu displays inside the section. The options are: Show on mobile and desktop, Show on mobile only, Show on desktop only, and Hide (off).To set up the section's Drawer menu inside a Menu block, refer to Set up a Header menu block. |
| Utility links > Enable search | Select the Enable search checkbox to show/hide the Search field inside the section. |
| Utility links > Use icons | Select the Use icons checkbox to show/hide icons inside the section. If you set the checkbox to on, Cart and Search items are displayed as icons inside the section. If you set the checkbox to off, Cart and Search items are displayed using text labels inside the section. |
| Layout > Logo block width on desktop | Use the dropdown Logo block width on desktop to set a width for the section's logo area. This setting applies to desktop display devices. The options are:
|
| Layout > Utility links block width on desktop | Use the dropdown Utility links block width on desktop to set a width for the section's Utility links area. This setting applies to desktop display devices. The options are:
|
| Layout > Padding | Adjust the Padding slider to resize the empty space that's displayed around the section. The minimum slider value is 0px or pixels, and the maximum value is 2px. |
| Layout > Align content | Select the Align content radio buttons to set a position for the section's content. The options are Top or Center. |
| Layout > Sticky header | Select the Sticky header checkbox to turn on/off keeping the Header at the top of the page. |
| Layout > Enable centered logo on desktop | Select the Enable centered logo on desktop checkbox to toggle on/off "centered logo" mode for logos inside the section. With this option enabled the (sticky header) logo is center-aligned inside the section on desktop display devices. |
| Overlay header > Enable on home page | Select the checkbox Enable on home page to turn on/off positioning the Header over the Homepage, as an overlay. |
| Overlay header > Enable on collection pages | Select the checkbox Enable on collection pages to turn on/off positioning the Header over Collection pages, as an overlay. |
| Overlay header > Enable on product pages | Select the checkbox Enable on product pages to turn on/off positioning the Header over Product pages, as an overlay. |
| Overlay header > Enable on blog posts | Select the checkbox Enable on blog posts to turn on/off positioning the Header over Blog post (article) pages, as an overlay. |
| Overlay header > Enable on page templates | Select the checkbox Enable on page templates to turn on/off positioning the Header as an overlay on pages created from page templates. |
| Overlay header > Color scheme when overlay is enabled | If the section's overlay options are enabled, use the selector Color scheme when overlay is enabled to set up a color scheme for the section's overlay area. Use the Change dropdown to set the overlay's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the overlay's current color scheme. Refer to Colors. |
| Overlay header > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. |
| Overlay header > Use alternate logo | Select the Use alternate logo checkbox to set/unset the alternate logo as the section's logo image. |
| Overlay header > Theme settings (link) | To add an alternative logo, follow the Theme settings link to access the Theme settings > Logo menu in Theme editor. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. |
| Typography > Desktop font size scale | Adjust the slider Desktop font size scale to set a font size for the section's text on desktop display devices. The minimum value is -2 and the maximum is 4. Refer to Shopify help: Customize your font sizes. |
| Typography > Mobile font size scale | Adjust the slider Mobile font size scale to set a font size for the section's text on mobile display devices. The minimum value is -2 and the maximum is 2. Refer to Shopify help: Customize your font sizes. |
| Theme editor > Show layout grid guidelines | Select the checkbox Show layout grid guidelines to show/hide grid guidelines in Theme editor. The grid lines can help you customize the section's layout. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Header section
A default Header section contains one Horizontal menu block. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select the Homepage template.
From the side menu, expand the Header section menu.
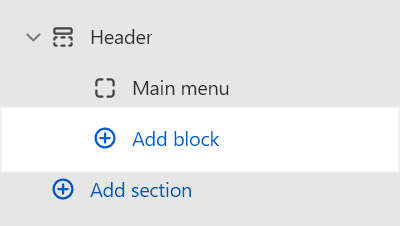
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Header blocks.
Table: Header blocks
The following table describes the blocks inside the Header section, and their corresponding settings.
The blocks indicated with an asterisk * are contained in a default section. To configure a block, refer to Configure a block within a Header section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Horizontal menu * | Display a navigation menu inside the section with menu items aligned horizontally. |
|
| Vertical menu | Display a navigation menu inside the section with menu items aligned vertically. |
|
| Rich text | Display an area containing formatted text inside the section. |
|
| Localization | Display a menu for selecting different languages and currencies supported by your store. |
|
| Spacer | Display an area of empty space inside the section. |
|
Set up a Header menu block
To set up a menu inside a menu block, apply the following settings in Header > Menu (block).
If the block has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
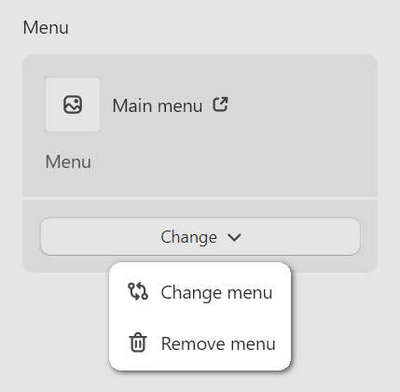
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.