Appearance
Modals and drawers
This guide describes the Theme settings > Modals and drawers menu options.
Use the menu to set how modals and drawers are displayed on your store's pages. Refer to Shopify help: Drawers.

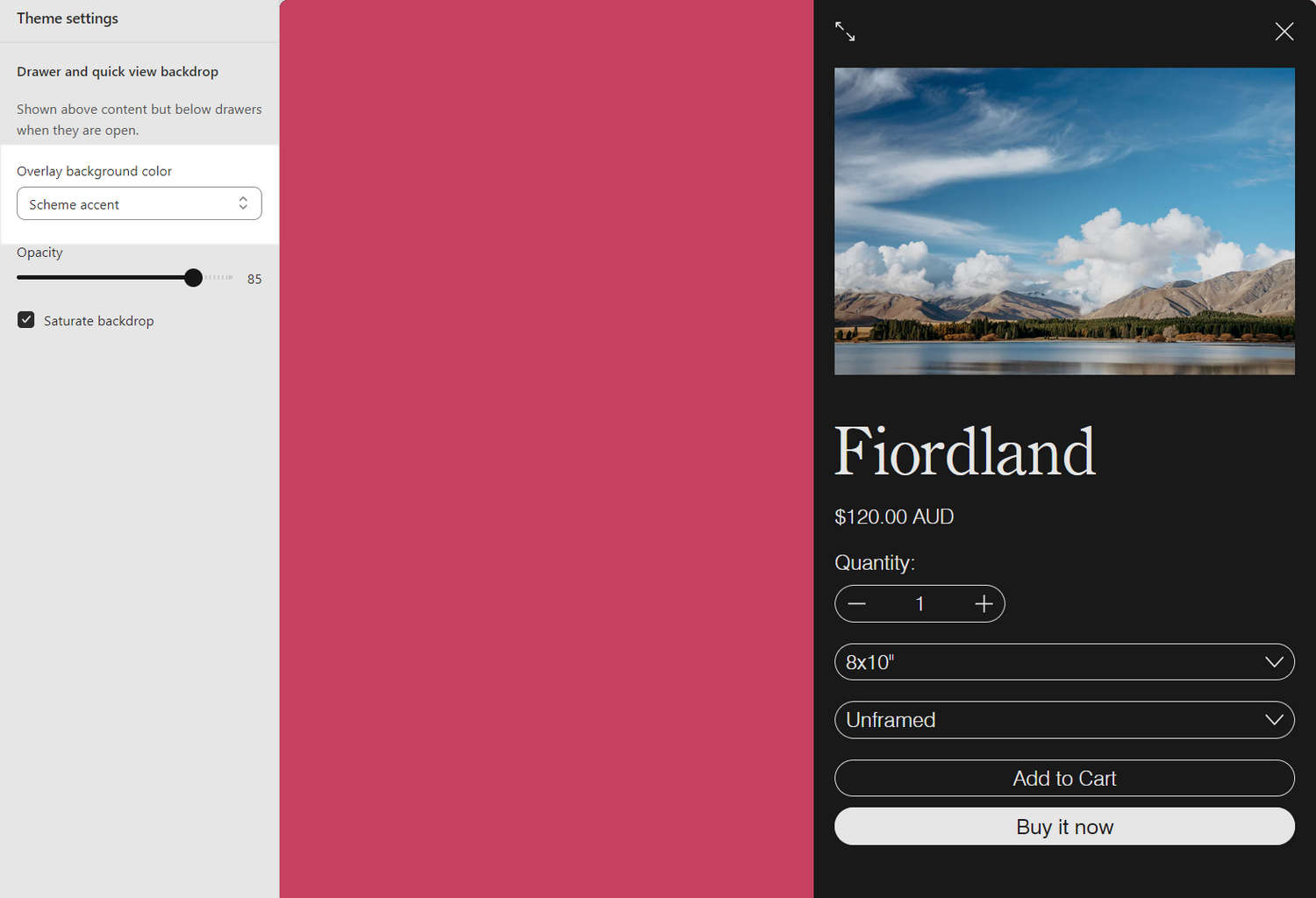
In the previous image, on the left, in Theme settings > Modals and drawers, the Overlay background color dropdown is set to Scheme accent. This option sets the Overlay area's background color to the color scheme's accent color (pink). The right side of the previous image shows a store's Quick view (Product) page. The dropdown color setting is applied to the page's Overlay area, between the Theme settings menu and the page's Quick view area.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up modals and drawers
To set up modals and drawers:
Go to Theme settings > Modals and drawers.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color schemes > Drawers color scheme | Use the Change dropdown to set the drawer color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color schemes > Drawers color scheme > Theme settings (link) | Follow the theme settings link to open the Theme settings > Colors menu in Theme editor. Use the menu to set up your theme's color schemes. Refer to Colors. |
| Color schemes > Modal color scheme | Use the Change dropdown to set the modal color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color schemes > Modal color scheme > Theme settings (link) | Follow the theme settings link to open the Theme settings > Colors menu in Theme editor. Use the menu to set up your theme's color schemes. Refer to Colors. |
| Drawer and quick view backdrop > Overlay background color | Use the Overlay background color dropdown to set a backdrop color for the drawer and quick view overlay areas. The options are: Scheme text, Scheme background, and Scheme accent. The colors you select are from the color scheme applied to the section that contains the drawer or quick view. Backdrops display above the drawer and quick view content, but below the drawer after the drawer is open. |
| Drawer and quick view backdrop > Opacity | Adjust the Opacity slider to to make the drawer and quick view backdrops more or less transparent. The slider ranges from 1 (fully transparent) to 100 (not transparent or "solid"). |
| Drawer and quick view backdrop > Saturate backdrop | Select the Saturate backdrop checkbox to turn on/off color saturation for the drawer and quick view backdrops. |