Appearance
Testimonials
This guide describes setting up the Testimonials section.
Use the section to display comments from customers, clients, and staff.

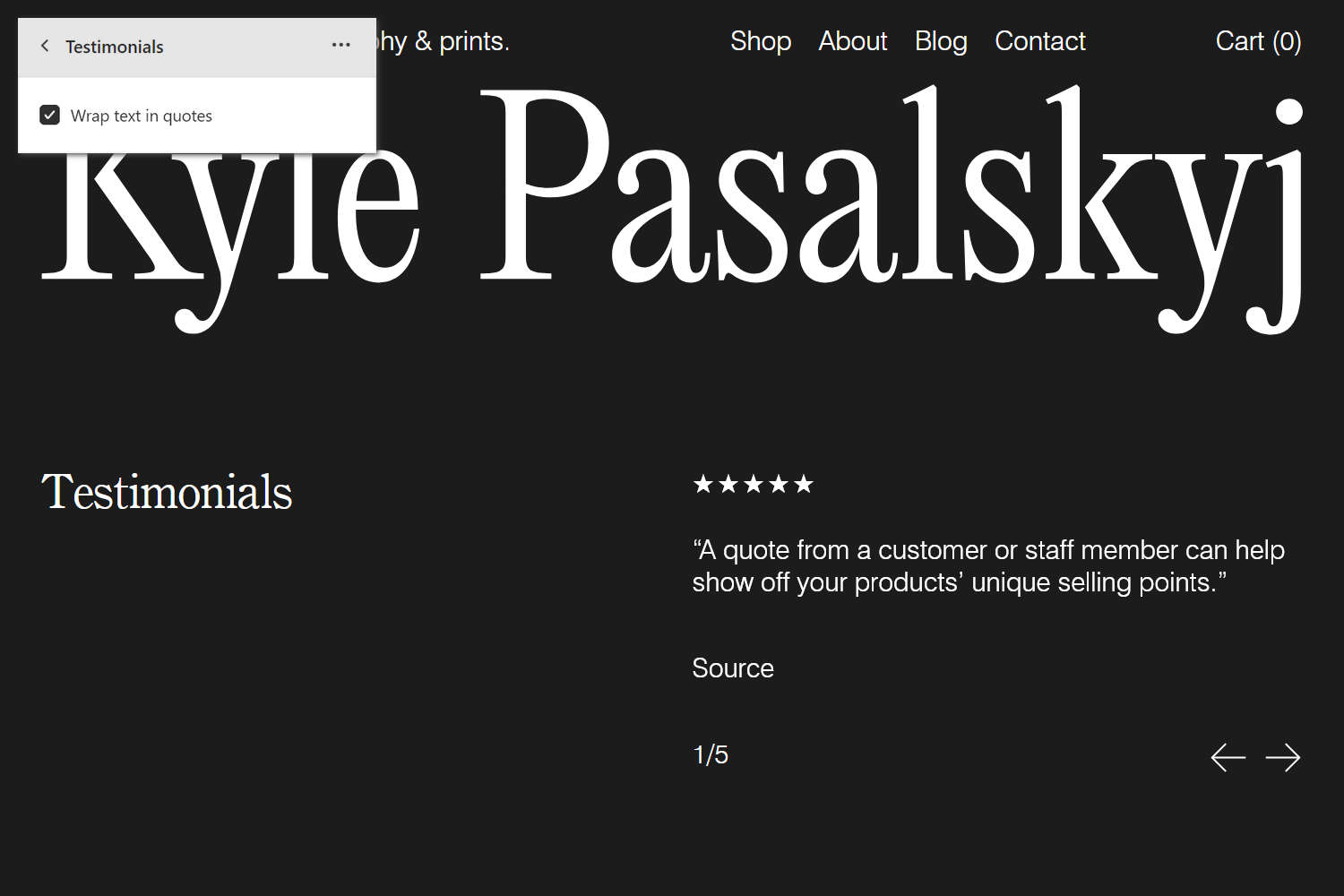
The previous image shows a Testimonials section on a store's Homepage. In the upper left, part of the Theme editor section menu is displayed. In the menu, the checkbox option to Wrap text in quotes is set to on. With this checkbox setting enabled, quotation marks are placed around the section's "Testimonial" (body) text.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Testimonials section
To set up a Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Testimonials section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Testimonials. Refer to Shopify help: Add a section.
From the side menu, select Testimonials.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Subheading | In the Subheading box, enter text to display as subheading text inside the section. Format the text and add links using the Text editor pane. |
| Subheading > Insert dynamic source | To display subheading text from a dynamic source, select the Insert dynamic source icon beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Wrap text in quotes | Select the checkbox Wrap text in quotes to turn on/off "quotation" mode. With this setting enabled, quotation marks are placed around the section's body text. |
| Display as carousel | Select the Display as carousel checkbox to turn on/off "carousel" mode. With this setting enabled, each testimonial (block) is displayed as an item in a carousel layout inside the section. Refer to Set up carousel and slideshow layouts. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Color scheme > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Above | Move the Above slider to adjust the amount of empty or "white" space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty or "white" space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Testimonials section
A default Testimonials section contains 5 Testimonial blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a template that contains a Testimonials section.
From the side menu, expand the Testimonial section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add testimonial, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image style | Select the Image style radio buttons to set a display style for the image inside the block. The options are Photo or Logo. The Photo style option displays a circular image below the block's text. The Logo style option displays a rectangular image below the block's text. |
| Rating | Use the Rating dropdown to set the number of star icons to display inside the block. The options are No rating, 5 stars, 4 stars, 3 stars, 2 stars, and 1 star. |
| Testimonial | In the Testimonial box, enter text to display as a comment inside the block. Enter a comment from a customer, client or staff member about your store's products and services. Format the text and add links using the Text editor pane. |
| Testimonial > Insert dynamic source | To display comment text from a dynamic source, select the Insert dynamic source icon beside the Testimonial box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Source | In the Source box, enter a name to display inside the block as the source of the comment/ quote. |
| Source > Connect dynamic source | To display source text from a dynamic source, select the Connect dynamic source icon beside the Source box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Select the Text alignment dropdown to align text inside the block to the Left, Center, or Right. |
| Remove block | Select Remove block to delete the block from the current section. |