Appearance
Introduction
Note
This documentation applies to the current version of Exhibit theme (version 2).
Our Exhibit user documentation applies to all presets of Exhibit, including Exposure, Curate, and Display.
For other versions of Exhibit, refer to our:
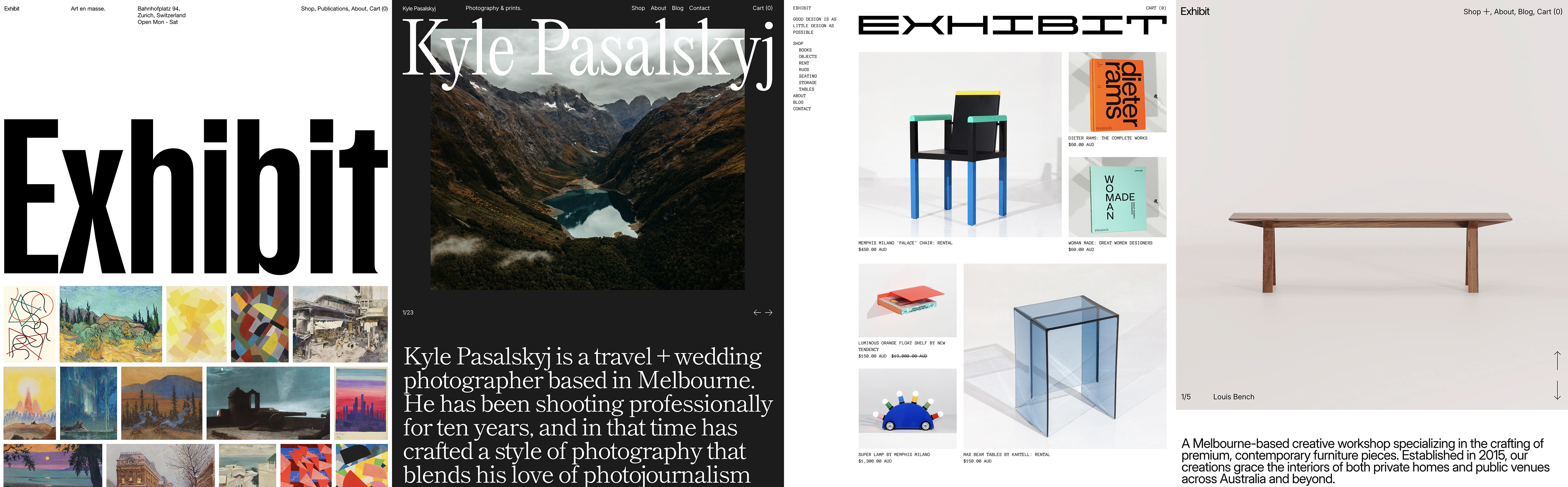
Welcome to the Exhibit theme user documentation.

How to use Exhibit documentation
User guides are arranged in the categories described in the following table. For guidance with using Exhibit, follow the links in the table or select a user guide from the left side menu.
| Category name | Description |
|---|---|
| Introduction (the current page) | An overview of Exhibit's user documentation, and how to install Exhibit. |
| Guides | Learn how to implement Exhibit's unique features. |
| Settings | How to use Exhibit's Theme settings options. |
| Sections | Learn how to customize sections of your store. |
| Demo stores | Set up your store to match the appearance of our Demo stores. |
| Advanced customizations | Guides for expert users about using advanced theming techniques. |
| Feedback | Use our Request a feature form to submit your request for a new theme feature. |
| Updates | Learn how to Update to the latest version of Exhibit, and access the Changelog for a list of changes we've implemented for Exhibit. |
Install Exhibit
To install Exhibit, complete the following steps.
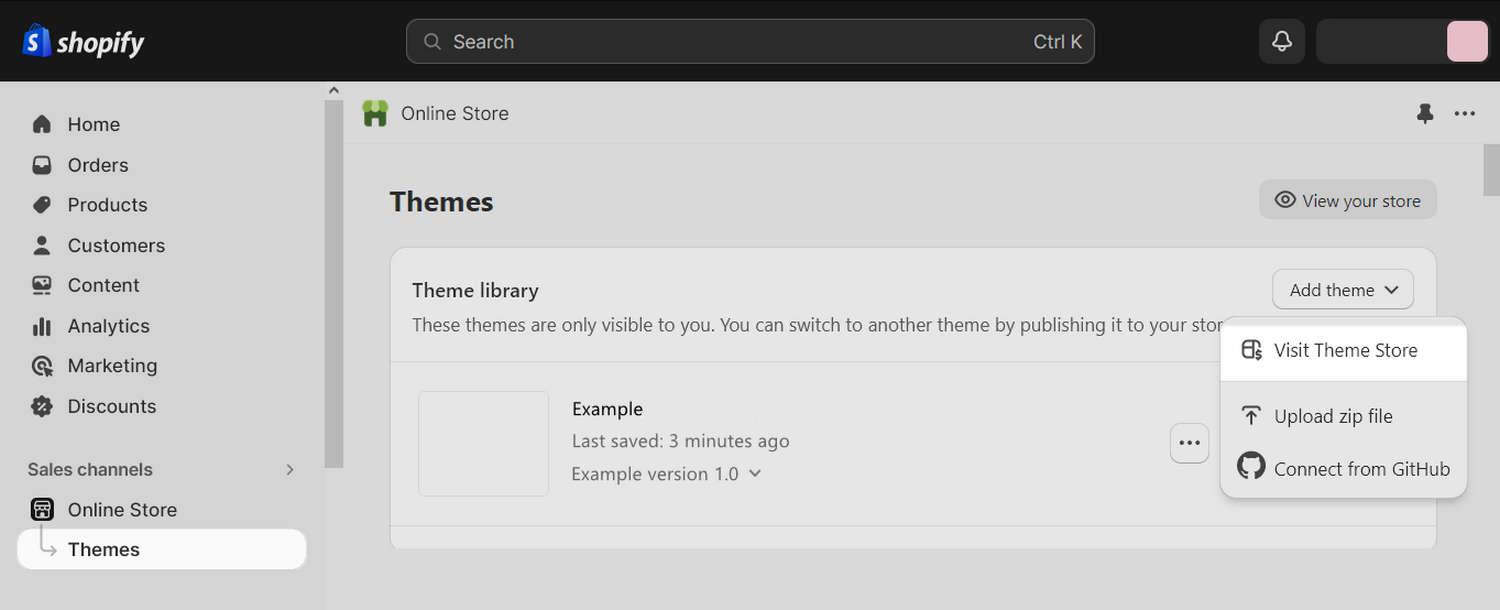
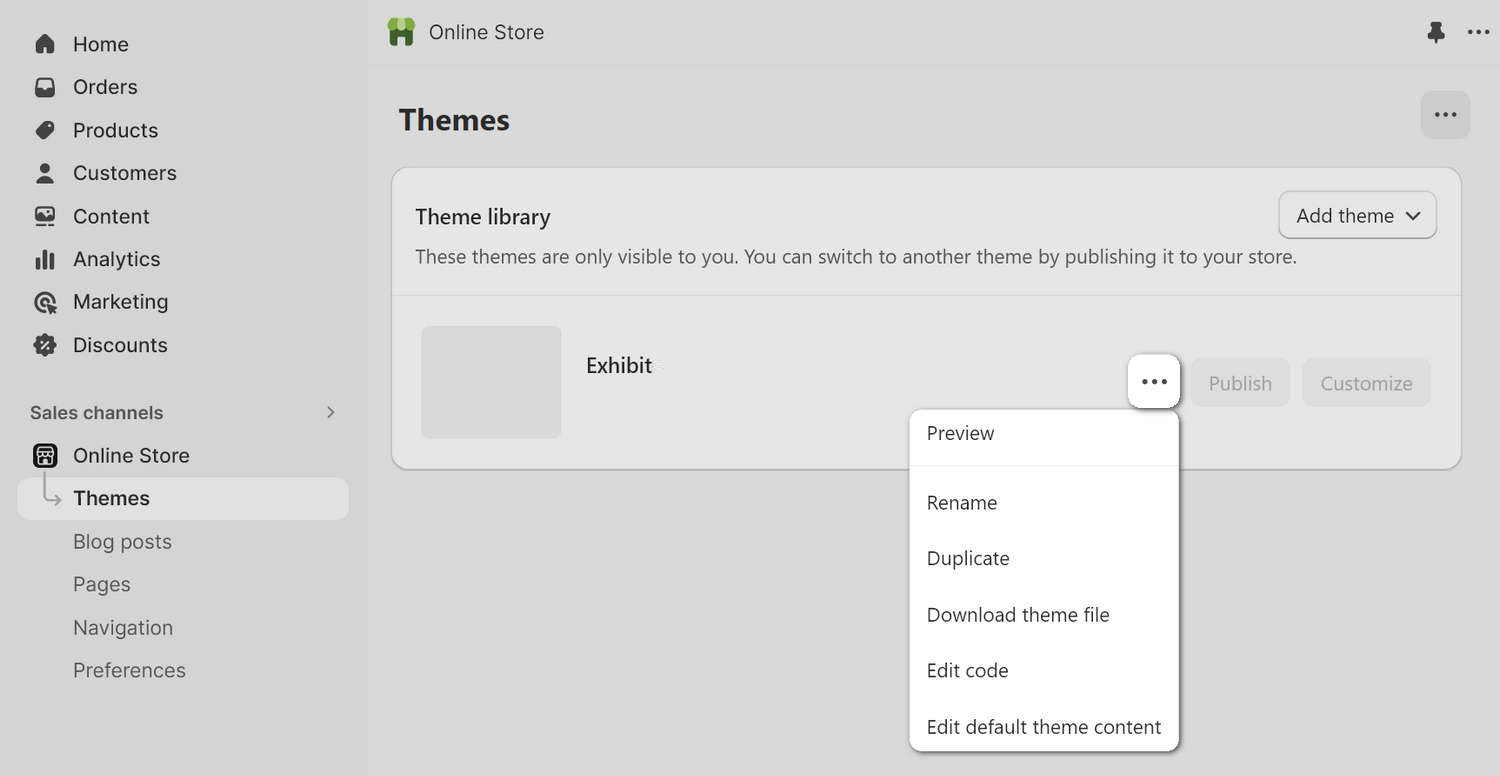
In your store's Shopify admin, locate the area Sales channels > Online store > Themes > Theme library.
From the Add theme dropdown, select Visit Theme store to open the Shopify Theme store.

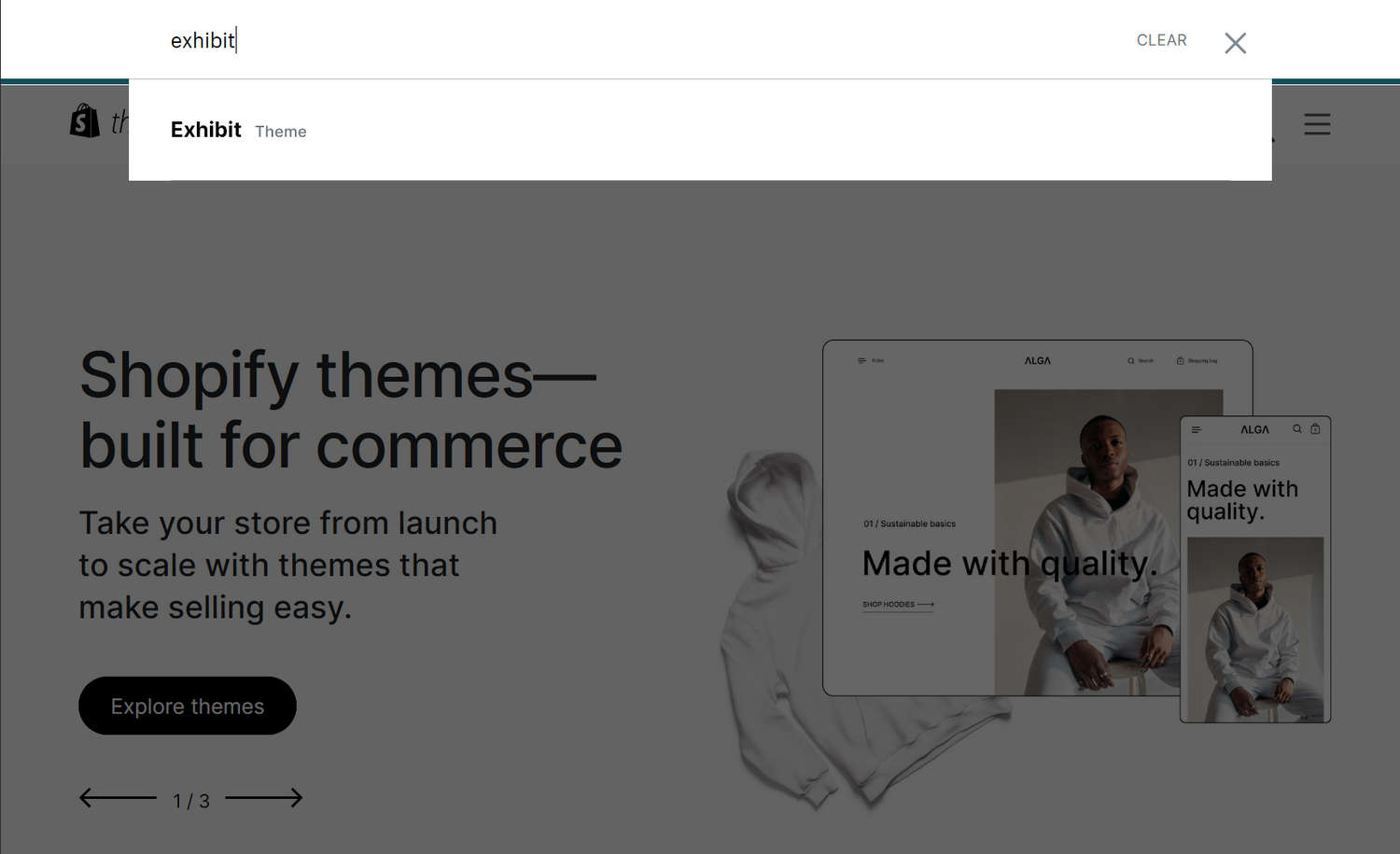
In the Search field, enter Exhibit as the search term.

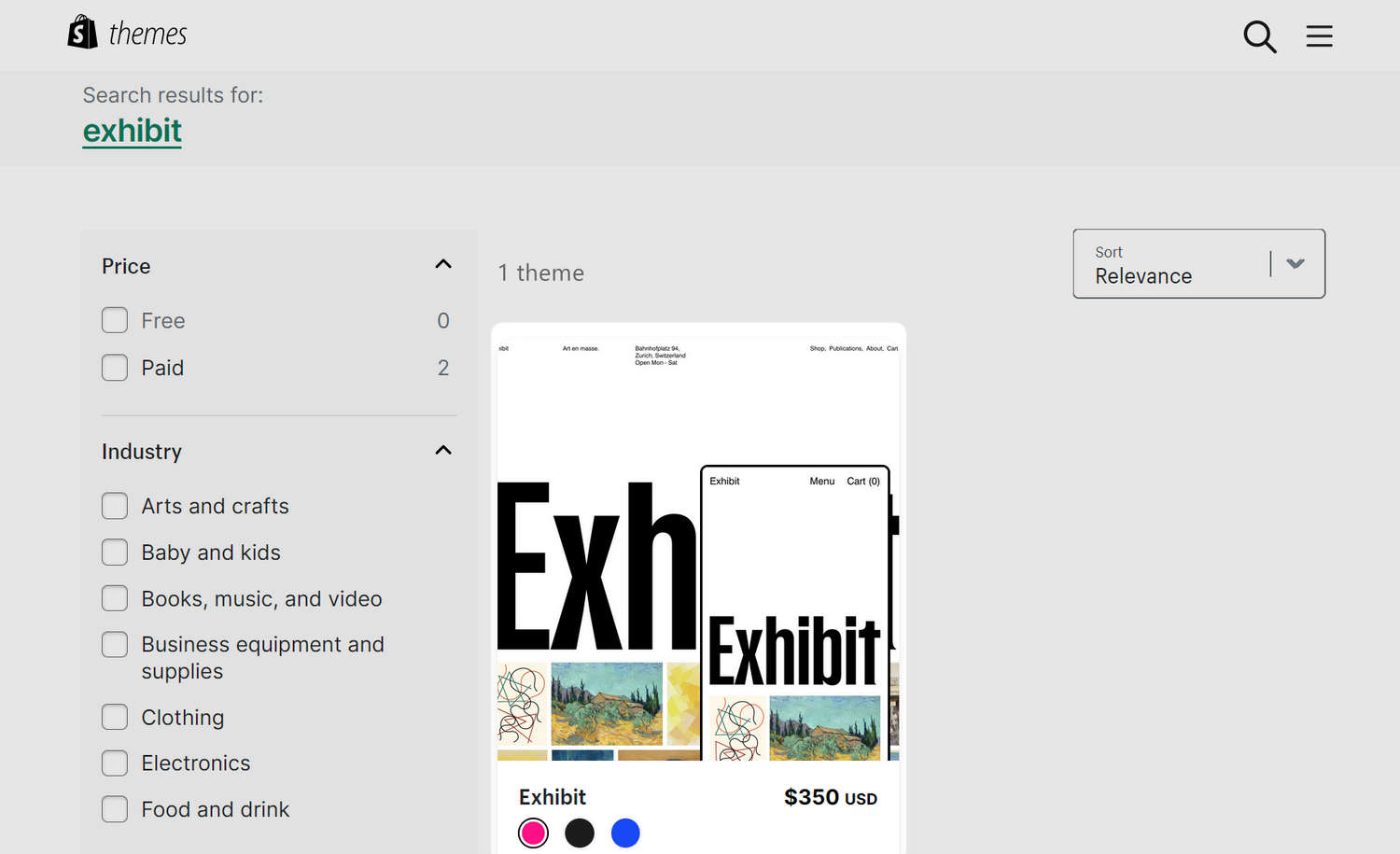
Select Exhibit from the search results.

On the Exhibit theme details page, select Try theme.

After Shopify adds Exhibit, confirm Exhibit is listed in the Theme library area of your store's Shopify admin. Refresh the page, if necessary.
In the Exhibit Theme library pane, select an option described in the following table.
Note
... refers to the ellipsis icon (three consecutive dots).
*Indicates an option that's available only after you purchase Exhibit.
| Option name | Description |
|---|---|
| ... > Preview | Apply Exhibit theme to your store temporarily, to review its appearance. |
... > Rename * | Set a new name for an installed instance of Exhibit theme in your Theme library. |
... > Duplicate * | Install another instance of Exhibit theme in your Theme library. |
... > Download theme file * | Download a ZIP archive of Exhibit theme from your Theme library. |
... > Edit code * | Open the Code editor to modify the code for Exhibit theme. Refer to Shopify help: Theme editor. |
... > Edit default theme content * | Open the Language editor to change Exhibit' default placeholder text. Refer to Shopify help: Overview of the language editor. |
| ... > Remove | Delete an instance of Exhibit from your Theme library. |
| Buy | Purchase Exhibit. |
Publish * | Apply Exhibit theme to your store. |
| Customize | Adjust Exhibit Theme settings and sections to customize your store. |

Good job! You've installed Exhibit successfully.