Appearance
Collapsible rows
This guide describes setting up the Collapsible rows section.
Use the section to add headings with expandable/collapsible rows of text to a page.

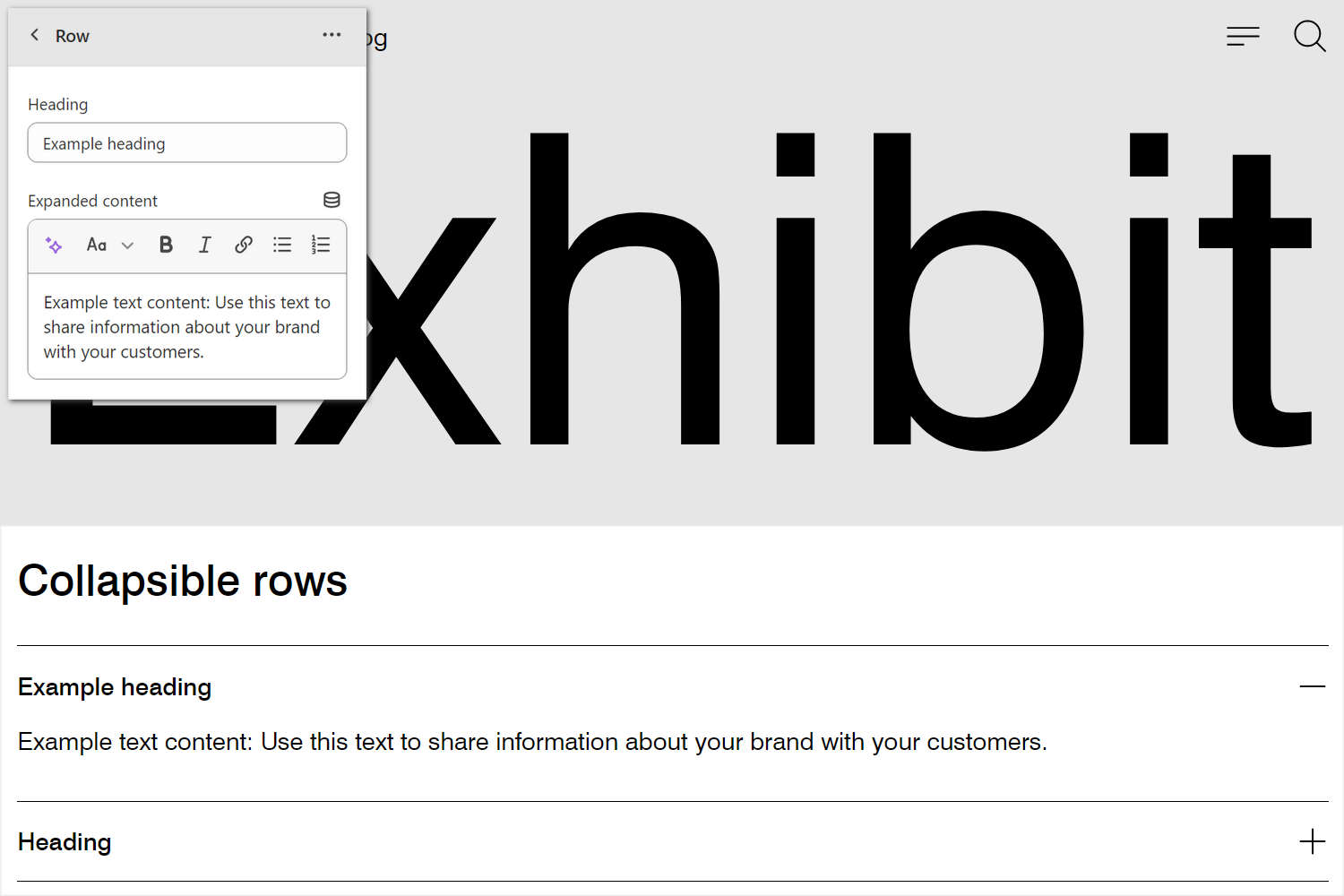
The previous image shows a Collapsible rows section on a store's home page. In the top left, part of the Theme editor section menu is displayed. The menu shows the settings for Row block inside the section. Example text is displayed for the Heading and Expanded content fields. On the right, the Row block is displayed inside the section on the home page.
Set up a Collapsible rows section
To set up a Collapsible rows section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Collapsible rows section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collapsible rows. Refer to Shopify help: Add a section.
From the side menu, select Collapsible rows.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text (heading) inside the section. |
| Heading font | Select the Heading font radio buttons to set the section's heading text to use the same font as Heading or Body text. |
| Max width of expanded content | Use the Max width of the expanded content selector to set a maximum width for the section's expanded text area. The options are None, Small, Medium, and Large. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to access the Theme settings > Colors menu in Theme editor. Use the Colors menu to set how colors are displayed throughout your store. |
| Spacing > Space above | Adjust the Space above slider to set the amount of empty (white) space to display above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Space below | Adjust the Space below slider to set the amount of empty (white) space to display below the section. The slider ranges from 0x (times) to 2x. |
| Theme settings (if available) | Select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Collapsible rows section
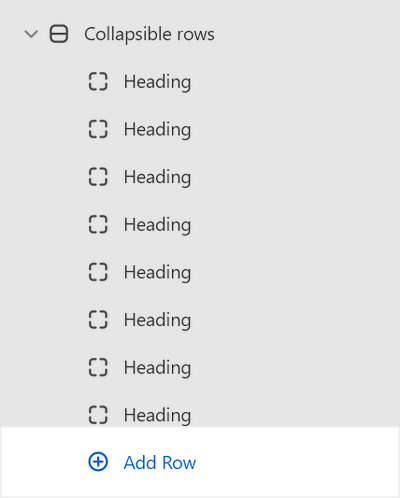
A default Collapsible rows section contains 8 Row blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Collapsible rows section.
From the side menu, expand the Collapsible rows section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add row, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a heading inside the block. |
| Expanded content | In the Expanded content box, enter collapsible/expandable body text to display inside the block. Format the text and add links using the Text editor pane. |
| Expanded content > Insert dynamic source | To display body text from a dynamic source, select the icon Insert dynamic source beside the Expanded content box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |