Appearance
Newsletter
This guide describes setting up the Newsletter section.
Use the section to display a newsletter sign-up form on a store page. A newsletter provides your customers with up-to-date information about your store. Customers who sign up for your newsletter will have a Shopify account created for them. Refer to Shopify help: Add a newsletter signup.

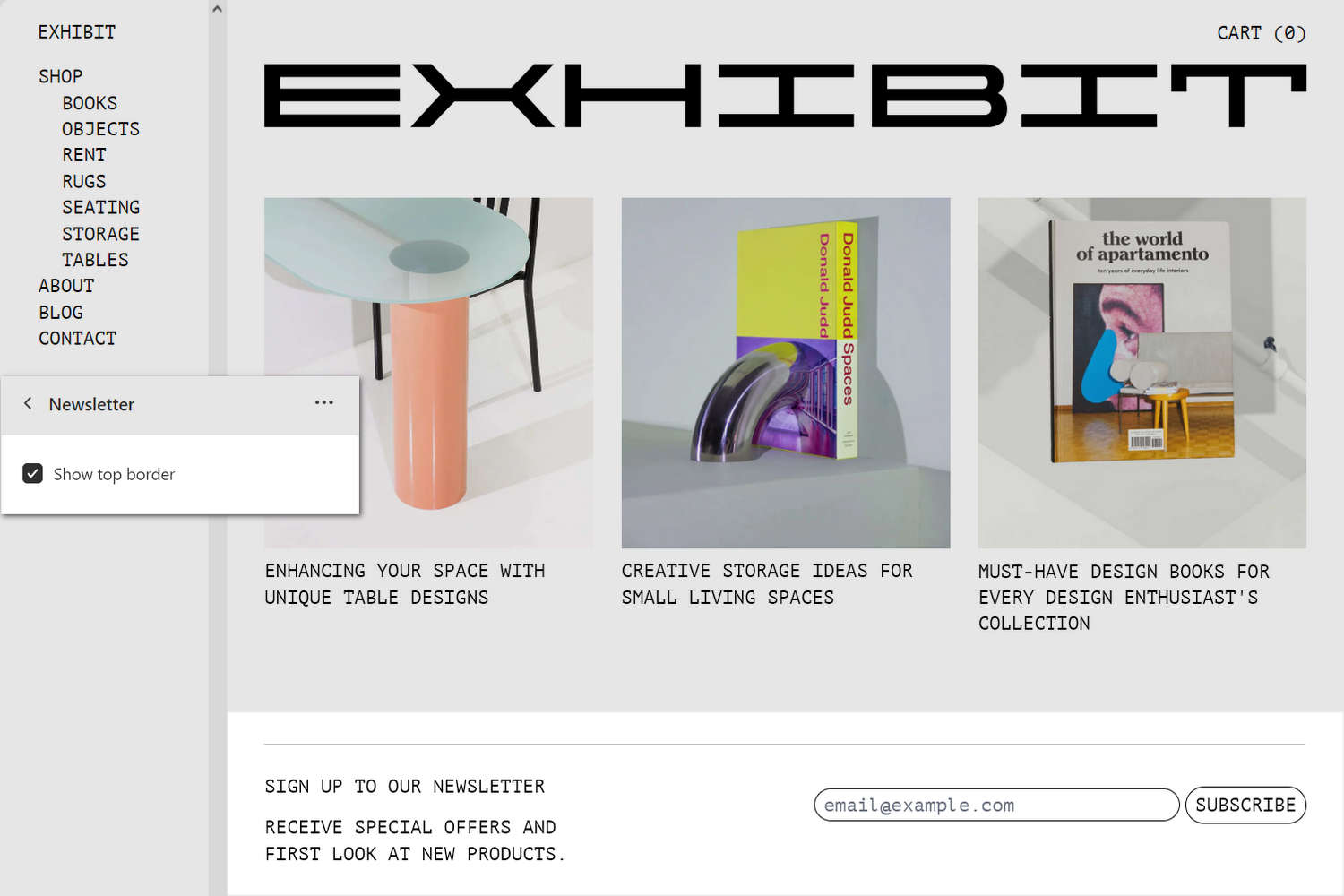
The previous image shows a Newsletter section at the bottom of a store's Homepage. In the center left, part of the Theme editor section menu is displayed. The menu's Show top border checkbox is set to on. With this checkbox setting enabled, a border is displayed at the top of the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Newsletter section
To set up a Newsletter section:
Go to Customize theme.
At the top of the page, use the dropdown to select a template that contains a Newsletter section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Newsletter. Refer to Shopify help: Add a section.
From the side menu, select Newsletter.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title inside the section. |
| Text | In the Text box, enter body text to display inside the section. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display body text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Customer list | Follow the Customer list link to open the Customers page in your Shopify admin. From the customers page, manage customers' information and view customers' purchase history. Refer to Shopify help: Customers. |
| Show top border | Select the Show top border checkbox to show/hide a top border inside the section. |
| Color > Color scheme | Use the Change dropdown to set the section's color scheme to Scheme 1 or Scheme 2. Select Edit to configure the current color scheme. Refer to Theme settings > Colors. |
| Spacing > Above | Move the Above slider to adjust the amount of empty (white) space displayed above the section. The slider ranges from 0x (times) to 2x. |
| Spacing > Below | Move the Below slider to adjust the amount of empty (white) space displayed below the section. The slider ranges from 0x (times) to 2x. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |