Appearance
Use metafields in Featured collection tables
This guides describes how to use blocks to display product metafields inside a Featured collection table section.

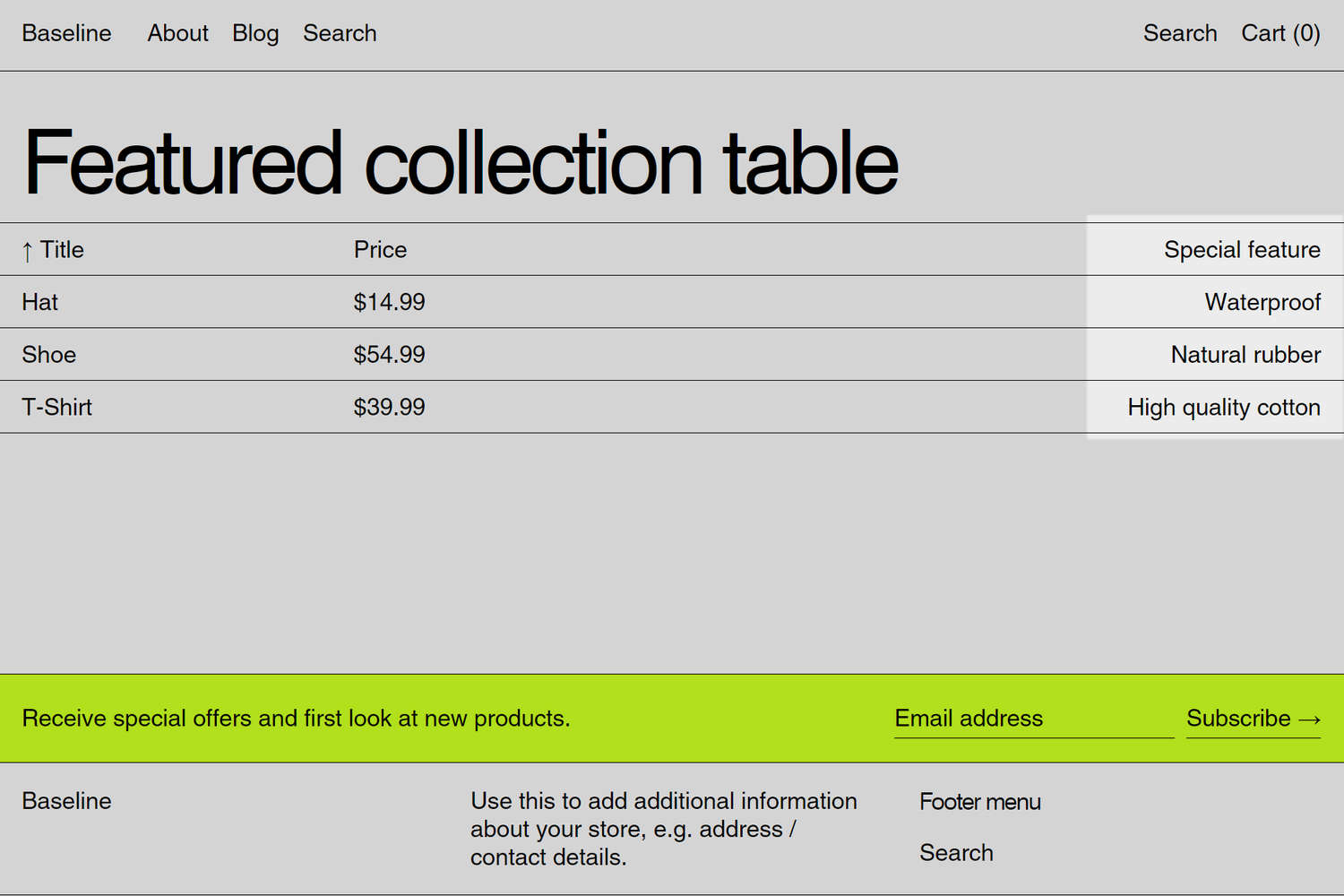
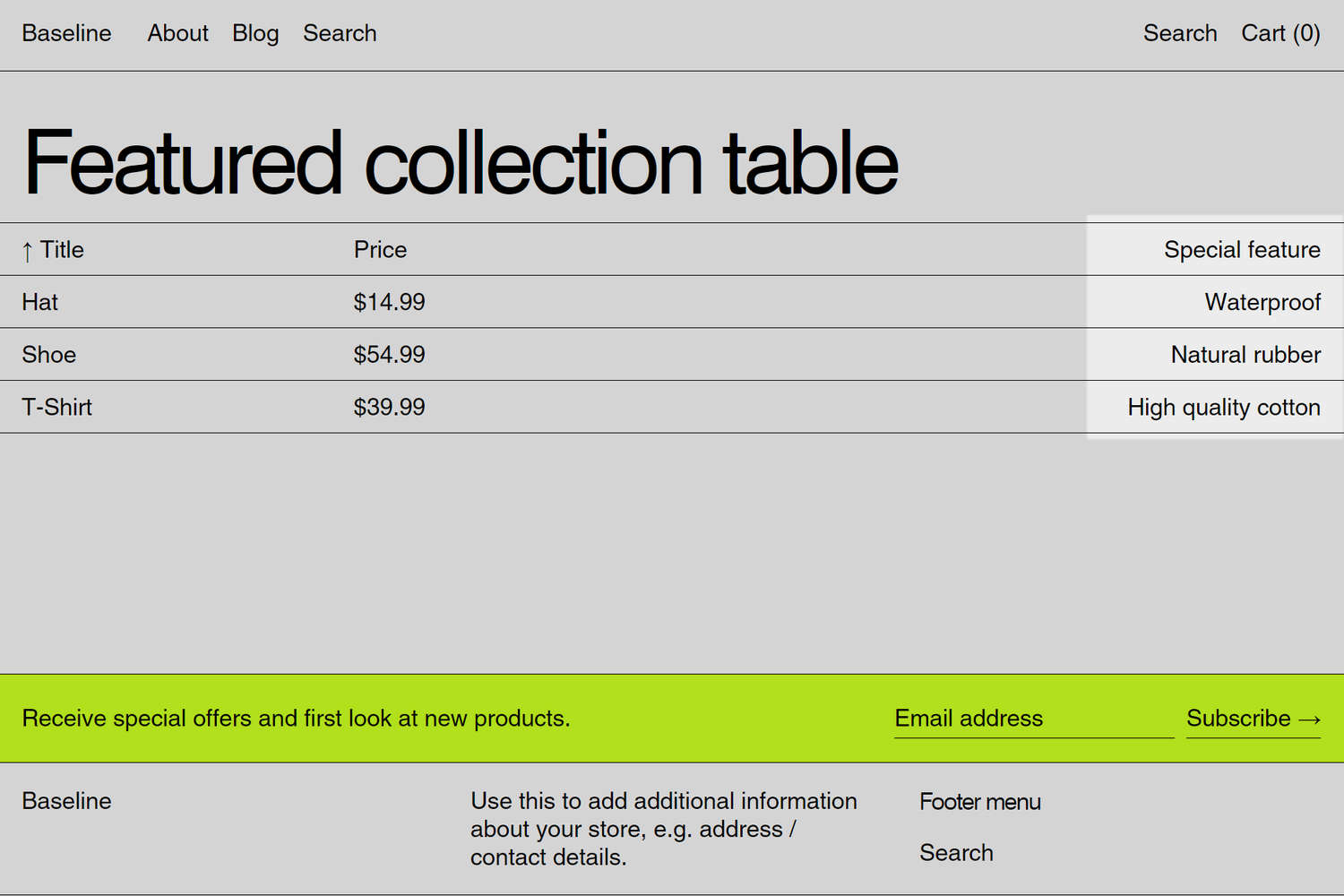
The previous image shows a Featured collection table section on a store's home page. On the right, the table's Special feature column displays information from a product metafield.
Follow this guide to use metafields for displaying dynamic data sources inside Baseline's Featured collection table section. Use the section to display products from a collection using a table layout. The section supports adding Product metafield blocks. Configure the blocks to display your store's product metafields inside the section's table.
To display product metafields inside the section, complete the following steps:
- Create a product metafield in Shopify admin.
- Add values to your product metafield in Shopify's Product editor.
- Display metafields in a Featured collection table section using Theme editor.
Note
As an example, this guide describes creating a "Special feature" custom product metafield. The example store uses the Special feature product metafield for additional information about products in the store's "Featured" collection.
In the following example, for one of the collection's products, text is added as a value to the metafield. Then, on the store's home page, the metafield is displayed in a table column inside a Featured collection table section.
Customize the following steps to suit your store's requirements. Create a product metafield definition for the particular product feature you want to display in the section's table. For help creating a metafield, refer to Shopify help: Creating custom metafield definitions.
Create a product metafield
To create a product metafield:
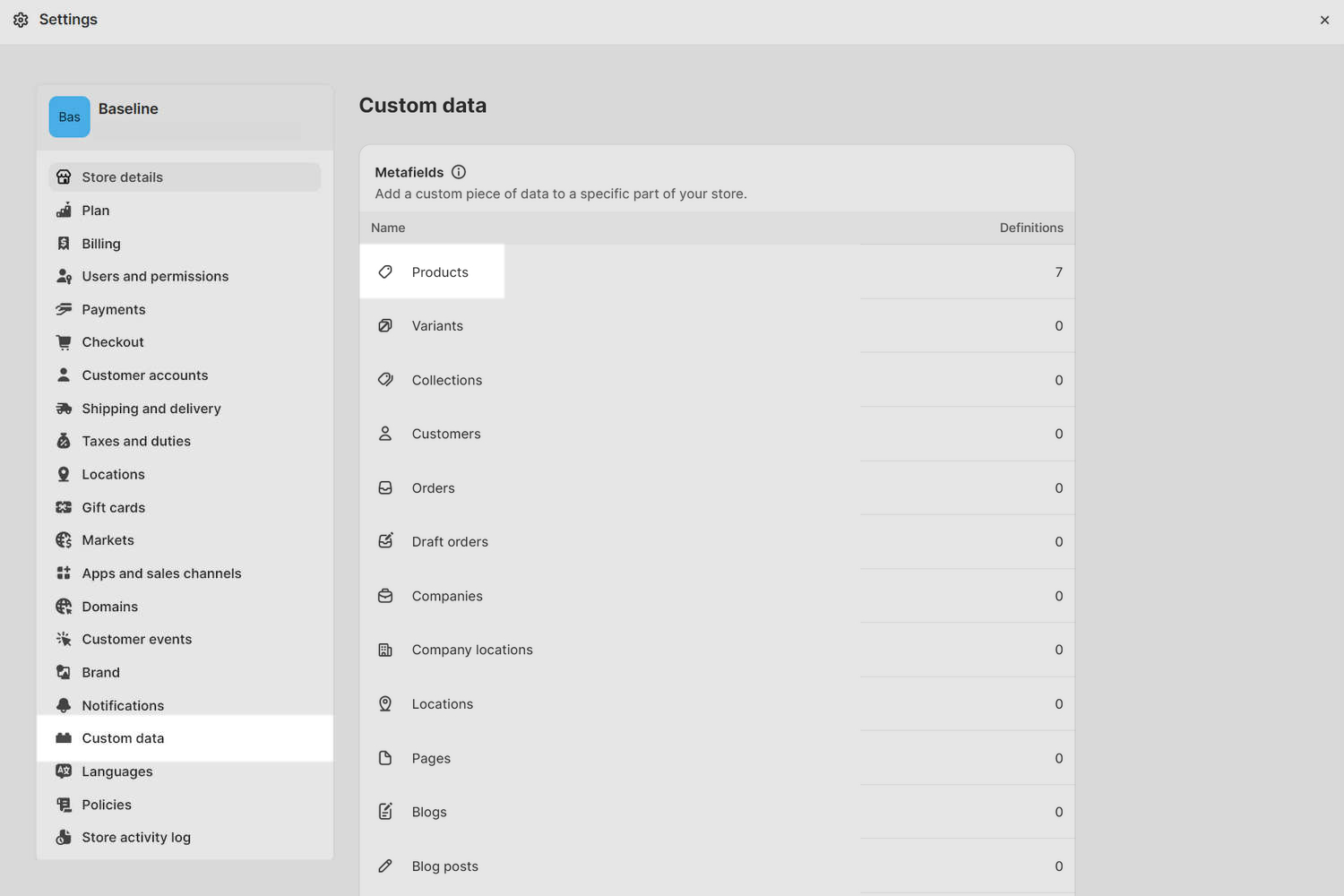
In your Shopify admin, select Settings.

On the settings page, select Custom data > Products.

On the Product metafield definitions page, select Add definition.
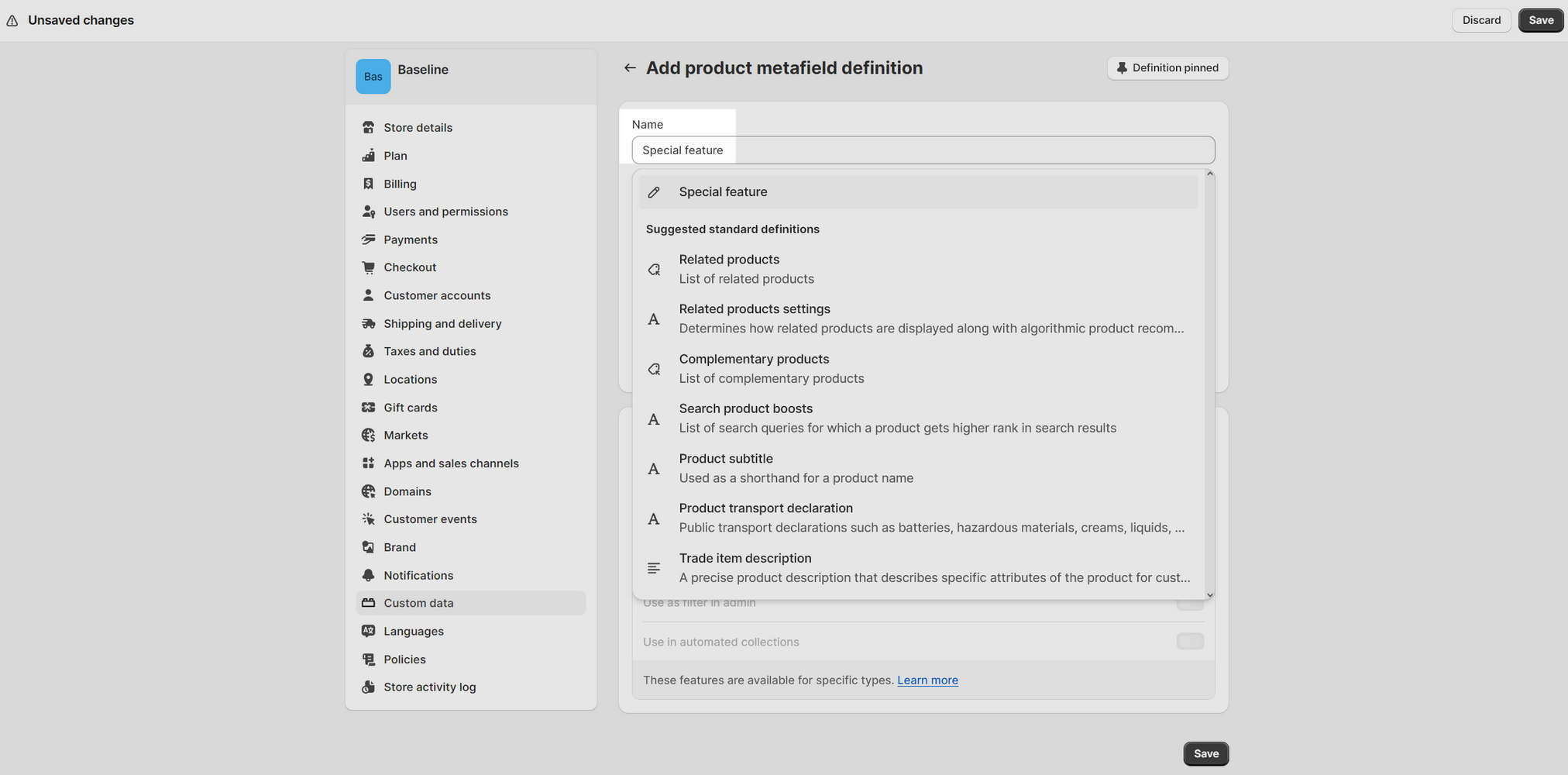
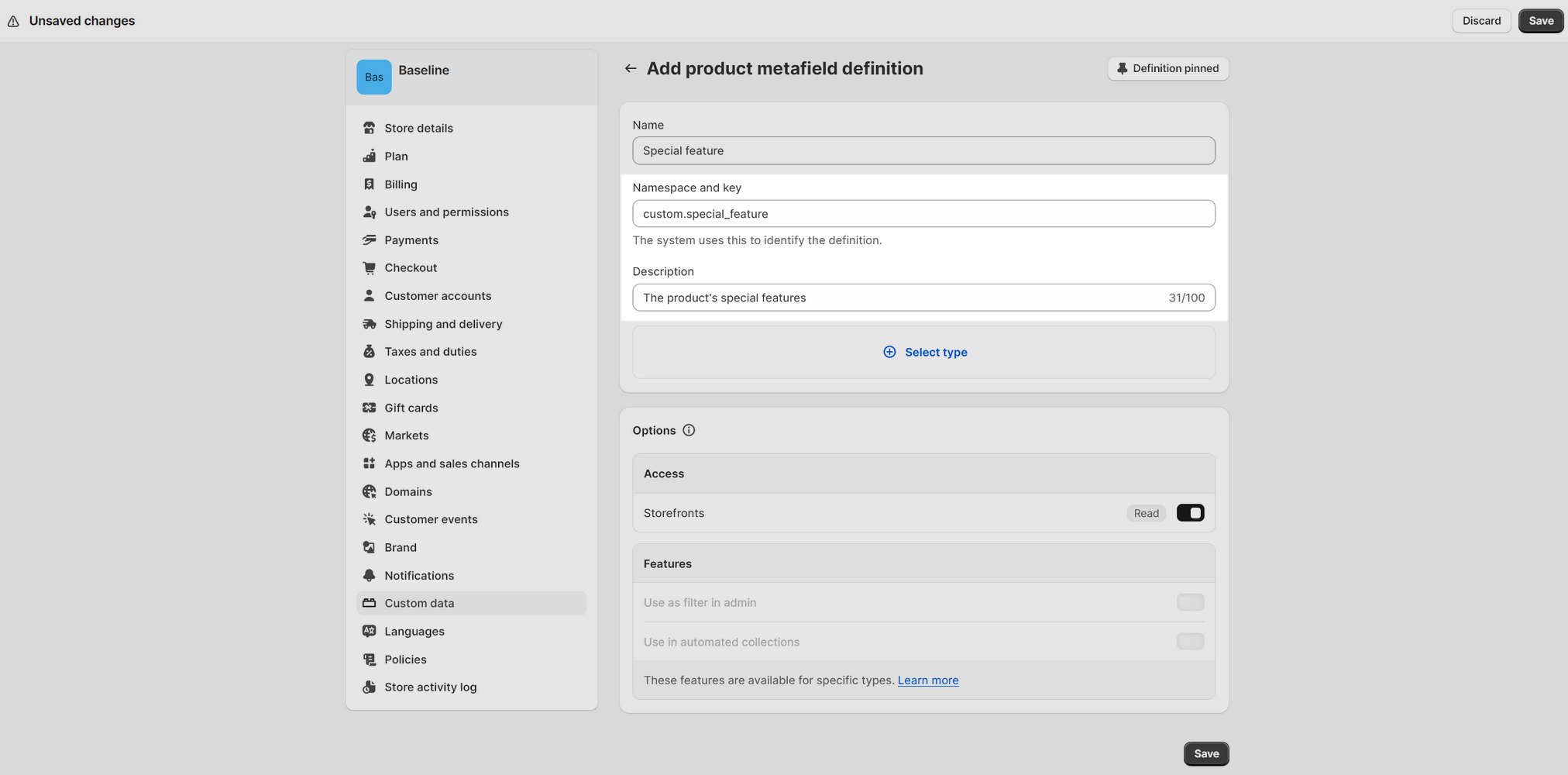
On the Add product metafield definition page, in the Name box, enter a suitable name for your product metafield.
For example, in the following image, the Name box contains the text Special feature.

Enter the following details:
- Namespace and key. Enter a unique identifier for your metafield in the format
namespace.key. - (optional) Description. Enter information to describe your metafield's purpose or how to use it.
Note
Note your definition's namespace and key, you'll recall these details in the following steps.
For example, in the following image, the Namespace and key is
custom.special_feature, and the Description text is The product's special features.
- Namespace and key. Enter a unique identifier for your metafield in the format
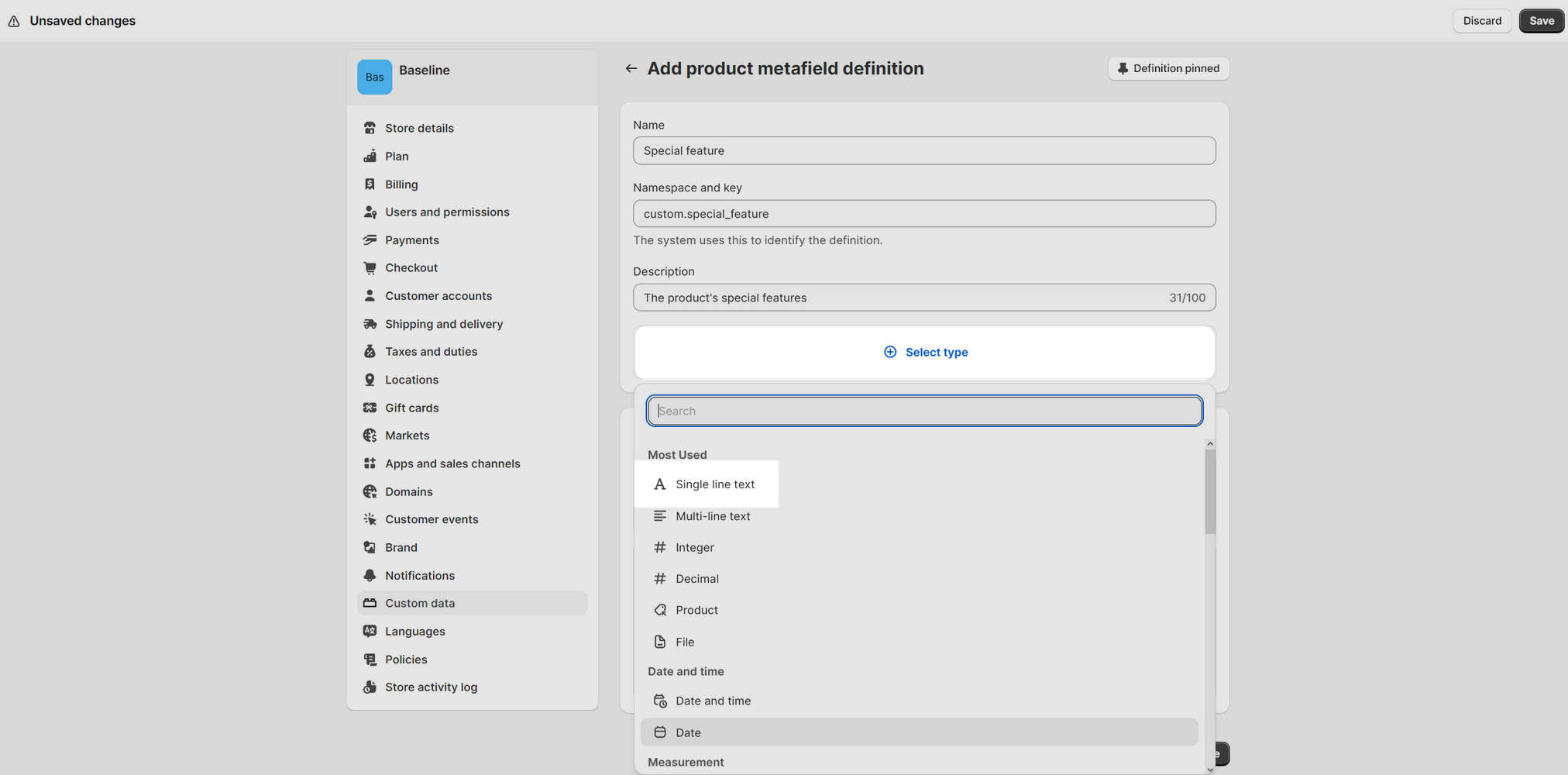
Choose Select type, and then select a suitable data type for your metafield.
For example, in the following image, the Single line text type is selected. This type is suitable for storing text for the store's Special feature metafield.

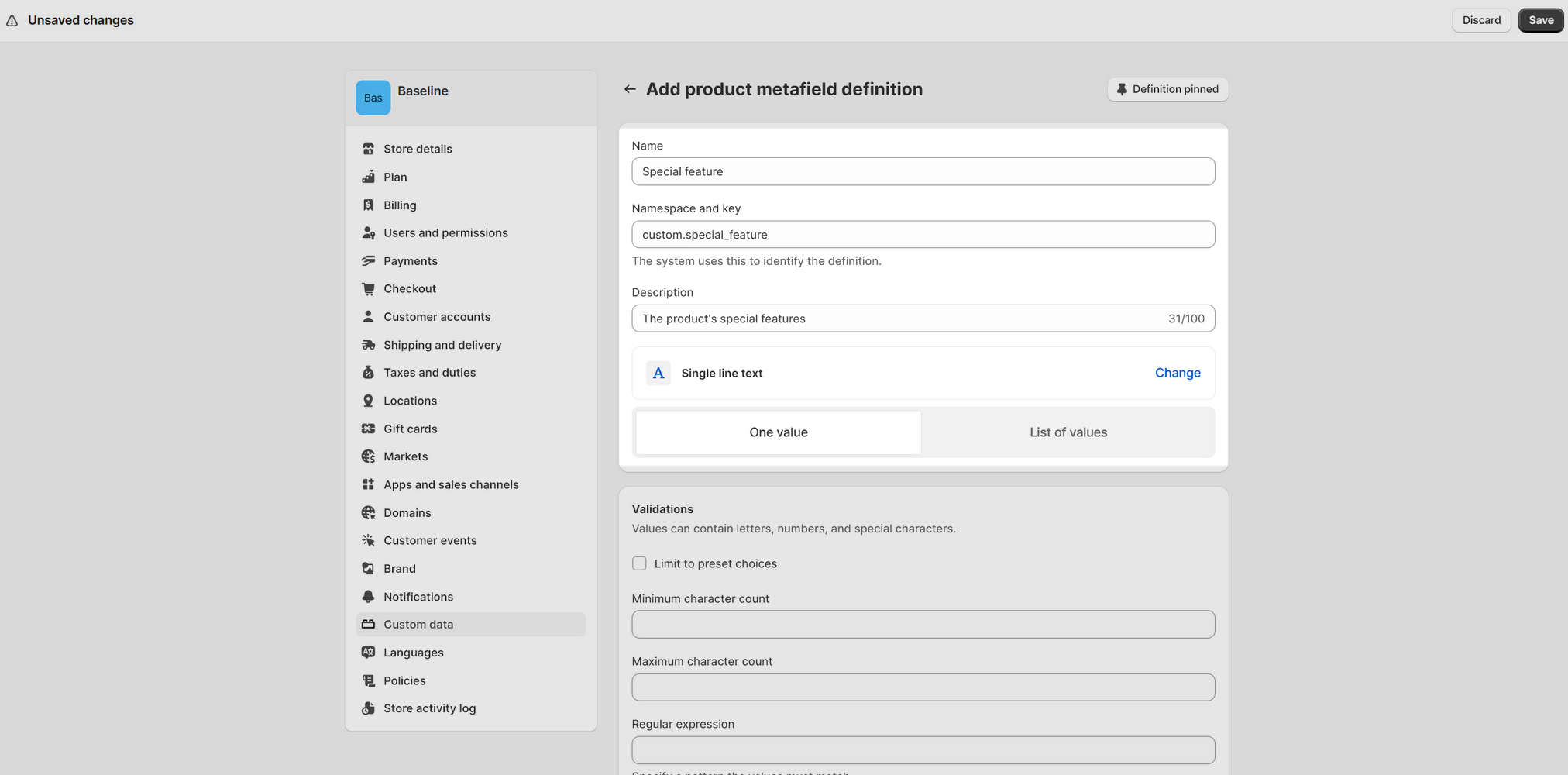
Review the definition you created.
Your definition should be similar to the definition in the following image. Note how the definition is suitably named, described, and configured to store text for the store's Special feature metafield.

Select Save.
Add values to your product metafield
After you Create a product metafield, add values to your metafield for products in Shopify's Product editor. The products that you add metafield values to should belong to the collection you want to display inside the Featured collection table section.
To add values to your product metafield in Product editor:
In your Shopify admin, select Products.
Select a product from the collection you want to display inside the Featured collection table section.
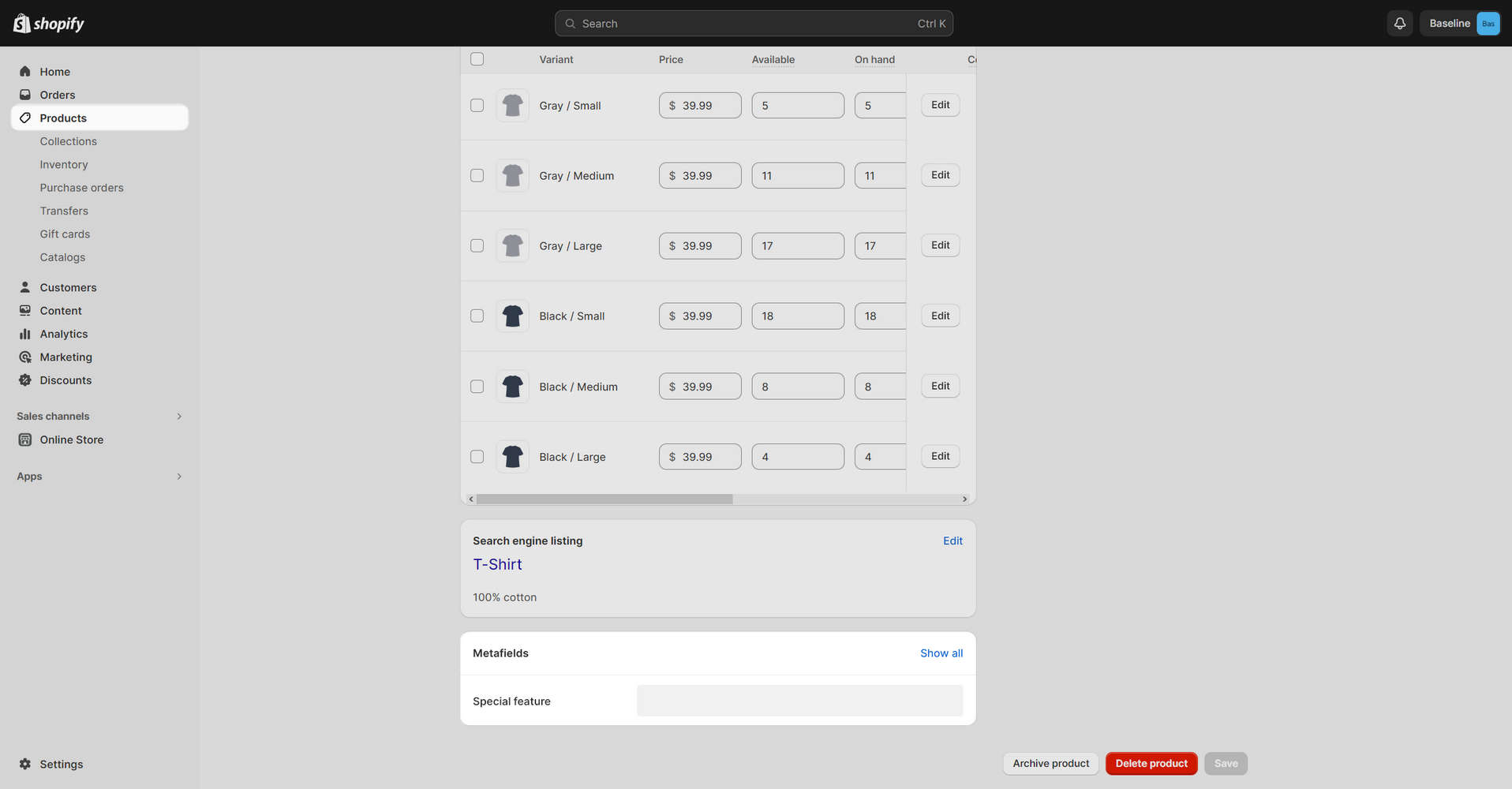
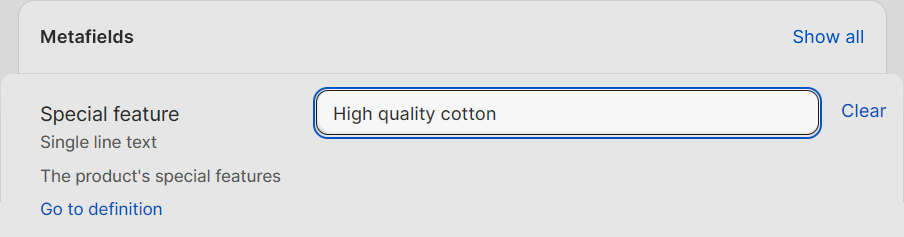
On the product page, locate the Metafields pane, and then select the product metafield you created previously.
For example, in the following image, a T-Shirt product is selected in Product editor. The product is from the store's Featured collection. The Metafields pane contains the Special feature metafield.

Add the required values to the product metafield, and then select Save.
For example, in the following image, the value High quality cotton is added to the T-Shirt product's Special feature metafield. For information about adding values to metafields, refer to Shopify help: Adding values to metafields.

Repeat the previous steps to add the required values to the product metafield for each product in the collection.
Select Save.
Display metafields in a Featured collection table section
After you Add values to your product metafield, use Theme editor to set up a Featured collection table section. Use the section's table to display the product metafield values you specified previously. The section supports adding Product metafield blocks. Use the blocks to display your product metafield values inside the section's table.
To use Product metafield blocks inside a Featured collection table section:
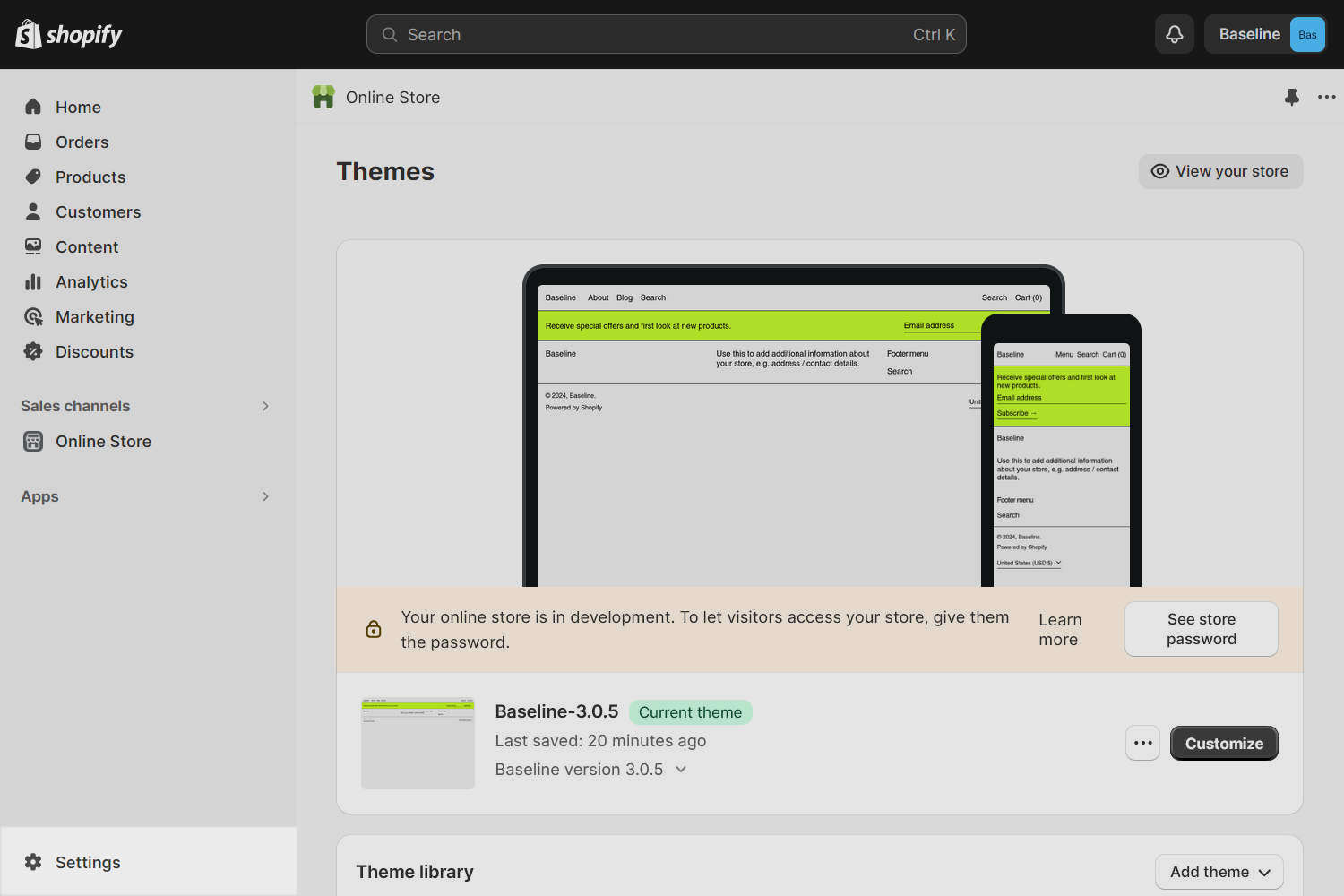
In your Shopify admin, go to Sales channels > Online store > Themes.
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured collection table section. Baseline's home page template is pre configured with the section. To add the section to the current page, select Add section, and then choose Featured collection table.

From the side menu, select the Featured collection table section.
In the section's settings, use the Collection selector to choose a collection to display inside the section.

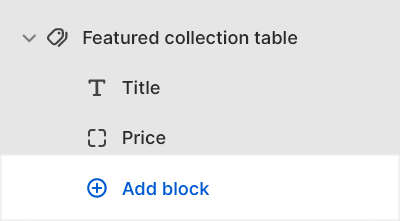
From the side menu, expand the Featured collection table section menu, and then select Add block.

Choose Product metafield, and then select the block you added.

In the block setting's Column label box, enter text to display as a title for the table column. The table cells below the column will display the product metafield values you specified previously.
For example, in the following image, the Column label box contains the text Special feature.

In the Metafield namespace and key box, enter your metafield's namespace and key that you noted previously.
For example, in the following image, the Metafield namespace and key box contains
custom.special_featurefor the Special feature metafield's namespace and key.
Preview your store to ensure the section's block displays your metafield data correctly, inside the table.
For example, the following image shows a Featured collection table section on a store's home page. The section's table rows display 3 products from the store's Featured collection. On the right, a table column displays data from the Special feature product metafield.

Select Save.