Appearance
Sections overview
Baseline includes Templates for building common store pages like the Home page and Product pages. Within each template, Baseline provides reusable Sections and Blocks for adding elements into your store's pages - refer to Theme structure.
Instead of spending time recreating the same elements for every store page, use Baseline's templates, sections and blocks for a convenient way to build your store pages quickly, and to maintain a consistent design across your store.
Theme structure
A typical store has different types of pages, like Product and Blog post pages. Baseline provides a convenient template for each type of page. For example:
the Home page template defines what's displayed on your store's home page.
the Default product page template defines what's displayed on a default product page.
Baseline's templates are comprised of sections and blocks.
Section. Within a template, a container for an area of content, like a sidebar, header or footer, is called a section.
Block. A block is an element of content inside a section, like a product, a video, or an image with text.
Note
To learn how themes are structured, refer to Shopify help: Theme structure, and Shopify developer help: Markup and features.
Page templates
Baseline contains Default and Additional page templates.
Default. All Shopify themes include a set of default page templates for creating common store pages. Baseline provides pre-configured store pages, created from its default page templates, including a home page and a checkout page.
Additional. Additional page templates are used to create store pages that are unique to Baseline. To use Baseline's additional page templates, you must assign the template to a page. Refer to Shopify help: Templates.
Baseline's page templates are listed below.
Note
* Indicates an Additional page template.
Home page
Products
- Default product
- Horizontal gallery
* - Thumbnails
*
Collections
- Default collection
Collections list
Pages
- Default page
- Collapsible rows
* - Contact
* - Faq
*
Blogs
- Default blog
Blog posts
- Default blog post
Cart
Checkout
Classic customer accounts
- Customer account
- Customer activate account
- Customer addresses
- Customer login
- Customer order
- Customer register
- Customer reset password
Others
- 404 page
- Cart
- Gift card
- Collection list
* - Password
- Search
Static, content, and template sections
By default, Baseline's templates are pre-configured with sections and blocks that are most relevant to a page's purpose. Templates can include the following types of section.
Static sections are displayed in a pre-set area on most pages.
Content sections can be added into almost every page.
Template sections are available only on specific pages.
Static sections
With the exception of the Checkout, Password, and Giftcard templates, by default, all templates include the static sections described in the following table.
| Section name | Description |
|---|---|
| Announcement bar | Provide messages for your store's visitors. For example, to announce sales or special discounts. |
| Header | Provide visitors with a top menu for navigating pages in your store. |
| Menu drawer | Provide visitors with a side menu for navigating the pages in your store. |
| Footer | Provide visitors with a secondary menu, at the bottom of pages, for navigating your store. |
| Popup | Display a small window containing promotional or advertising messages for your store's visitors. |
| Age check | Provide visitors with an age verification prompt for accessing your store. |
| Privacy banner | Display a banner containing information about how your store handles cookie and user data. Refer to Shopify developer help: Customer privacy API. |
Typically, static sections cannot be fully removed or rearranged without altering Baseline's code (recommended for expert users only). However, you can hide some static sections, like the Popup and Announcement bar, by adjusting the section's settings - refer to Shopify help: Edit a section.
Content sections
The content sections described in the following table can be added into or removed from any page, except the Checkout and Giftcard pages.
| Section name | Description |
|---|---|
Blog posts * | Display a selection of blog posts on a store page. |
| Collapsible rows | Display headings on a page with expandable/collapsible rows of text. |
Collection carousel * | Display products from a collection, arranged in a carousel layout. |
Collection list * | Display a selection of collections on a page. |
| Collections with image | Display links to a selection of collections on a page, with an image representing the set of collections. |
| Custom links with image | Display a selection of links to store pages on a page, with an image representing the set of links. |
| Custom liquid | Supports Liquid code for advanced customizations. |
| Directory | Display a grid with links to different areas of your store on a page. |
| Faq | Provide store visitors with answers to common questions. |
Feature text * | Display formatted text on a store page, with or without links. |
| Featured collection | Set a collection as a featured collection and displays it on a page. |
| Featured collection links | Display links to a selection of collections on a page. |
Featured collection table * | Display a table with links to products from a specific collection on a page. |
| Featured custom links | Display links to a selection of store pages on a page. |
Featured navigation * | Add a menu to a page with links to featured items/ products in your store. |
| Featured product | Display a specific product on a store page. |
| Featured product links | Display links to a selection of products on a page. |
| Image split | Display two media items, side-by-side, on a store page. |
| Image with text | Display an image and text, side-by-side, on a store page. |
Image with text overlay * | Display an image, overlaid with text, on a store page. |
Logo list * | Display a list of logos associated with store items. |
| Navigation with image | Display a navigation menu and a linked image area, side-by-side, on a store page. |
| Newsletter | Display a newsletter sign-up form on a page. |
| Product links with image | Display links to a selection of products on a page, with an image representing the set of products. |
| Product list | Display a list of products from a collection on a page. |
| Rich text | Add formatted text with headings to a store page. |
| Scrolling collection links | Display links to a selection of collections on a page using a scrolling text animation. |
Scrolling product links * | Display links to products from a collection on a page using a scrolling text animation. |
Scrolling text * | Display text on a page with a moving/scrolling animation |
| Single level navigation | Display a navigation menu, with menu items in single row, on a store page. |
| Slideshow | Display a series of images on a store page. |
Testimonials * | Display comments from customers, clients, and staff. |
| Text columns | Add text, arranged in columns, to a store page. |
| Text columns with images | Add areas of text with corresponding images, arranged in columns, to a store page. |
| Text split | Add two blocks of text to a page. |
| Video | Display a video from your store's media library on a store page. |
| Video and image split | Display a video (block) with an image (block) on a store page. |
| Video split | Display two videos (blocks) on a store page. |
| Video with text | Display a video, side-by-side with text, on a page. |
| Video with text overlay | Display a video from your store's media library, overlaid with text, on a store page. |
| White space | Add area of empty or "white" space between sections on a store page. |
Note
* Denotes the content sections included in Baseline's home page template by default.
Template sections
A template section provides a special content area to a particular template. Each template section is only available on specific pages. For example, only Baseline's 404 page template includes the Main 404 template section.
The following table describes Baseline's template sections and the specific templates they belong to.
| Section name | Description | Corresponding template name |
|---|---|---|
| Blog pages | Set how blog posts (articles) are displayed on pages created from the Default blog template. | Blogs > Default blog |
| Blog post | Set how some content displays on a blog post (article) page. | Blog posts > Default blog post |
| Cart footer | Set how the footer of your store's Cart is displayed on the cart page. | Cart |
| Cart items | Set how some content displays on your store's Cart page. | Cart |
| Collection | Customize how a collection is displayed on a (default) Collection page. | Collections > Default collection |
| Collections list page | Set how collections are displayed on the Collections list page. | Collections list |
| Free shipping bar | Display an indicator that tracks a customer's order amount against your store's free shipping threshold | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Header area of any page. |
| Gift card | Create gift card products to allow customers to purchase prepaid store credit. | Others > Gift card |
| Hero logo | Display a custom logo on your store's pages with Scalable Vector Graphics, or use an image file from Shopify's free library or your store's media library. | In Theme editor, with the exception of Checkout, Password, and Gift card pages, you can add/remove the section to/from the Footer area of any page, and to/from the Hero area at the top of the Homepage. The section is contained in the Hero area of the home page by default. |
| Main 404 | Provide a message that's displayed whenever a visitor follows a link to a store page that cannot be found. | Others > 404 page |
| Pages | Set how content is displayed on pages created from the Default, FAQ, and Collapsible - rows page templates. |
|
| Pages - contact | Set how your store's contact information is displayed on the Contact page. | Pages > Contact |
| Password - content | Provide "Opening Soon" information, on the password page, about store content that's pending release. | Others > Password |
| Product - horizontal | Set what's displayed on Product - Horizontal gallery pages. | Products > Horizontal gallery |
| Product pages | Set what's displayed on a (default) Product page when a visitor selects a product from your store. | Products > Default product |
| Product pages - thumbnails | Set what's displayed on Product - Thumbnails pages. | Products > thumbnails |
| Related products | Display related products on a product page. |
|
| Search results | Set how search results are displayed on your store's search page. | Others > Search |
Note
To customize your store's pages, you can add, edit, remove, show, hide, and rearrange sections and blocks. Refer to Configure blocks inside a section and Shopify help: Sections and blocks.
Configure blocks inside a section
The names of the blocks inside a section generally correspond to the name of the section that contains them. For example, a default FAQ section contains Question blocks, and a Testimonials section contains Testimonial blocks.
Some sections have more than one type of block. For example, by default, a Product pages section is pre-configured with blocks for a product's Title, Price, Variant picker, and Buy buttons. Optional blocks can also be added into some sections, where relevant.
Note
To learn about the available blocks in each section, refer to Static, content and template sections.
Configure, add, remove, hide, or move a block
To configure, add, remove, hide, show, or move a block inside a section:
In Theme editor, select a page that contains the section with the block you want to configure.
From the side menu, select the required section.
From the section menu, choose one of the following tasks.
To configure a block, select the required block, and then adjust the corresponding block settings.
For example, the following image shows a selected Column block inside an Text columns with images section.

To add a block to a section, select Add
block, and then choose a block to add.For example, the following image shows the Add block option to add a block inside an Text columns with images section.

To remove a block from a section, select the Remove block ("trash") icon beside the block.
For example, the following image shows the option to remove a Column block from an Text columns with images section.

To hide or show a block inside a section, select the eye icon beside the block.
For example, in the following image, the option is enabled to show an Text columns with images section.

To move a block above or below another block in a section, select the drag icon beside the block. Then, drag the block to the required position.
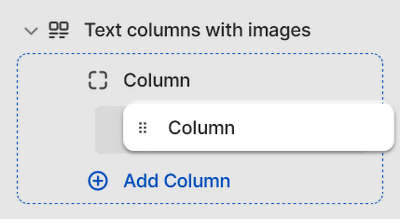
For example, the following image shows moving one Column block above another inside an Text columns with images section.

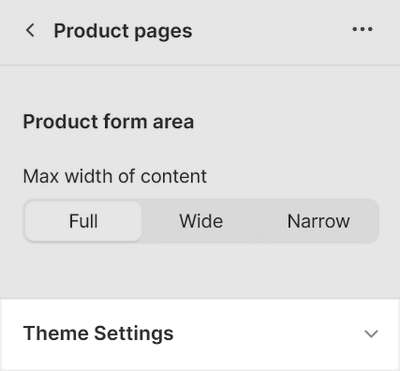
Section theme settings menu
In Theme editor, the section settings menu for some sections includes an expandable Theme settings menu. Expand the menu to access applicable theme settings for the current section.
For example, in the following image, the expandable Theme settings menu is included inside a Product pages section. Refer to Shopify help: Theme editor.

Each theme setting can apply to multiple sections and pages. Changing a theme setting from inside a section can affect other store sections and pages.
For example, by using the expandable Theme settings menu inside a Product pages section, you can adjust the Cart type. Any adjustments you make to the cart type theme settings inside the product pages section, are also applied to the other areas of your store that use the cart.
When configuring a section, if you're unsure about an option in the expanded Theme settings menu, access the setting you require from the Theme editor's standard Theme settings panel instead. Refer to Settings overview.
Edit an image inside a section or block
Some sections and blocks can contain images. To upload an image into a suitable section or block, use the image selector options in the section or block settings menu. After you upload an image, the image selector displays a thumbnail preview of the image you uploaded in the section or block settings menu.
To edit an image you uploaded to a section or block:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the page that contains the section or block with the image you want to edit.
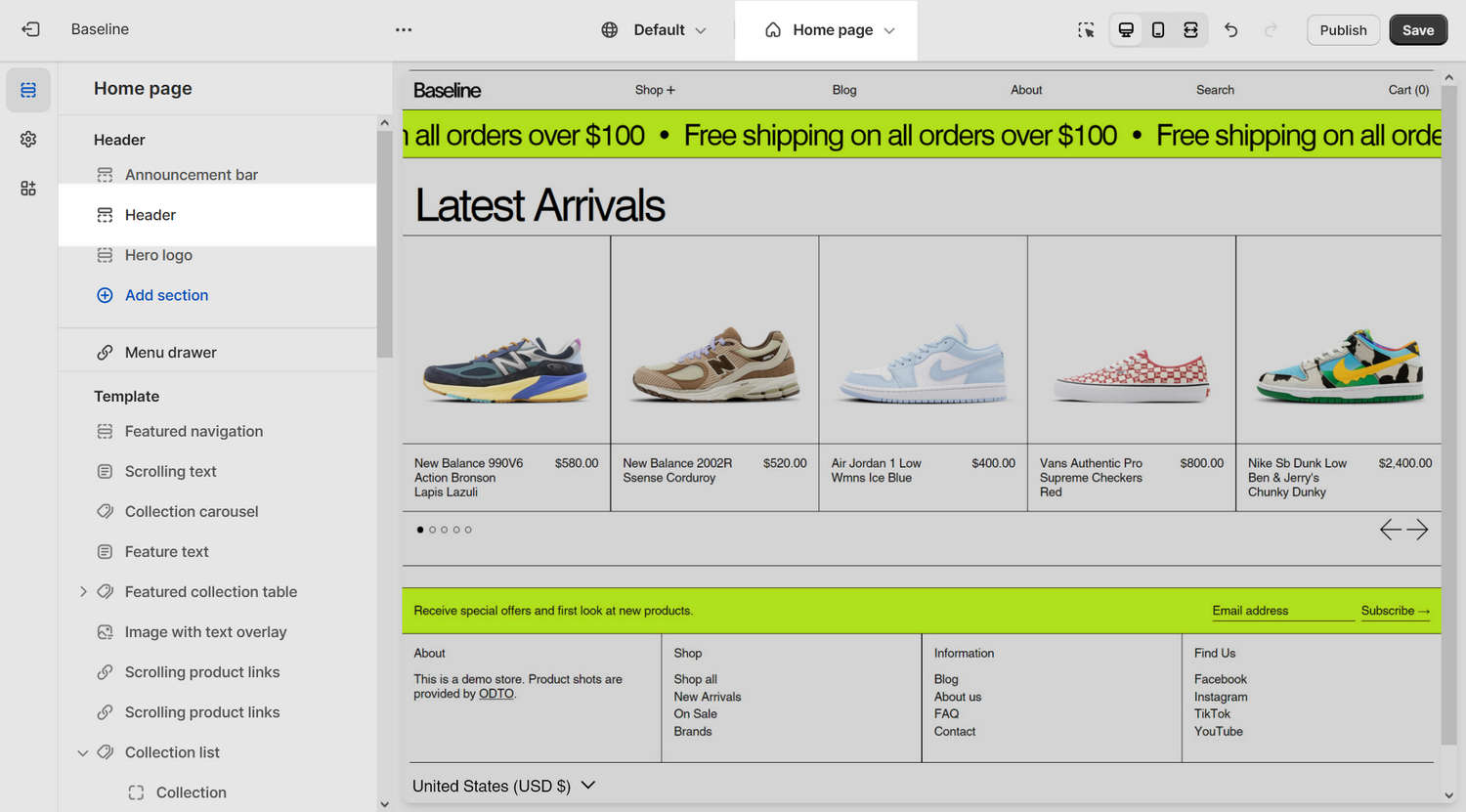
In Theme editor, select the section or block you require.
For example, in the following image, the Header section is selected on the home page in Theme editor. The Header section contains an image for editing.

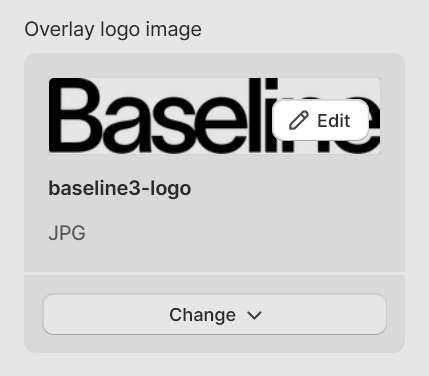
In the image selector's thumbnail preview area, select Edit.
In following image, in the Header section settings, the Edit option is displayed inside the image selector's thumbnail preview area.

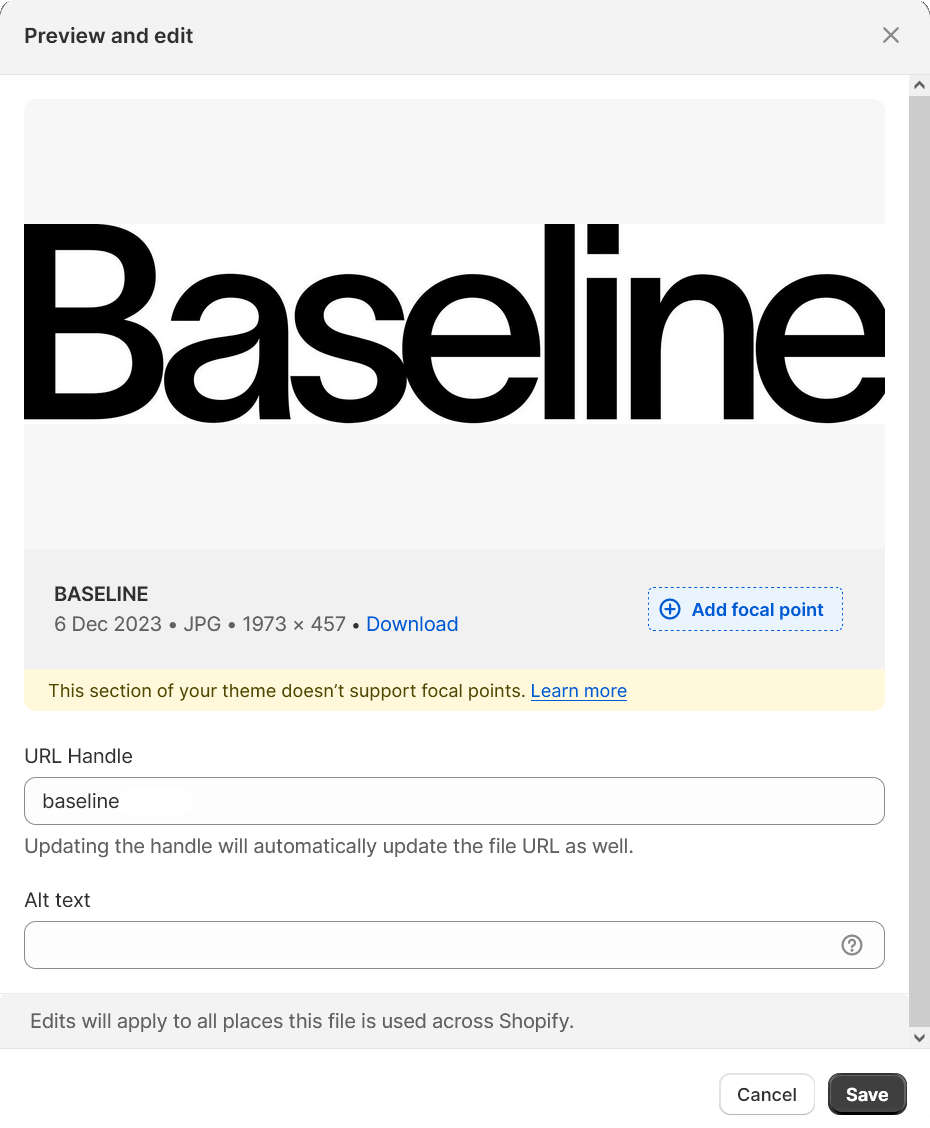
In the Preview and edit pane, select a setting described in the following table.
Note
Changes you make to the following settings are applied to the image file across your store. In the Preview and edit pane, to apply your changes, select Save. To close the pane without saving your changes, select Cancel.
| Setting name | Description |
|---|---|
| Download | Select Download, and then choose a location to save a copy of the image. |
| Add a focal point | If available, in the thumbnail image preview area, use the Add a focal point option to select a specific area of the image to display. To adjust the focal point position, move the Drag to adjust focal point icon. Refer to Shopify help: Add a focal point to an image. |
| Remove a focal point | If available, in the thumbnail image preview area, select the Remove focal point option. |
| Learn more | Follow the Learn more link to open the page Shopify help: Add a focal point to an image. |
| URL handle | In the URL handle box, enter text to specify part of the image's url. If you update the url handle, Shopify updates the file url automatically. |
| Alt text | In the Alt text box, enter a brief description of the image. The description improves search engine optimization (SEO), and provides greater accessibility for customers who use screen-reading tools or have slower network connection speeds. Refer to Shopify help: Adding alt text to media. |
As an example, in the following image, the Preview and edit pane is displayed for a Header section's image selector.