Appearance
Search results
This guide describes setting up the Search results section.
Use the section to set how search results are displayed on your store's search page.

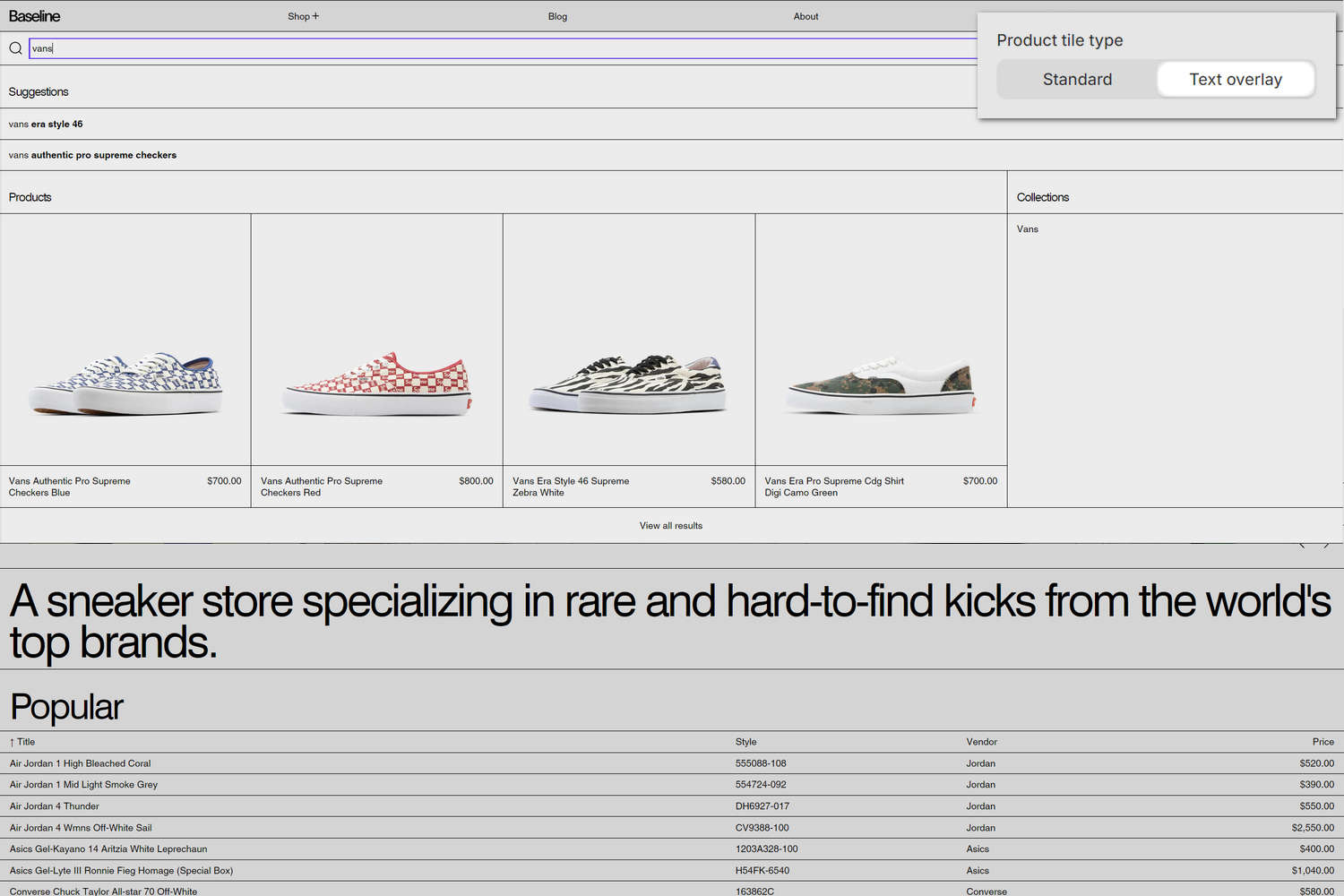
The previous image shows a Search results section on a store's page. In the upper right, part of Theme editor's section menu is displayed. The menu's Product tile type option is set to Text overlay. With this option enabled, the (search results) product tiles inside the section overlay the page's existing content.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Search results section
To set up a Search results section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Others > Search.
Note
The section is available only on Search pages.
From the side menu, select Search results.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Filtering and Sorting > Enable filtering | Select the Enable filtering checkbox to show/hide the product filtering options inside the section. If enabled, visitors can select a range of search results by using filtering criteria. Refer to Shopify help: Searching for products and filtering your product list, and Shopify help: Add storefront filtering. |
| Filtering and Sorting > Customize filters (link) | Follow the Customize filters link to open the Navigation menu editor in Shopify admin. |
| Filtering and Sorting > Enable sorting | Select the checkbox Enable sorting to show/hide the product sorting options, with search results, inside the section. If enabled, visitors can arrange the products in the search results by using sorting criteria. |
| Filtering and Sorting > Collapse filters | Select the Collapse filters checkbox to show/hide the product filtering options with search results, by default, inside the section. With this option set to off, to access the product filtering options, visitors must select the expand menu icon inside the section. |
| Filtering and Sorting > Capitalize labels | Select the Capitalize labels checkbox to turn on/off "uppercase mode". With this setting enabled, uppercase is applied to the text labels for the section's filtering and sorting options. To use this setting, set the Filters layout on desktop option to Drawer. |
| Filtering and Sorting > Filters layout on desktop | Use the Filters layout on desktop options to specify a layout style for displaying the section's filtering and sorting options. Set the filtering and sorting options to display using a Dropdown or Drawer style layout. This setting applies to desktop display devices. The Drawer layout is the default layout for mobile display devices. |
| Product results > Product tile type | Select the Product tile type radio buttons to specify the type of tile to use for displaying search results inside the section. The options are Standard or Text overlay. With Standard tiles, details are displayed below the images in the search results. With Text overlay tiles, details overlay the images in the search results. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |