Appearance
Blog post
This guide describes setting up the Blog post section.
Use the section to set how (some) content displays on a blog post (article) page.

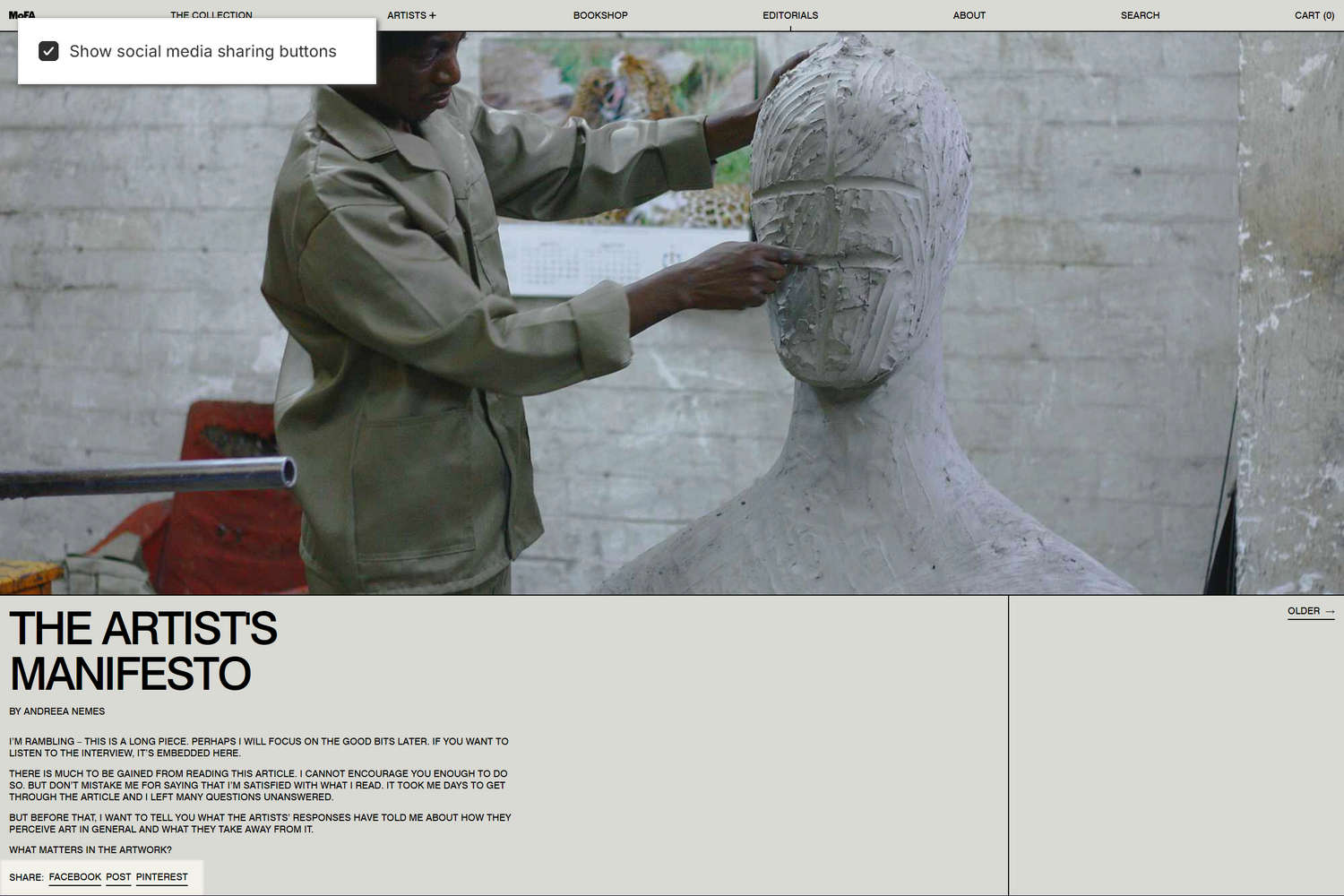
The previous image shows a Blog post section on a store's blog post page. In the upper left, part of Theme editor's section menu is displayed. The menu's Show social media sharing buttons checkbox is set to on ("checked"). With this option enabled, a Share list is displayed at the bottom of the section. The store's visitors use the Share list area to share links to the store's blog articles via social media.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Blog post section
To set up a Blog post section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Default blog post.
Note
The section is only available on Blog posts > Default blog post pages.
From the side menu, select Blog post.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show author | Select the Show author checkbox to show/hide the name of the blog article's writer inside the section. |
| Show date | Select the Show date checkbox to show/hide the blog article's posting date inside the section. |
| Show social media sharing buttons | Select the Show social media sharing buttons checkbox to show/hide a Share list area inside the section. Visitors use the area to share links to your store's blog articles via social media. Refer to Social media. |
| Show tags | Select the Show tags checkbox to show/hide tags associated with the section's blog article. Refer to Shopify help: Creating and using tags in Shopify. |
| Show links to next / previous articles | Select the Show links to next / previous articles checkbox to show/hide links to next and previous blog articles inside the section. |
| Image > Crop image | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Portrait, Square, Landscape, Super wide, and Letterbox. |
| Image > Image width on desktop | Use the Image width on desktop setting to specify a width for the section's images on desktop display devices. The options are Full, One half, and One thirds. |
| Image > Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around the section's image. |
| Center content > Center content | Select the Center content checkbox to turn on/off "Center content" mode. With this setting enabled, the section's content area is positioned (horizontally) in the center of the section. To use this setting, set the Image width on desktop option to Full. |
| Center content > Desktop content width | Use the Desktop content width setting to specify a width for the section's content area on desktop display devices. The options are One half and Two thirds. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the Use this color scheme for header and footer checkbox to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is also applied to the current page's header and footer. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |