Appearance
Cart
This guide describes the Theme settings > Cart menu options.
Use the menu options to set how customers purchase products on your store's Cart page or drawer. Refer to Shopify help: Cart page.

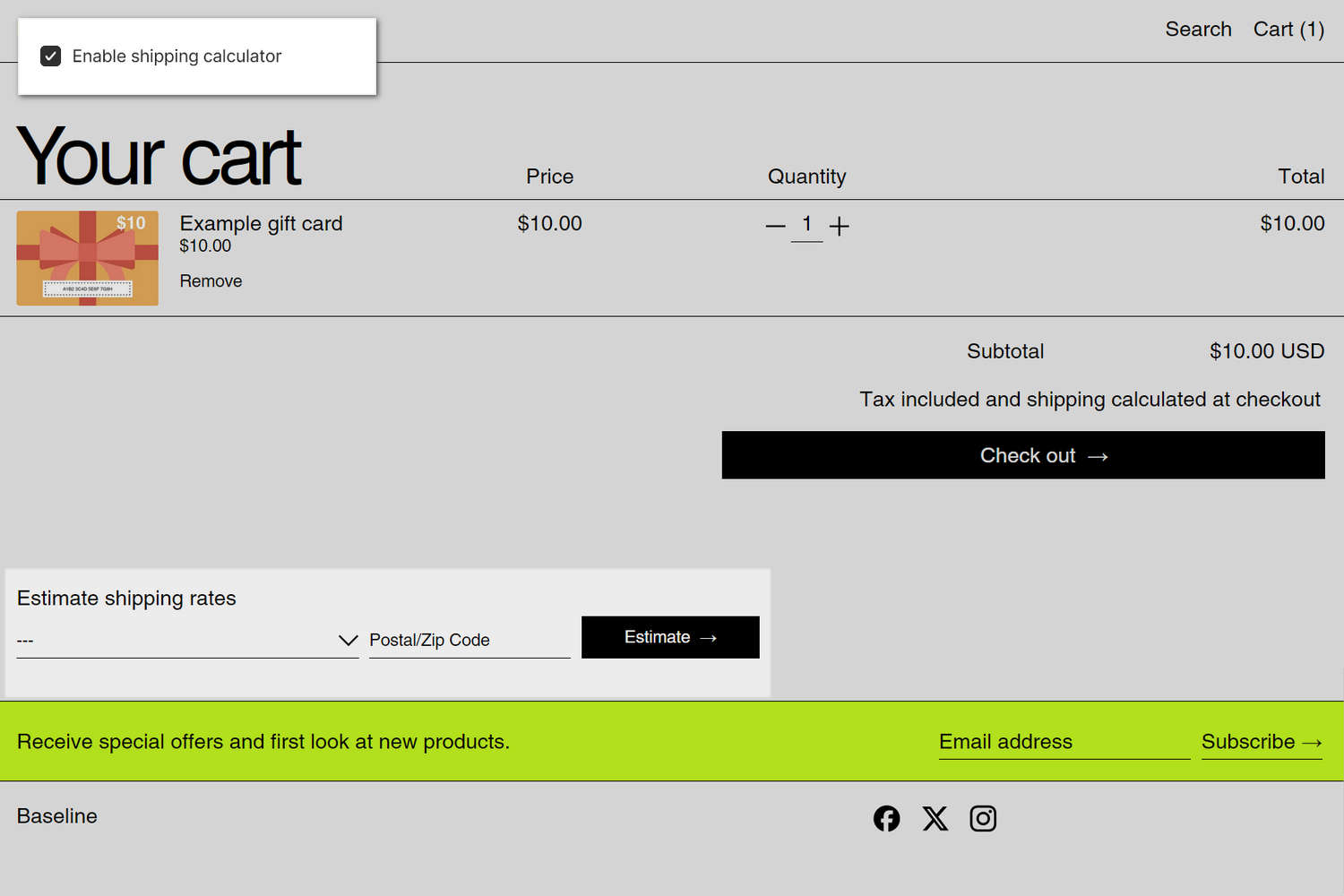
The previous image shows a store's Cart page. In the upper left, part of Theme editor's Theme settings > Cart menu is displayed. The menu's Enable shipping calculator option is checked (set to on). With this setting enabled, the Shipping calculator is displayed on the store's cart page below the heading Estimate shipping rates.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up the cart
To set up your store's cart:
In Theme editor, go to Theme settings > Cart.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Cart type | Use the Cart type radio buttons to set the cart to display as a Drawer or Page, when the customer selects the Add to cart button. With this option set to Drawer, the cart displays on the current page inside a drawer. To turn off this functionality, and redirect visitors to the cart page, select the Page option. |
| Enable additional checkout buttons | Select the Enable additional checkout buttons checkbox to show/hide buttons on your store's cart page. You can use buttons on your cart page or on the checkout page, but not both. |
| Enable cart notes | Select the Enable cart notes checkbox to show/hide a text box that allows customers to add a note before they proceed to the checkout page. |
| Open drawer when product is added to cart | Select the Open drawer when product is added to cart checkbox to turn on/off opening the cart drawer automatically when a customer adds a product to the cart. To use this feature, set the Cart type option to Drawer. |
| Show product vendor | Select the Show product vendor checkbox to show/hide the names of product vendors on the cart page. |
| Enable shipping calculator | Select the Enable shipping calculator checkbox to show/hide the Shipping calculator on the cart page. The calculator only displays when the Cart type option is set to Page. |
| Free shipping progress > Free shipping progress (link) | Follow the Free shipping progress link to open the Shipping and delivery page in your Shopify admin. Use the page's settings to configure your store's shipping and delivery options. Refer to Shopify help: Shipping and delivery. To use the Free shipping progress feature, set up your store's shipping rates in accordance with your specified Free shipping threshold. |
| Free shipping progress > Show free shipping progress | Select the Show free shipping progress checkbox to show/hide a progress bar for sections that display the free shipping indicator. |
| Free shipping progress > Free shipping threshold | In the Free shipping threshold box, enter a value to use as a threshold for the free shipping indicator. |