Appearance
Image with text
This guide describes setting up the Image with text section.
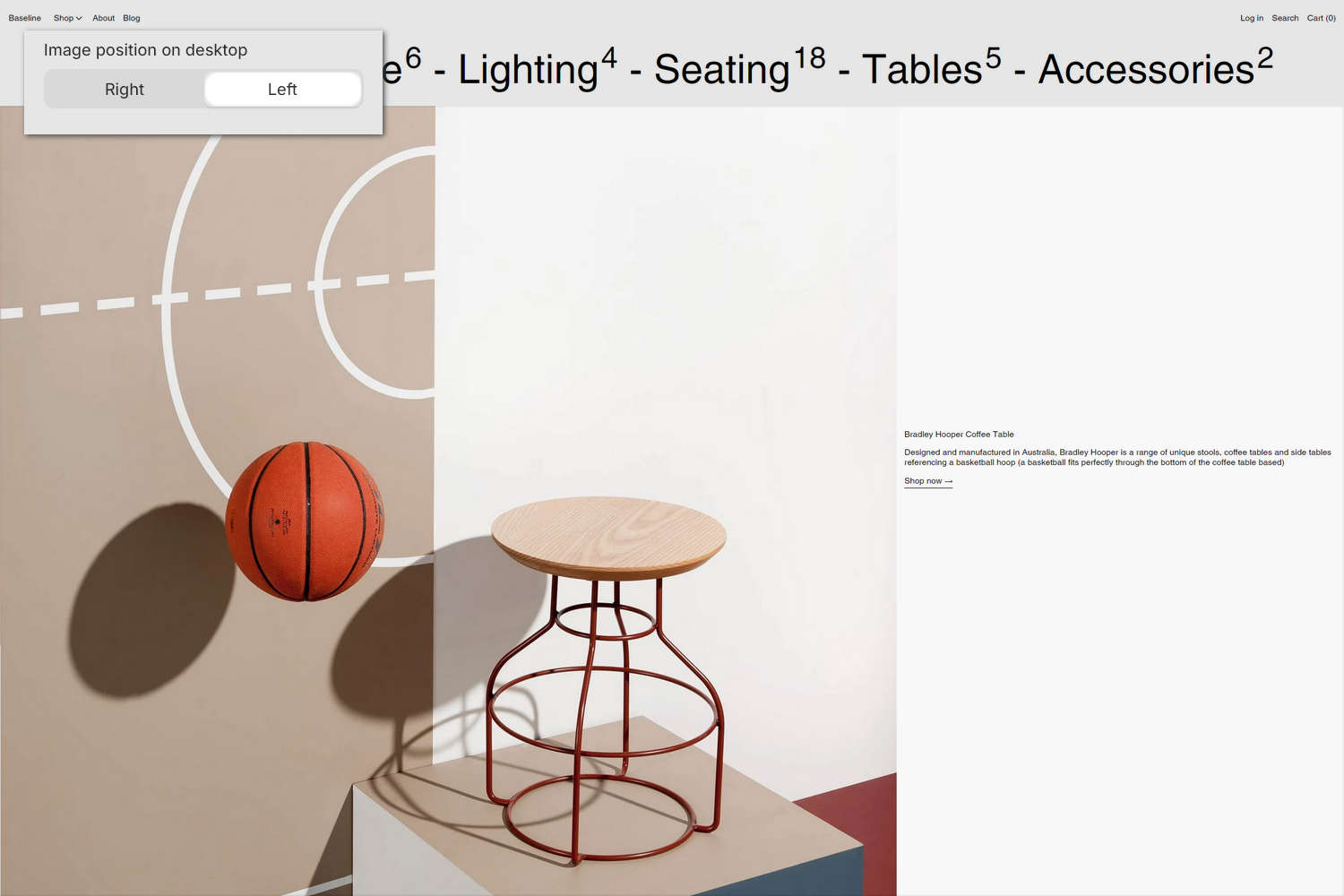
Use the section to display an image and text, side-by-side, on a store page.

The previous image shows a Image with text section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a position for the section's image on desktop display devices, the menu's Image position on desktop option is set to Left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up an Image with text section
To set up an Image with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text. Refer to Shopify help: Add a section.
From the side menu, select Image with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Content > Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Content > Image > Connect dynamic source | To display a (desktop) image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Image position on desktop | Use the Image position on desktop setting to position the section's image to the Left or Right. |
| Content > Image size on desktop | Use the Image size on desktop setting to specify a width for the section's image. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| Content > Crop image | Use the Crop image options to set a cropping shape for the section's image. The options are No crop, Landscape, Square, and Portrait. |
| Content > Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around the section's image. |
| Content > Fit image to text | Select the Fit image to text checkbox to turn on/off "image fit" mode for the section's image. With this setting enabled, the section's image is cropped to match the size of the section's text area. On desktop display devices, enabling this setting crops the section's image to the height of the section's text area, and overrides the Crop image setting. |
| Content > Image Color scheme | Use the Image Color scheme options to select a color scheme for the section's image indent area. The color you select is applied as a background color to the "whitespace" border around the section's image. To use this option, check the Indent image option (set to on). Refer to Colors. |
| Content > Image Color scheme > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Content > Heading | In the Heading box, enter text to display as title text inside the section. |
| Content > Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Connect dynamic source | To display body text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Font | Use the Font setting to specify a font for the section's (body) text. Set (body) text to use the same font as Heading or Body text. |
| Content > Text size | Use the Text size setting to specify a text size for the section's body text. Set the section's text to use the same text size as Body, Standard heading, Feature heading, or Secondary heading text. |
| Content > Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Content > Text position | Use the Text position setting to specify a position for the section's text. The options are Top, Middle, and Bottom. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |