Appearance
Image with text overlay
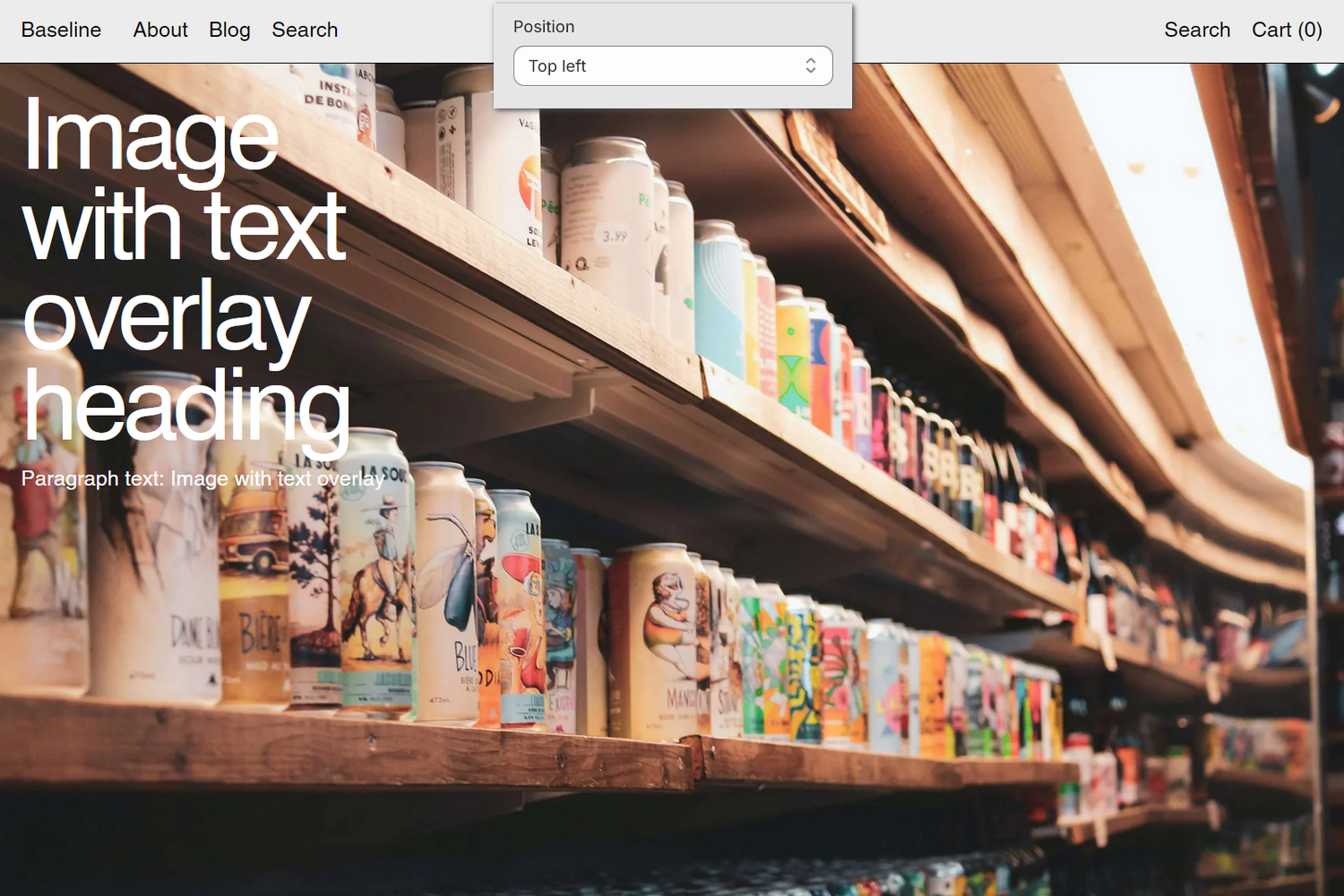
This guide describes setting up the Image with text overlay section.
Use the section to display an image, overlaid with text, on a store page.

The previous image shows a Image with text overlay section on a store's home page. In the top center, part of Theme editor's section menu is displayed. To specify a position for the section's text, the menu's Position setting is set to Top left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up an Image with text overlay section
To set up an Image with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text overlay section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Image with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Image with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image inside the section. This setting applies to desktop display devices. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display a (desktop) image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mobile image | Use the Mobile image selector options to set up an image inside the section. This setting applies to mobile display devices. Refer to Add, replace or remove an image or video inside a section or block. |
| Mobile image > Connect dynamic source | To display a (mobile) image from a dynamic source, if available, select the Connect dynamic source icon beside the Mobile image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around the section's image. |
| Height | Use the Height setting to specify a height for the section's image. The options are Natural and Full screen. The Natural option displays the image without cropping. The Full screen option applies cropping to large images. |
| Content > Heading | In the Heading box, enter text to display as title text inside the section. |
| Content > Heading size | Use the Heading size setting to specify a size for the section's heading text. Set the section's heading text to use the same text size as Standard, Feature or Secondary heading text. Refer to Typography. |
| Content > Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Connect dynamic source | To display body text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Position | Use the Position setting to specify a position for text inside the section. The options are: Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content > Width on desktop | Use the Width on desktop setting to specify a width for the section's content area. The options are One third, One half, Two thirds, and Full width. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Apply text color only | Select the Apply text color only checkbox to turn on/off "text color only" mode. With this setting enabled, only the text color from your chosen color scheme is applied to the section. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |