Appearance
Colors
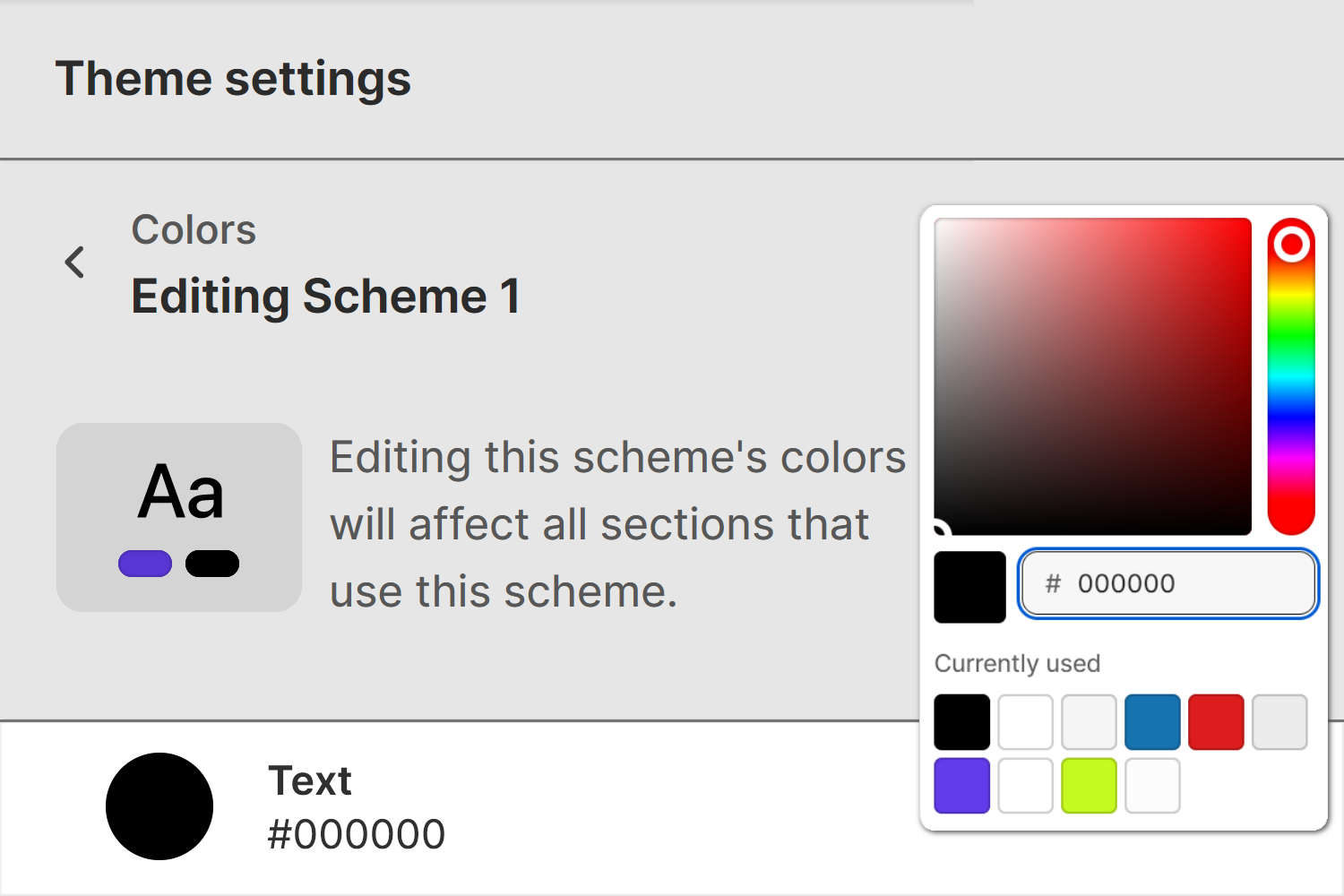
This guide describes the Theme settings > Colors menu options.
Use the menu options to set how colors are displayed throughout your store. Refer to Shopify help: Colors.

The previous image shows part of Theme editor's Theme settings > Colors menu. The settings adjust the color that's applied to the Scheme 1 color scheme's text.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Color schemes
With Baseline, you can create different sets of colors called Color schemes. Baseline provides 5 default color schemes, and supports up to 21 color schemes for your store. Refer to Shopify help: Color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, to apply colors to blocks, sections and page templates, simply reuse the colors from your color schemes.
The following table describes Baseline's default color schemes.
| Color scheme name | Description |
|---|---|
| Scheme 1 | This is your store's default color scheme. |
| Scheme 2 to 5 | Additional default color schemes for your store. |
To customize your store's color schemes, refer to Customize color schemes..
Set up colors
To set up colors:
In Theme editor, go to Theme settings > Colors.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Grid > Border Color | To set a color for grid borders, select Border color, and then use the color picker, enter a hex color value, or choose a Currently used color. The color applies to the borders of elements inside the grid. |
| Grid > Border Color > Connect dynamic source | To display a grid border color from a dynamic source, if available, select the Connect dynamic source icon, beside the Border color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Text | To set the Scheme 1 color scheme's default color for text, select Text, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Text > Connect dynamic source | To display a text color from a dynamic source, if available, select the Connect dynamic source icon, beside the Text color selector, and then choose a dynamic source to add. You must define sources of dynamic content. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Background | To set the Scheme 1 color scheme's background color, select Background, and then use color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Background > Connect dynamic source | To display a background color from a dynamic source, if available, select the Connect dynamic source icon, beside the Background color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Accent | To set the Scheme 1 color scheme's color for accented elements, like hover over text and hyperlinks, select Accent, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Accent > Connect dynamic source | To display an accent color from a dynamic source, if available, select the Connect dynamic source icon, beside the Accent color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Accent contrast | To set the Scheme 1 color scheme's color for contrasting with the scheme's accent color, select Accent contrast, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Accent contrast > Connect dynamic source | To display an accent contrast color from a dynamic source, if available, select the Connect dynamic source icon, beside the Accent contrast color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Schemes > Scheme 1 > Secondary | To set the Scheme 1 color scheme's color for secondary elements, like social media share links, select Secondary, and then use the color picker, enter a hex color value, or choose a Currently used color. |
| Schemes > Scheme 1 > Secondary > Connect dynamic source | To display a color from a dynamic source, if available, select the Connect dynamic source icon, beside the Secondary color selector, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Scheme 2 to 5 | Provides the Scheme 2 to Scheme 5 color schemes with the same color options as the Scheme 1 color scheme. |
| Add Scheme | To add a new color scheme select Add scheme, and then choose colors for your new color scheme. To save your changes, select Save. |
| Modals > Modal color scheme > Edit (link) | Follow the Edit link to open the color theme settings menu for the color scheme that's applied to your store's modals. Use the menu to set up colors for the modal's color scheme. |
| Modals > Modal color scheme > Change | Use the Change options to select a color scheme for your store's modals. The scheme you select applies to your store's cart drawer, popups, and other modals. |
| Selected text > Selected text background color | Use the Selected text background color radio buttons to specify a background color for selected text. When a store visitor selects text on a store page, the background color you choose displays behind the selected text. Set the text background color to use the Text or Accent color from color scheme applied to the section that contains the selected text. |