Appearance
Video with text overlay
This guide describes setting up the Video with text overlay section.
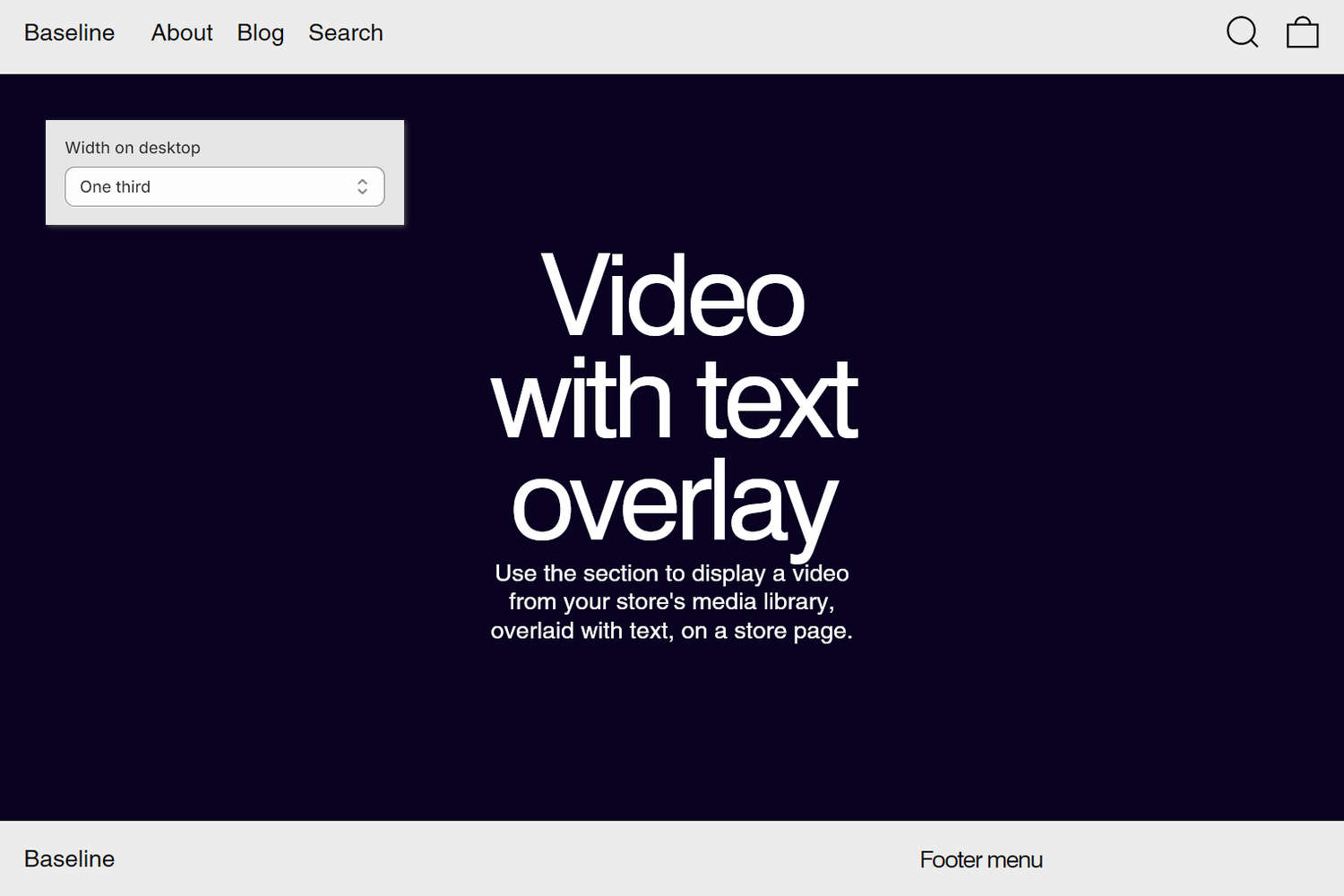
Use the section to display a video from your store's media library, overlaid with text, on a store page.

The previous image shows a Video with text overlay section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a width for the section's text content area on desktop display devices, the menu's (content) Width on desktop option is set to One third.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video with text overlay section
To set up a Video with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text overlay section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Video with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Video > Video | Use the Video selector options to choose a video from your store's media library to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Aspect ratio – mobile | Use the Aspect ratio – mobile setting to specify a width-to-height ratio for displaying videos inside the section. The options are: Portrait (3:4), Square (1:1), Standard (4:3), Widescreen (16:9), and Full screen. This setting applies to mobile display devices. If you set the mobile aspect ratio to Portrait or Square, the Standard aspect ratio is applied to display videos on desktop display devices. |
| Video > Aspect ratio – desktop | Use the Aspect ratio – desktop setting to specify a width-to-height ratio for displaying videos inside the section. The options are: Same as mobile, Standard (4:3), Widescreen (16:9), Extra wide (2.35:1), and Full screen. This setting applies to desktop display devices. If you set the mobile aspect ratio to Portrait or Square, the Standard aspect ratio is applied to display videos on desktop display devices. |
| Content > Heading | In the Heading box, enter text to display as title text inside the section. |
| Content > Heading size | Use the Heading size setting to specify a size for the section's heading text. Set the section's heading text to use the same text size as Standard, Feature or Secondary heading text. Refer to Typography. |
| Content > Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Connect dynamic source | To display body text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Position | Use the Position setting to specify a position for text inside the section. The options are: Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Content > Width on desktop | Use the Width on desktop setting to specify a width for the section's content area. The options are One third, One half, Two thirds, and Full width. This setting applies to desktop display devices. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |