Appearance
Related products
This guide describes setting up the Related products section.
Use the section to display related products on a product page. Refer to Shopify develop docs: Product recommendations.

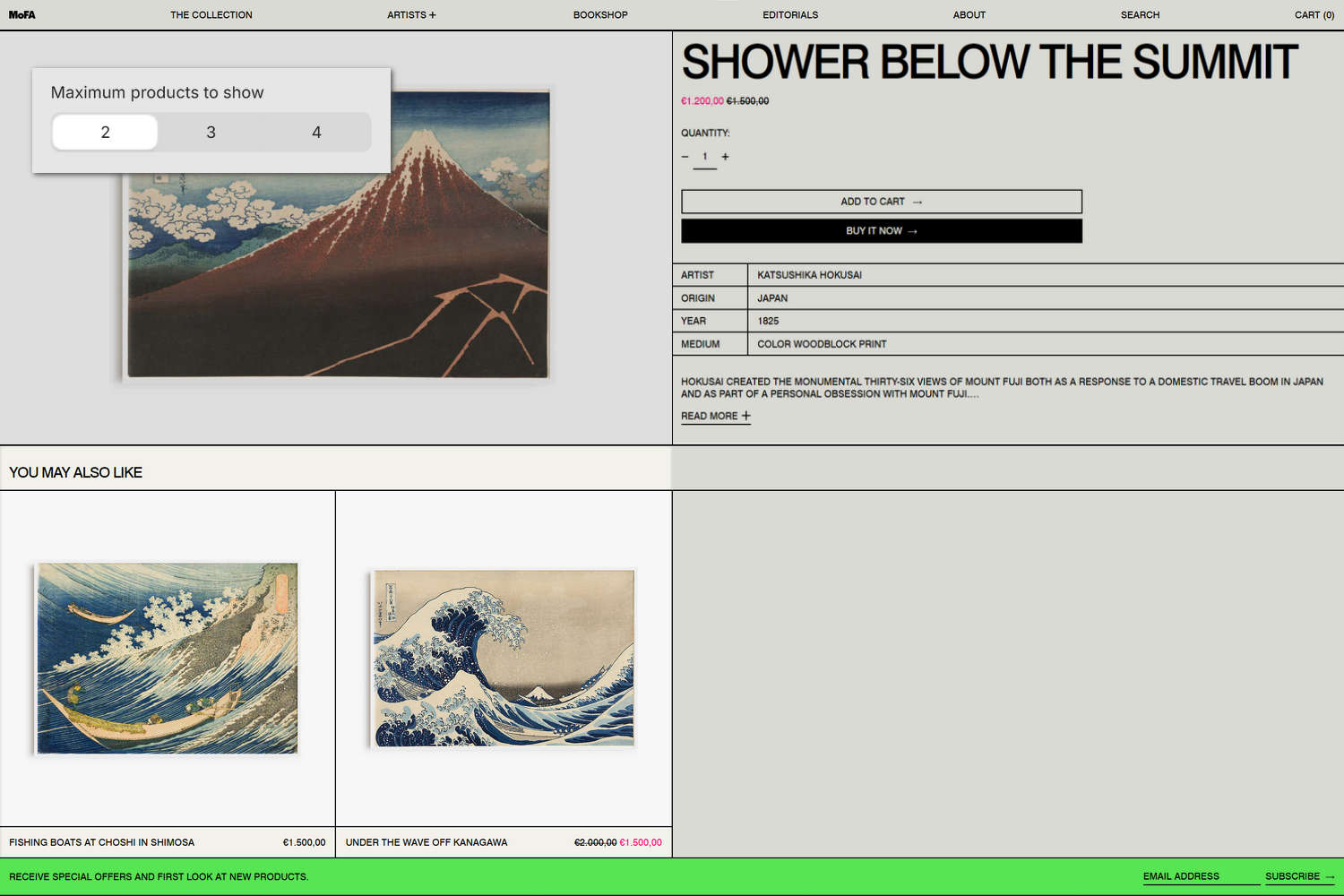
The previous image shows a Related products section in the lower half of a store's Product page with the title text "You may also like". In the upper left, part of Theme editor's section menu is displayed. To specify the total number of related products to display inside the section, the menu's Maximum products to show option is set at 2.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Related products section
To set up a Related products section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Related products section. For example, select Products > Default product.
Note
The section is available on the following product pages only:
- Products > Default product
- Products > Horizontal gallery
- Products > Thumbnails
From the side menu, select Related products.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Learn more (link) | Follow the Learn more link to open the page Shopify develop docs: Product recommendations. Use the page's information to learn about adding product recommendations to your store. |
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Connect dynamic source | To display heading text from a dynamic source, if available, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Product tile type | Select the Product tile type radio buttons to specify the type of product tile to display inside the section. The options are Standard or Text overlay. With Standard product tiles, product details, like product title and price, are displayed below the section's product images. With Text overlay product tiles, product details overlay the section's product images. |
| Maximum products to show | Use the Maximum products to show setting to specify the total number of products to display inside the section. The options are 2, 3, or 4. |
| Products per row on desktop | Use the Products per row on desktop options to set the number of products to show in each row, within the section. The options are 2, 3, or 4. This setting applies to desktop display devices. |
| Products per row on mobile | Select the Products per row on mobile roptions to set the number of products to show in each row, within the section. The options are 1 or 2. This setting applies to desktop display devices. |
| Quick buy > Enable quick buy | Select the Enable quick buy checkbox to show/hide a "Choose options" button on product tiles inside the section. A store visitor uses the button to choose product options, like variants, to add to their cart. To use this option, set the Product tile type otpion to Standard. |
| Quick buy > Button style | Use the Button style setting to specify a button style for the section's quick buy buttons. Apply your store's Primary or Secondary button style to the section's buttons. To use this option, set the Product tile type to Standard, and then check the Enable quick buy option (set to on). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |