Appearance
Buttons
This guide describes the Theme settings > Buttons menu options.
Use the menu options to set how buttons are displayed throughout your store. Refer to Shopify help: Buttons.

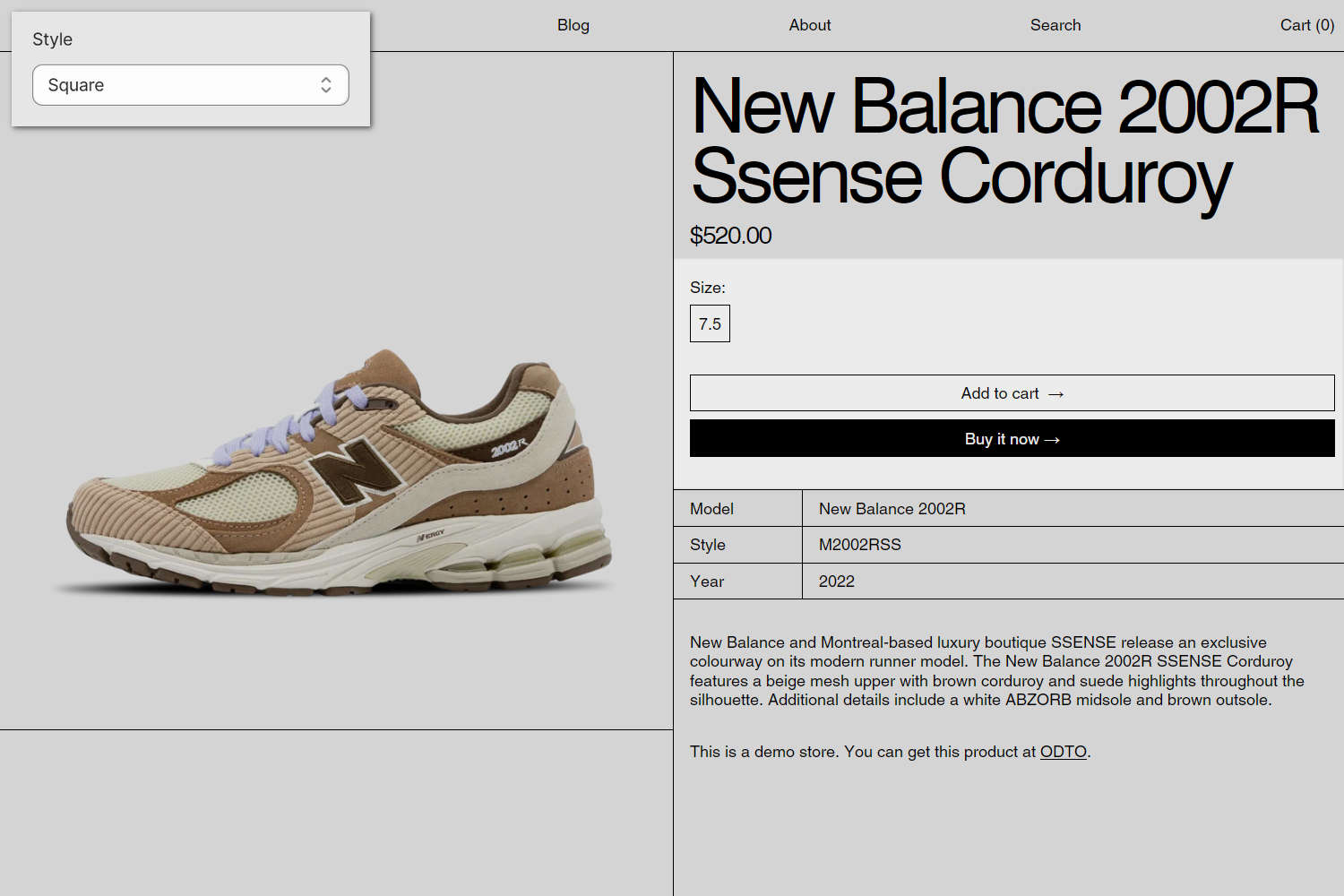
The previous image shows a store's product page. In the upper left, part of Theme editor's Theme settings > Buttons menu is displayed. The menu's Style option is set to Square. On the store's Product page, on the right, this Style option applies a square border style to the page's Size, Add to Cart, and Buy it now buttons.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up buttons
To set up your store's buttons:
In Theme editor, go to Theme settings > Buttons.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color | Use the Color options to set the button background and text color. The options are: Text background, Accent background, Accent background with text border, and Transparent background with text border. If you select the Transparent background with text border option, dynamic checkout buttons are displayed with a text color applied to the buttons' background. |
| Style | Use the Style options to set the button shape style. The options are Square, Slightly rounded, and Rounded. |