Appearance
Featured collection links
This guide describes setting up the Featured collection links section.
Use the section to display links to a selection of collections on a page.

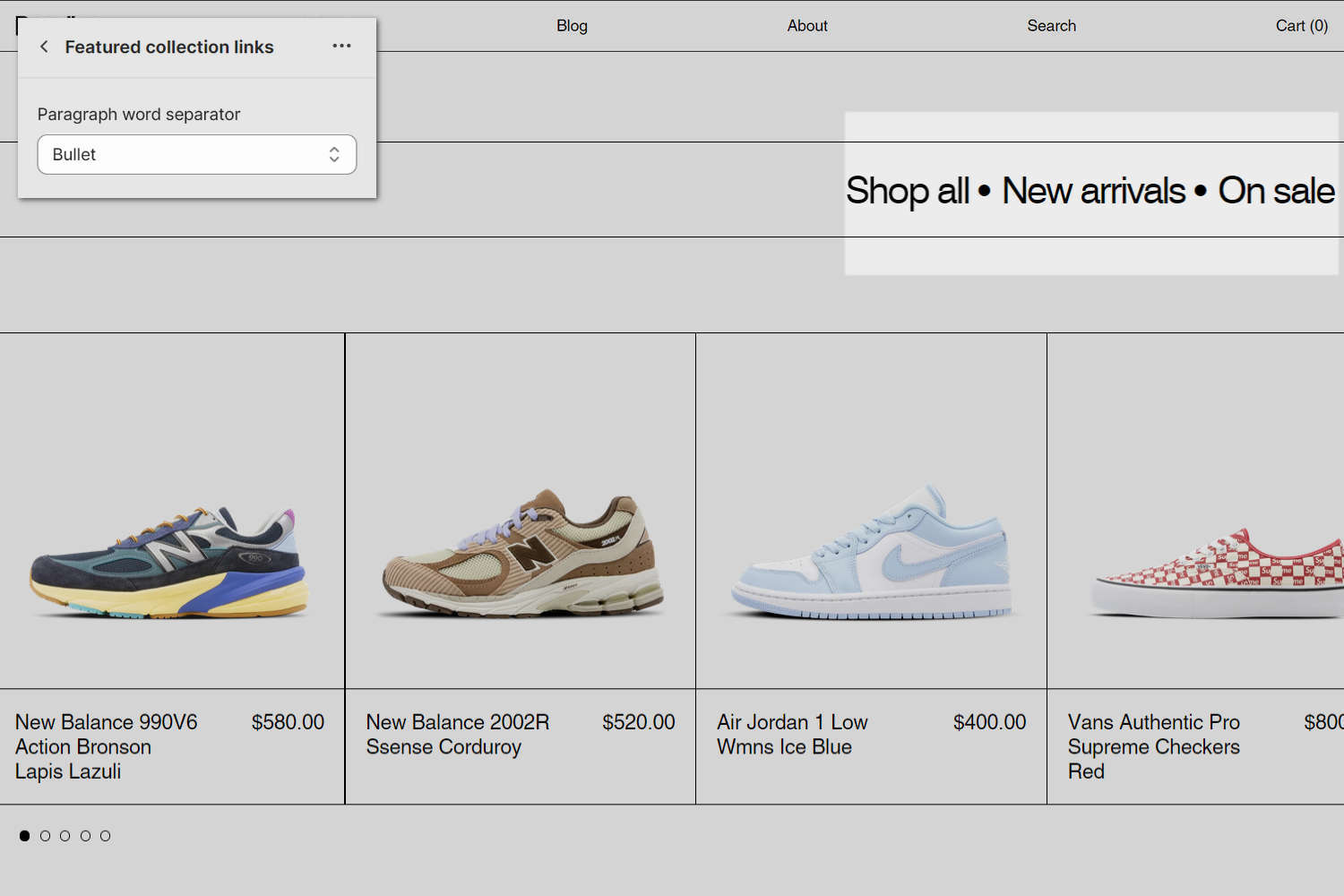
The previous image shows a Featured collection links section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Paragraph word separator option is set to Bullet. On the right, this option displays a bullet point character symbol between the Shop all and New arrivals collection links listed inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured collection links section
To set up a Featured collection links section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured collection links section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured collection links. Refer to Shopify help: Add a section.
From the side menu, select Featured collection links.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Collections | Use the Collections selector options to choose your store's collections to display inside the section. |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's (collection links list) item text on mobile display devices. The minimum value is -2 and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's (collection links list) item text on desktop display devices. The minimum value is -2 and the maximum is 9. |
| Display | Use the Display options to specify a style for displaying the section's collection links. The options are List, Paragraph, and List mobile, paragraph desktop. The List option displays the section's items as a list, with one item "stacked" vertically above the next item. The Paragraph option displays the items horizontally, in a single line of text, like a paragraph, with each item separated by a "Paragraph word separator". |
| Paragraph word separator | Use the Paragraph word separator setting to specify a symbol to display between (collection links list) items inside the section. The options are: None, Hyphen, Emdash, Dot, and Bullet. To use this setting, set the Display option to Paragraph. |
| Superscript | Use the Superscript setting to specify a prefix or suffix to display for each (collection links list) item inside the section. To remove prefixes and suffixes, select None. The Index option prefixes each item with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. The Products count option suffixes each menu item with a count of the total number of products in a collection. |
| Text alignment | Use the Text alignment options to align the text inside the section to the Left, Center or Right. |
| Show collection images on hover | Select the Show collection images on hover checkbox to show/hide images for (collection links list) items inside the section. The images display when the cursor is placed over an item ("mouse over"). For example, if you move your cursor over a list item, the collection image displays on "mouse over". |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |