Appearance
Featured navigation
This guide describes setting up the Featured navigation section.
Use the section to add a menu of links to a store page. On your Shopify admin's Navigation page, in the Menu area, create a menu. Add any store page as a menu item, like a product or collection page. Then, add the menu into the section.

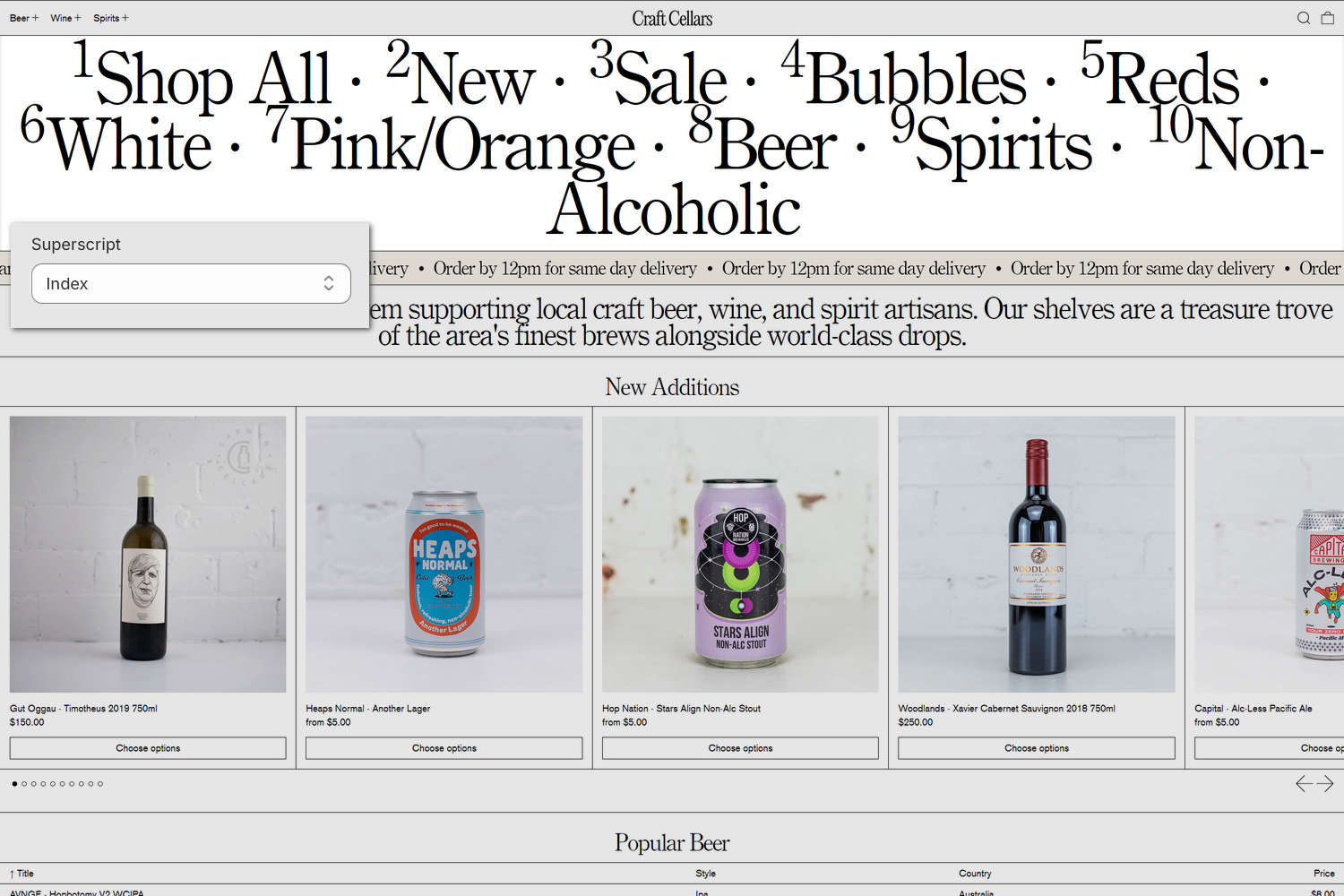
The previous image shows a Featured navigation section near the top of a store's home page. On the left, below the section, part of Theme editor's section menu is displayed. The menu's Superscript option is set to Index. This setting specifies the prefix that's displayed for each menu item inside the section. The Index option prefixes each menu item with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured navigation section
To set up a Featured navigation section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured navigation section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured navigation. Refer to Shopify help: Add a section.
From the side menu, select Featured navigation.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Menu | Use the Menu selector to set up a menu to display inside the section. Refer to Set a menu for a Featured navigation section |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's (menu item) text on mobile display devices. The minimum value is -2 and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's (menu item) text on desktop display devices. The minimum value is -2 and the maximum is 9. |
| Display | Use the Display options to specify a style for displaying the section's menu items. The options are List, Paragraph, and List mobile, paragraph desktop. The List option displays the section's menu items as a list, with one item "stacked" vertically above the next item. The Paragraph option displays the menu items horizontally, in a single line of text, like a paragraph, with each item separated by a "Paragraph word separator". |
| Paragraph word separator | Use the Paragraph word separator setting to specify a symbol to display between menu items inside the section. The options are: None, Hyphen, Emdash, Dot, and Bullet. To use this setting, set the Display option to Paragraph. |
| Superscript | Use the Superscript setting to specify a prefix or suffix to display for each menu item inside the section. To remove prefixes and suffixes, select None. The Index option prefixes each menu item with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. The Collections product count option suffixes each menu item with a count of the total number of products in a collection. To use this option, add a collection as a menu item. |
| Text alignment | Use the Text alignment options to align the text inside the section to the Left, Center or Right. |
| Show menu images on hover | Select the Show menu images on hover checkbox to show/hide images for menu items inside the section. The images display when the cursor is placed over a menu item ("mouse over"). For example, if you add a product as a menu item, the product image displays on "mouse over". |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Set a menu for a Featured navigation section
To set up a menu to display inside a Featured navigation section, apply the following section settings in Featured navigation > (main) Menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
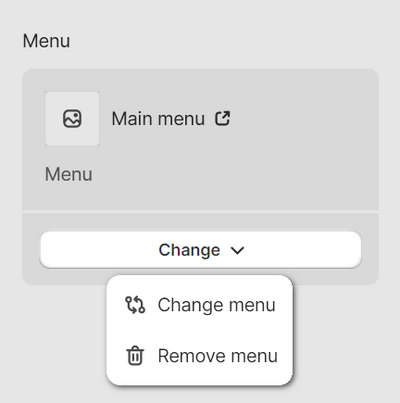
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.