Appearance
Breadcrumbs
This guide describes the Theme settings > Breadcrumbs menu options.
Use the menu options to set how breadcrumbs are displayed throughout your store. Breadcrumbs indicate the store page that a visitor is currently on. Refer to Shopify help: Show breadcrumb navigation.

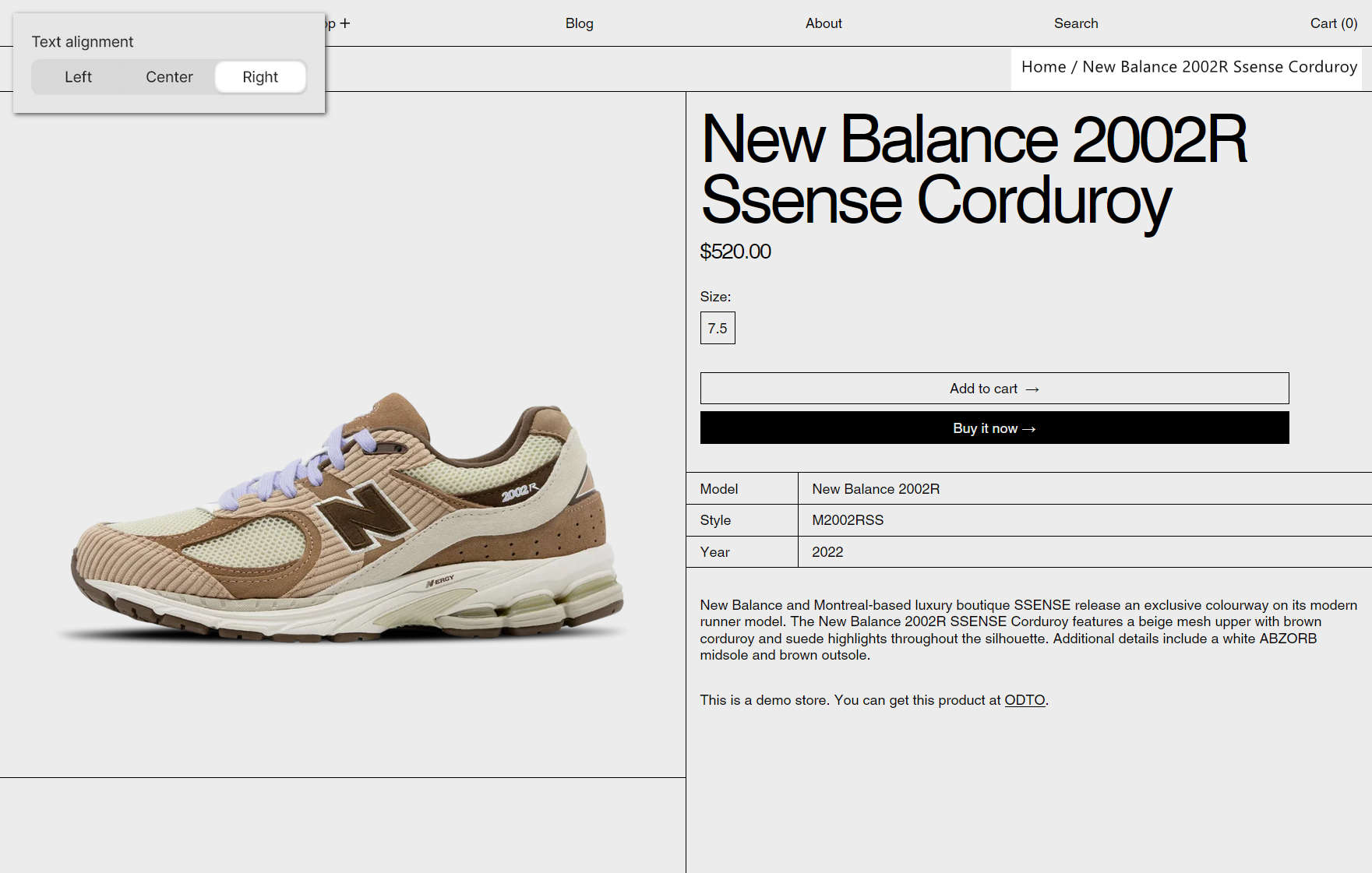
The previous image shows a store's product page. In the upper left, part of Theme editor's Theme settings > Breadcrumbs menu is displayed. The menu's Text alignment option is set to Right. In the upper right, this setting option aligns the breadcrumb text to the right side of the page.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up breadcrumbs
To set up breadcrumbs:
In Theme editor, go to Theme settings > Breadcrumbs.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Enable breadcrumbs | Select the Enable breadcrumbs checkbox to turn on/off breadcrumbs for your store. |
| Link separator | Use the Link separator setting to specify the type of symbol that's used as a separator between breadcrumb items. The options are: Slash, Hyphen, Emdash, Dot, and Bullet. |
| Text alignment | Use the Text alignment options to align the breadcrumb text to the Left, Center or Right. |