Appearance
Custom CSS
This guide describes the Theme settings > Custom CSS menu options.
Use the settings to specify custom styles that apply to your entire online store, except the Checkout page. Refer to Shopify help: Add custom CSS.

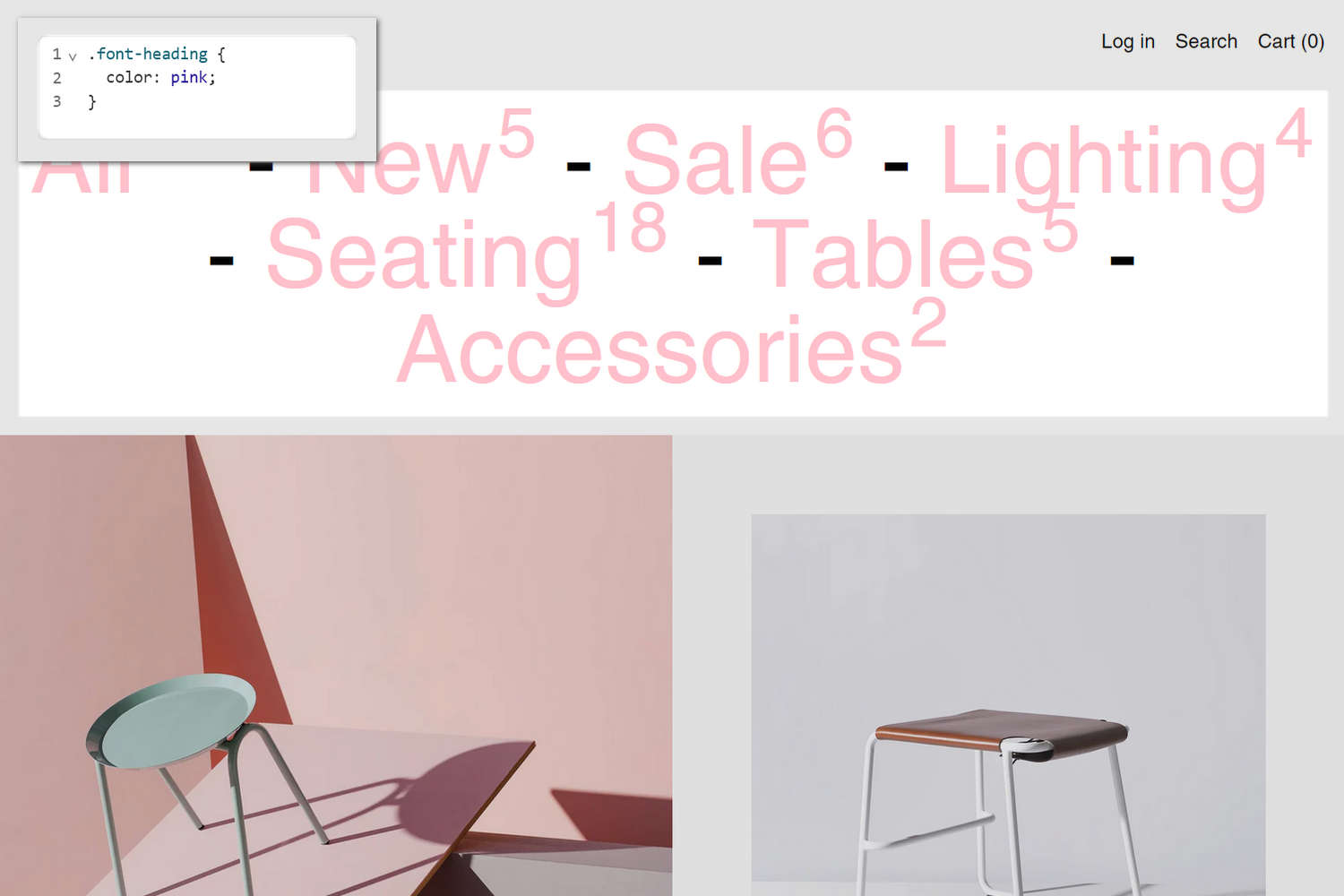
In the previous image, in the upper left, in Theme settings > Custom CSS, the text box contains a custom CSS style definition. The CSS style sets a Pink color for HTML elements with the class font-heading. The custom CSS is applied to the heading text on the store's home page.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up Custom CSS
To set up Custom CSS:
In Theme editor, go to Theme settings > Custom CSS.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Learn more (link) | Follow the Learn more link to open the page Shopify help: Adding custom CSS to your theme. Use the page to learn about using custom CSS for your store. |
| Custom CSS | In the textbox, enter custom CSS styles that apply to your entire online store, except the Checkout page. Refer to Shopify help: Add custom CSS. |