Appearance
Cart footer
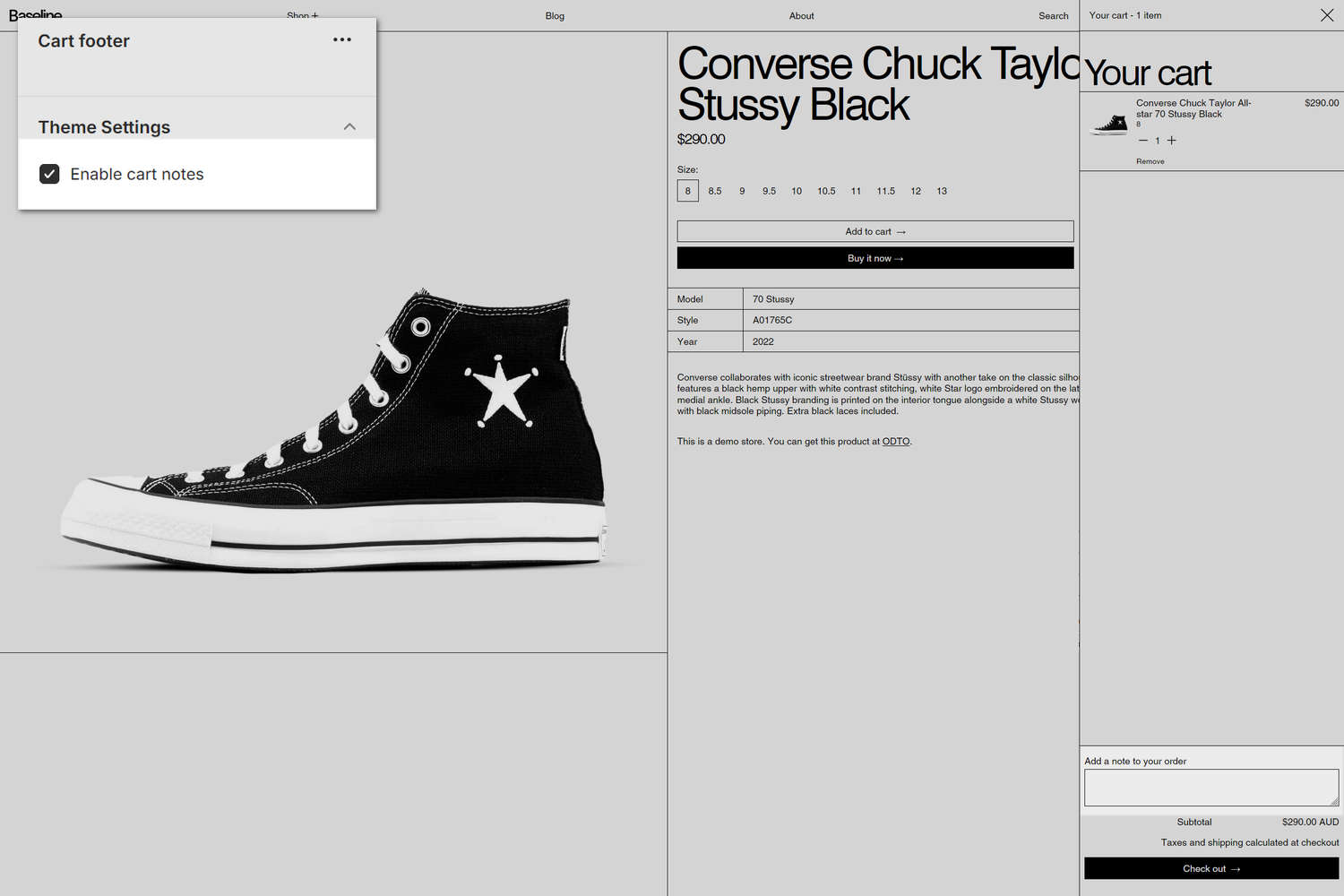
This guide describes setting up the Cart footer section.
Use the section to set how the lower area (footer) of your store's cart is displayed on the Cart page.

The previous image shows a Cart footer section on a store's Cart area. In the upper left, part of Theme editor's section menu is displayed. The menu's Theme settings > Enable cart notes option is set to on ("checked"). With this setting enabled, the store's Cart area displays a text box that allows customers to add a note before they proceed to the Checkout page. The Cart notes text box is displayed in the lower right of the previous image with the text "Add a note to your order".
Note
The Enable cart notes checkbox is a Cart Theme settings option that's accessed from the section's menu. Refer to Section theme settings menu. You can also access the checkbox from the Cart Theme settings menu. Refer to Cart.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Cart footer section
To set up a Cart footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page.
From the side menu, select Cart footer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |