Appearance
White space
This guide describes setting up the White space section.
Use the section to add an area of empty or "white" space between sections on a store page.

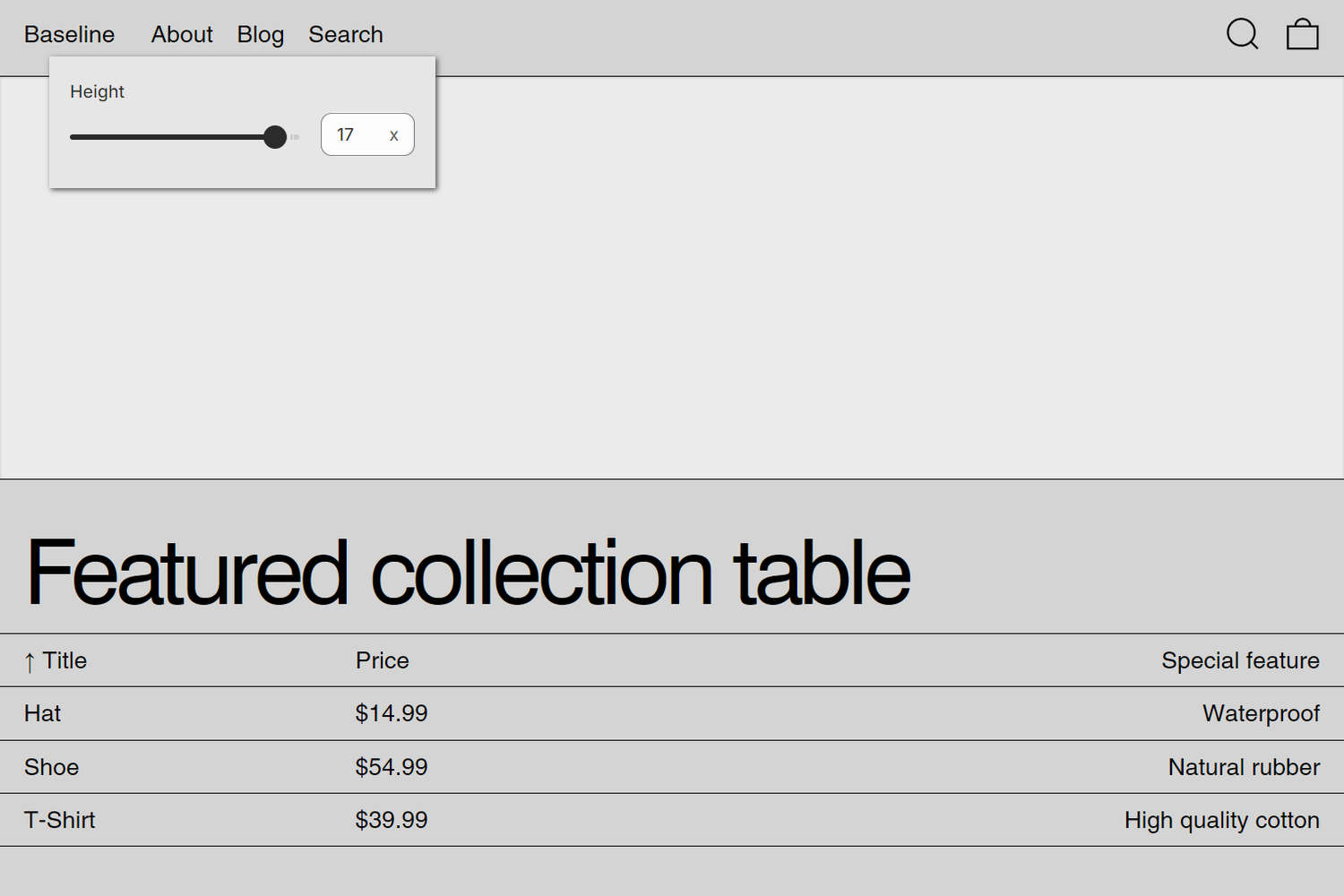
The previous image shows a White-space section on a store's home page. The White-space section is used to add an area of empty or "white" space between the store's Header and Featured collection table sections. In the upper left, part of Theme editor's section menu is displayed. To specify a height for the White space section, the section menu's Height option is set to 17 x (multiples of the store's content spacing Theme setting).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a White space section
To set up a White space section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a White space section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > White space. Refer to Shopify help: Add a section.
From the side menu, select White space.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Height | Adjust the Height slider to specify a height for the section. The slider ranges from 6 x to 18 x (multiples of your theme's content spacing). In Theme settings > Grid, use the Content spacing options to specify a size for the content spacing that's applied between items inside Baseline's grid. Refer to Grid. |
| Content spacing (link) | Follow the Content spacing link to open Theme editor's Grid theme settings. Use the Grid theme settings to specify how Baseline's grid is displayed throughout your store. Refer to Grid |
| Hide bottom border of section above | Select the Hide bottom border of section above checkbox to show/hide a border at the bottom of the section preceding the White space section. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |