Appearance
Collection list
This guide describes setting up the Collection list section.
Use the section to display a selection of collections on a store page to organize, advertise, and promote particular collections.

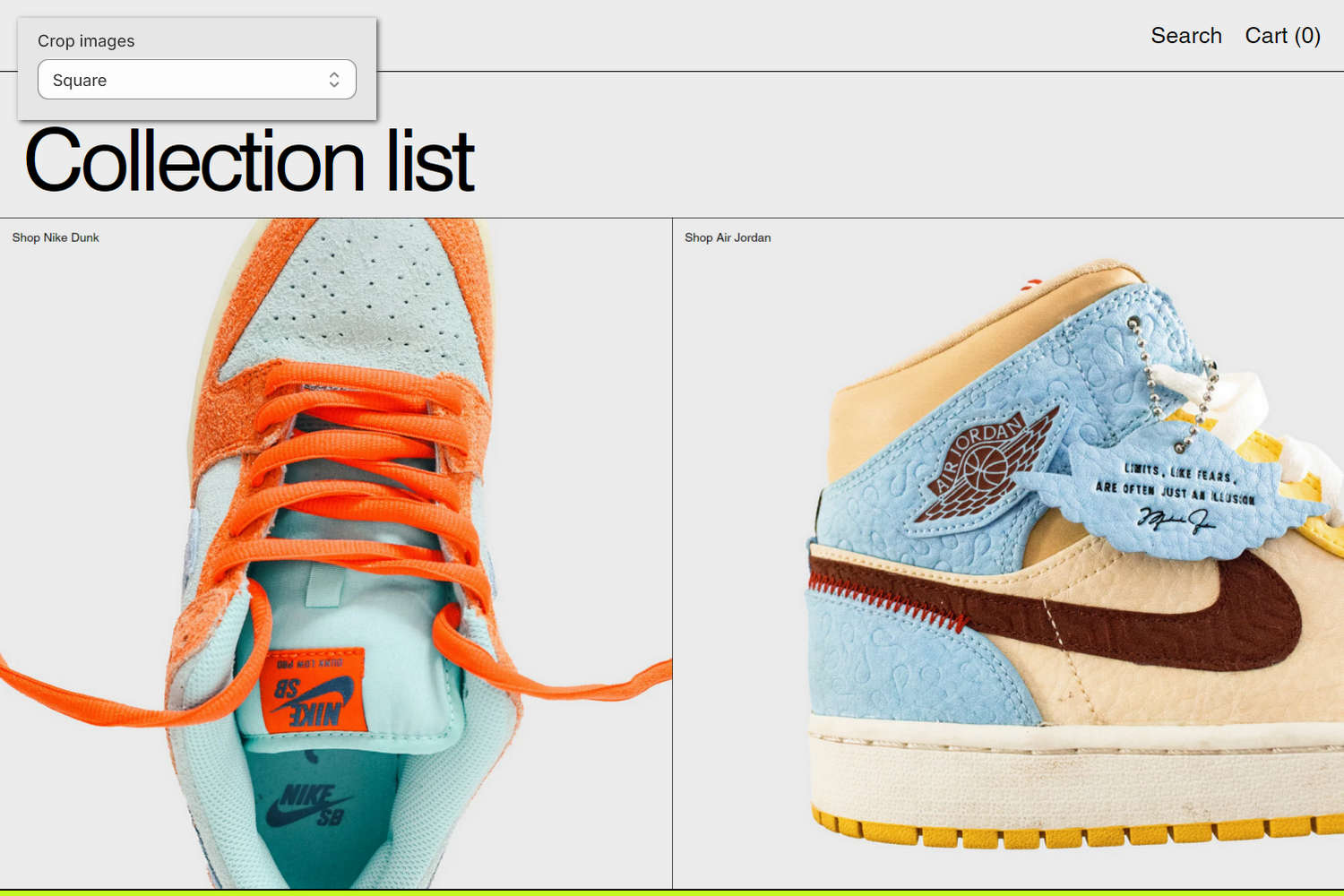
The previous image shows a Collection list section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Crop images option is set to Square. This option applies a square cropping shape to the section's (collection tile) images.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Collection list section
To set up a Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Collection list. Refer to Shopify help: Add a section.
From the side menu, select Collection list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Font | Use the Font options to specify a font for text inside the section. Set the section's text to use the same font as Heading or Body text. |
| Text size | Use the Text size setting to specify a text size for the section's text. Set the section's text to use the same text size as Body, Standard heading, Feature heading, or Secondary heading text. |
| Crop images | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Landscape, Square, and Portrait. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a Collection within a Collection list section
A default Collection list section contains two Collection blocks. To configure a Collection block within a Collection list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Collection list section.
From the side menu, expand the Collection list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add Collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Select a block setting described in the following table.
| Setting name | Description |
|---|---|
| Collection | Use the following Collection selector options to set up a collection inside the block.
|
| Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around images inside the block. |
| Content > Content position | Use the Content position setting to specify a position for text inside the block. The options are: Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Color > Follow section color scheme | Select the Follow section color scheme checkbox to turn on/off "Follow section" mode. With this setting enabled, the section's color scheme is applied to the block. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the block. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Apply text color only | Select the Apply text color only checkbox to turn on/off "text color only" mode. With this setting enabled, only the text color from your chosen color scheme is applied to the block. |
| Remove block | Select Remove block to delete the block from the current section. |