Appearance
Header
This guide describes setting up the Header section.
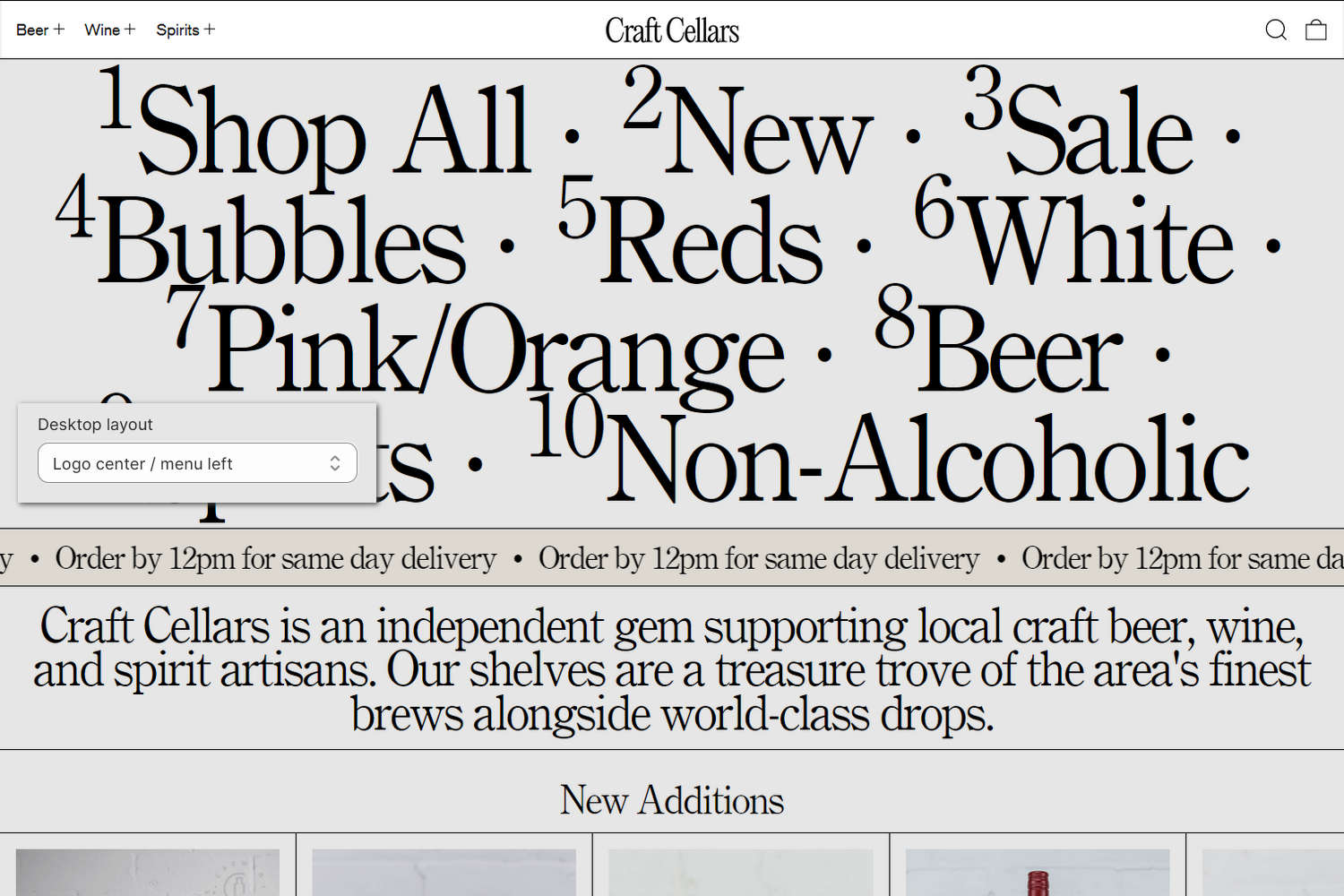
Use the section to provide visitors with a menu for navigating the pages in your store. The Header section is typically displayed across the top of your store's pages.

The previous image shows a Header section on a store's home page. In the center left, part of Theme editor's section menu is displayed. The menu's Desktop layout option is set to Logo center, menu left. This setting specifies the position of the section's logo image and navigation menu.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Header section
To set up a Header section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Header.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Logo > Theme settings (link) | Follow the Theme settings link to open Theme editor's Logo theme settings. Use the settings to configure the logo for your entire store. |
| Logo > Logo width | Adjust the Logo width slider to set a width for the logo image inside the section between 20 px and 350 px (pixels). This setting applies to desktop display devices. |
| Logo > Mobile logo width | Adjust the Mobile logo width slider to set a width for the logo image inside the section between 20 px and 180 px (pixels). This setting applies to mobile display devices. |
| Logo > Menu | Use the Menu selector options to set up a menu inside the section. Refer to Set up a Header menu. The menu displays only on desktop display devices. To change navigation for the mobile/drawer menu, refer to Menu drawer. |
| Logo > Desktop layout | For desktop devices, use the Desktop layout options to select a position for the logo and menu items inside the section. The options are
|
| Logo > Vertical spacing | Use the Vertical spacing setting to specify the amount of spacing to display between items inside the section. The options are Medium and Small spacing. |
| Logo > Show search | Select the Show search checkbox to show/hide the search icon inside the section. |
| Logo > Sticky header | Select the Sticky header checkbox to turn on/off "sticky header" mode. With this setting enabled, the header remains at the top of the page when a store visitor browses the page's content. |
| Logo > Show icons | Select the Show icons to show/hide icons inside the section. With this setting enabled, the section displays (linked) icons to represent to your store's menu items, user account, search, and cart. |
| Dropdown menus > Enable links to drop-down link headings | Select the Enable links to drop-down link headings to turn links on/off for dropdown headings inside the section. |
| Dropdown menus > Heading font | Select the Heading font radio buttons to set the section's (dropdown menu) heading text to use the same font as Heading or Body text. |
| Dropdown menus > Text align | Use the Text align options to align the section's (dropdown menu) text to the Left, Center, or Right. |
| Dropdown menus > Style | Use the Style setting to specify a style for displaying the section's dropdown menu items. The Grid with border option displays grid lines around the section's menu items. The Column option applies a "stacked" column layout to display the section's menu items. |
| Language selector > Language settings (link) | Follow the language settings link to open the Languages area of your store's Shopify admin. Use the Languages admin settings to configure your store's supported languages. Refer to Shopify help: Selling in multiple languages. |
| Language Selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/region selector > payment settings (link) | Follow the payment settings link to open the Payments area of your store's Shopify admin. Use the Payments admin settings to configure your store's supported payment methods, regions, and currencies. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | For stores that support multiple regions and currencies, select the checkbox Show country/ region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Overlay settings > Overlay header over home page | Select the checkbox Overlay header over home page to turn on/off positioning the header over the home page, as an overlay. |
| Overlay settings > Overlay text color scheme | Use the Overlay text color options to set a color for (overlaid) text when the header overlays the home page. Set the section's overlay text color to use a text color from one of your store's color schemes. Refer to Colors. |
| Overlay settings > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Overlay settings > Overlay logo image | Use the Overlay logo image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Overlay settings > Overlay logo image > Connect dynamic source | To display an overlay logo image from a dynamic source, select the Connect dynamic source icon beside the Overlay logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set up a Header menu
To select a menu to display inside the Header section, apply the following settings in Header > Menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
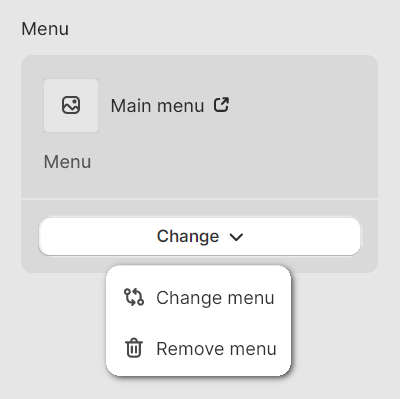
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.
Note
Note that this Header menu is only displayed on desktop devices. To change navigation for the mobile/drawer menu, refer to Menu drawer.