Appearance
Video with text
This guide describes setting up the Video with text section.
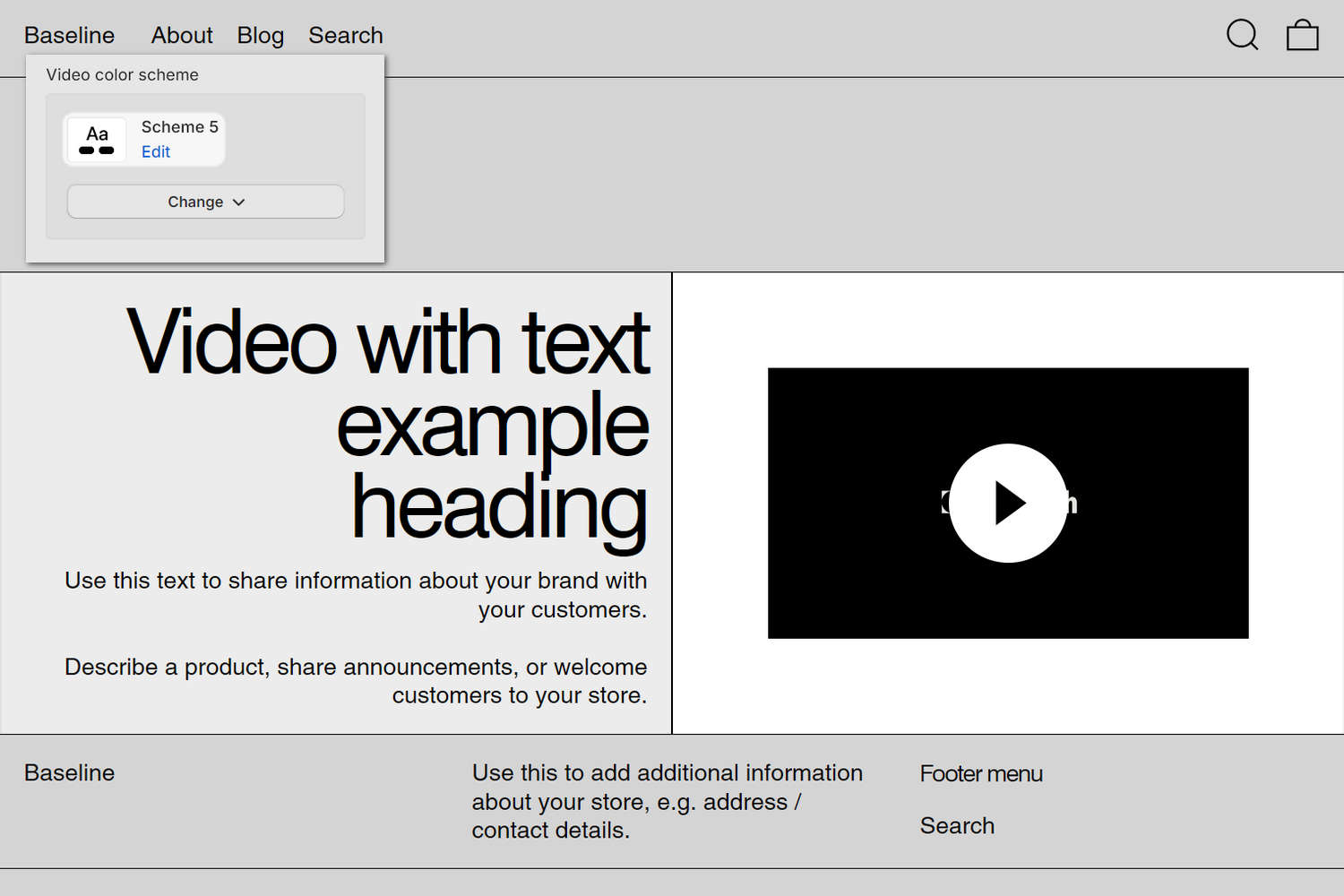
Use the section to display a video, side-by-side with text, on a page.

The previous image shows a Video with text section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a color scheme for the section's video area, the menu's Video color scheme option is set to (color) Scheme 5. The color scheme's background color is applied as a background color to the section's video. To use this option, the section's Indent video checkbox option is set to on ("checked").
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video with text section
To set up a Video with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video with text. Refer to Shopify help: Add a section.
From the side menu, select Video with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Content > Video | Use the Video selector options to set up a video to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Content > Mode | Select the Mode radio buttons to set a mode for the section's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. This setting applies to desktop display devices. |
| Content > Video position on desktop | Use the Video position on desktop setting to position the section's video to the Left or Right. |
| Content > Video size on desktop | Use the Video size on desktop setting to specify a width for the section's video. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| Content > Aspect ratio | Use the Aspect ratio setting to specify a width-to-height ratio for displaying the section's video. The options are: Natural, Square (1:1), Landscape (4:3), Portrait (2:3), and Widescreen (16:9). |
| Content > Indent video | Select the Indent video checkbox to add/remove a "whitespace" border around the section's video. |
| Content > Fit video to text | Select the Fit video to text checkbox to turn on/off "video fit" mode for the section's video. With this setting enabled, the section's video is cropped to match the size of the section's text area. On desktop display devices, enabling this setting crops the section's video to the height of the section's text area. |
| Content > Video color scheme | Use the Color scheme options to select a color scheme for the section's background color. Refer to Colors. The background color from the color scheme you select is applied as a background color if the section's video is "indented". To use this option, enable the Indent video checkbox option. |
| Content > Video color scheme > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Content > Heading | In the Heading box, enter text to display as title text inside the section. |
| Content > Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Content > Text > Connect dynamic source | To display body text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Font | Use the Font setting to specify a font for the section's (body) text. Set (body) text to use the same font as Heading or Body text. |
| Content > Text size | Use the Text size setting to specify a text size for the section's body text. Set the section's text to use the same text size as Body, Standard heading, Feature heading, or Secondary heading text. |
| Content > Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Content > Text position | Use the Text position setting to specify a position for the section's text. The options are Top, Middle, and Bottom. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |