Appearance
Video split
This guide describes setting up the Video split section.
Use the section to display two videos (blocks) on a store page.

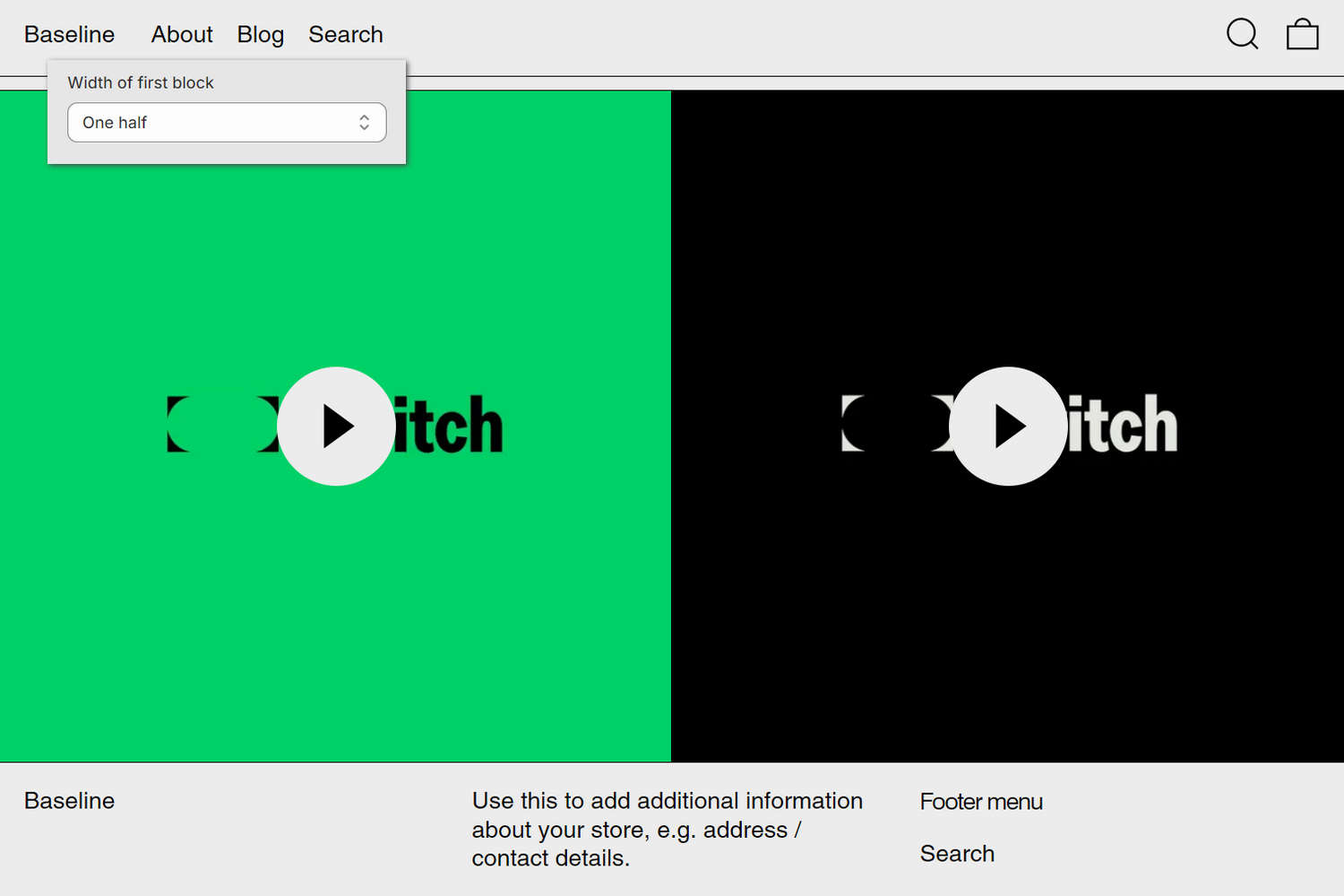
The previous image shows a Video split section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a width for the section's first (video) block on desktop display devices, the menu's Width of first block option is set to One half. The section contains two videos (blocks), so using the One half width option applies the same width to both blocks inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video split section
To set up a Video split section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video split section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video split. Refer to Shopify help: Add a section.
From the side menu, select Media split.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop layout > Width of first block | Use the Width of first block setting to specify a width for the section's first (video) block. The options are One third, Two fifths, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Desktop layout > First block media crop | Use the First block media crop setting to specify a cropping style for the section's first (video) block. The options are No crop, Landscape, Square, and Portrait. This setting applies to desktop display devices. |
| Desktop layout > Second block media style | Use the Second block media style options to specify a display style for the section's second (video) block. The Fill space option uses the entire area of the block to display the block's video. The Preserve aspect ratio option displays the block's video by retaining the block's width-to-height ratio. This setting applies to desktop display devices. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video split section
A default Video split section contains 2 Video blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video split section.
From the side menu, expand the Media split section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add video, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Video | Use the Video selector options to set up a video inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Connect dynamic source | To display a video from a dynamic source, if available, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mode | Select the Mode radio buttons to set a mode for the block's video to Preview or Autoplay. Preview mode plays a few seconds of the video. Autoplay mode plays the entire video automatically. Autoplay does not not play the video's sound or show playback controls during automatic playback. |
| Indent video | Select the Indent video checkbox to add/remove a "whitespace" border around the block's video. |
| Content > Caption | In the Caption box, enter text to display as a caption inside the block. |
| Content > Content position | Use the Content position setting to specify a position for (caption) text inside the block. The options are: Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the block. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Remove block | Select Remove block to delete the block from the current section. |