Appearance
Rich text
This guide describes setting up the Rich text section.
Use the section to add formatted text with headings to a store page.

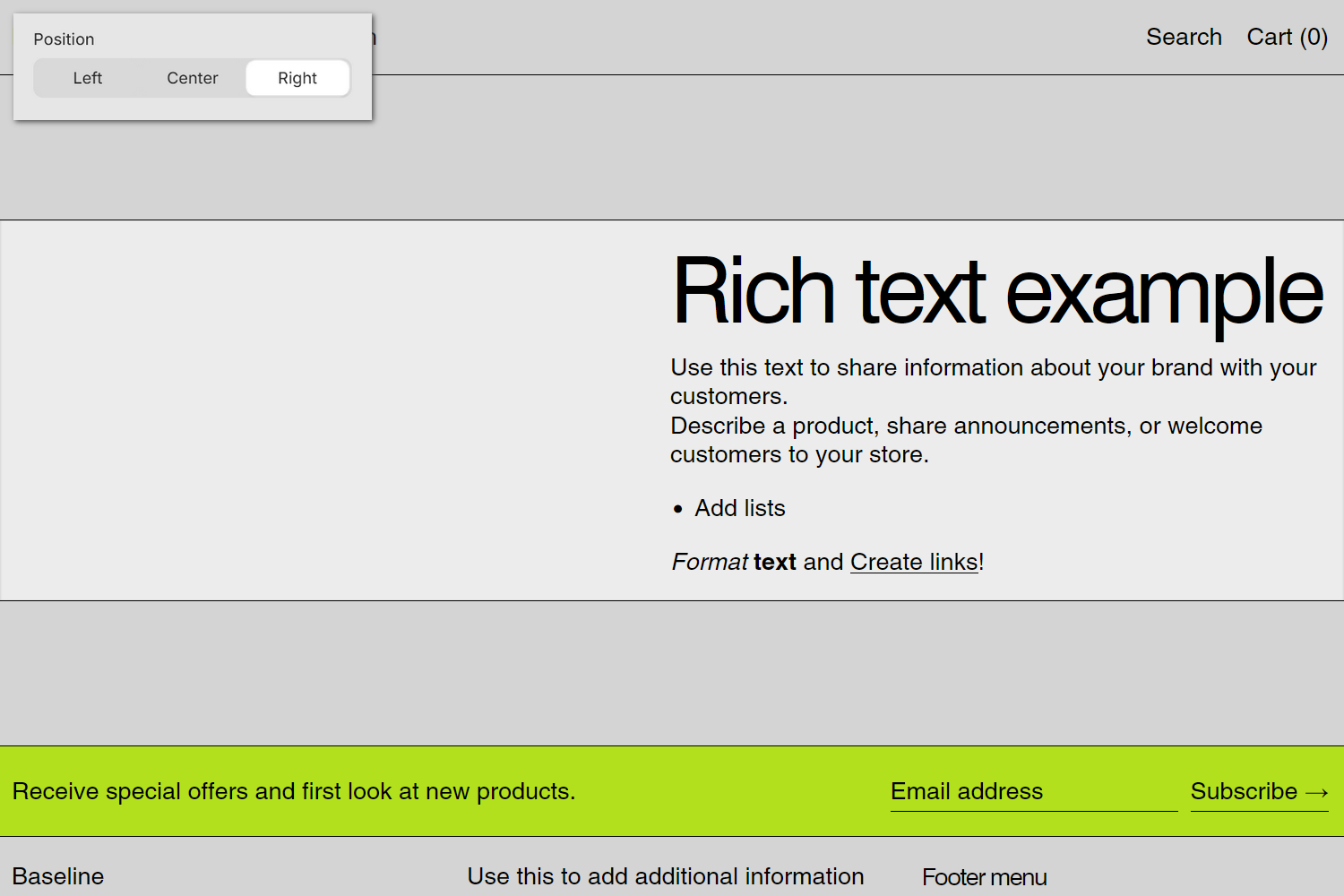
The previous image shows a Rich text section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a position for the section on desktop display devices, the menu's Position option is set to Right.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Rich text section
To set up a Rich text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Rich text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Rich text. Refer to Shopify help: Add a section.
From the side menu, select Rich text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display body text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text alignment | Use the Text alignment options to align text inside the section to the Left, Center, or Right. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Desktop layout > Width | Use the Width setting to specify a width for the section on desktop display devices. The options are Full, Two thirds, and Half. |
| Desktop layout > Position | Use the Position setting to specify a position for the section on desktop display devices. The options are Left, Center, and Right. This setting does not apply when the Width option is set to Full. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |