Appearance
Feature text
This guide describes setting up the Feature text section.
Use the section to display formatted text on a store page, with or without links.

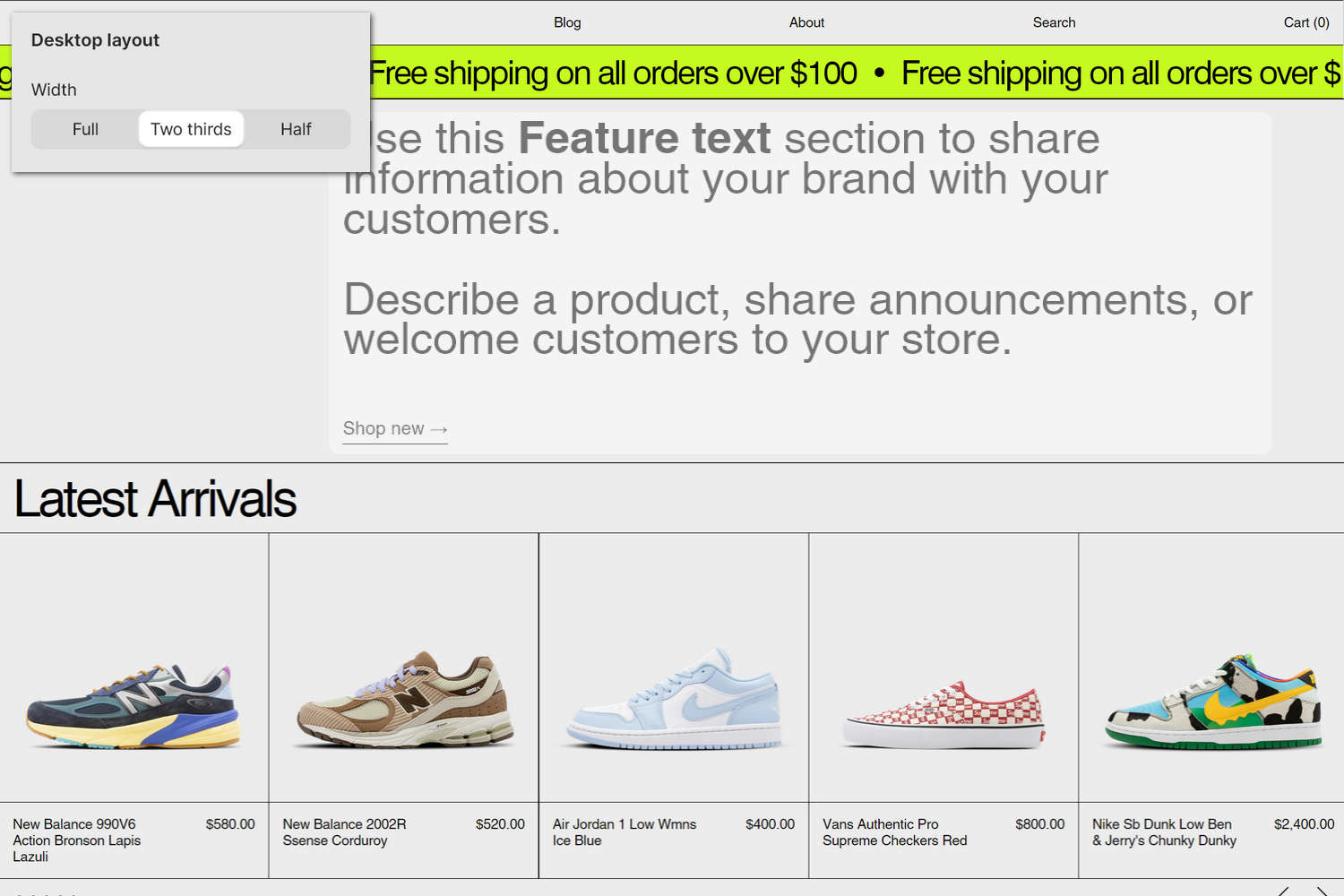
The previous image shows a Feature text section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Desktop layout > Width option is set to Two thirds. This option sets the section to occupy two thirds of the page's width on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Feature text section
To set up a Feature text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Feature text section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Feature text. Refer to Shopify help: Add a section.
From the side menu, select Feature text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Text | In the Text box, enter text to display inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's (feature) text on mobile display devices. The minimum value is -2 and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's (feature) text on desktop display devices. The minimum value is -2 and the maximum is 9. |
| Font | Use the Font setting to specify a font for the section's (feature) text. Set (feature) text to use the same font as Heading or Body text. |
| Text alignment | Use the Text alignment options to align (feature) text inside the section to the Left, Center, or Right. |
| Call to action > Link | In the Link box, enter a URL for the section to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the section's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the section's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Desktop layout > Width | Use the Width setting to specify a width for the section on desktop display devices. The options are Full, Two thirds, and Half. |
| Desktop layout > Position | Use the Position setting to specify a position for the section on desktop display devices. The options are Left, Center, and Right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |