Appearance
Featured product links
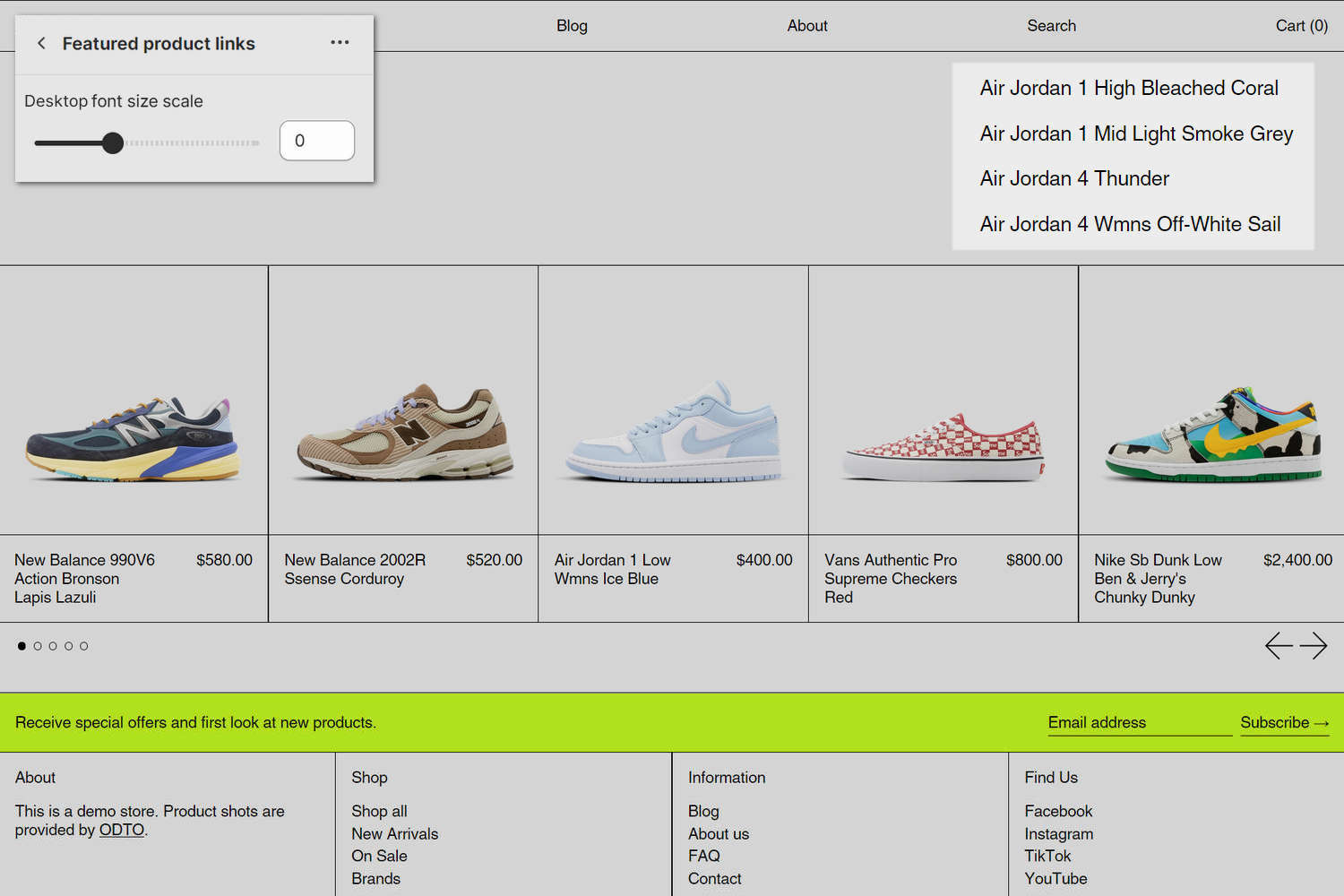
This guide describes setting up the Featured product links section.
Use the section to display links to a selection of products on a page.

The previous image shows a Featured product links section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Desktop font size scale slider is set to 0. On the right, this option reduces the size of the section's text (in desktop view mode).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured product links section
To set up a Featured product links section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product links section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product links. Refer to Shopify help: Add a section.
From the side menu, select Featured product links.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Products | Use the following Products selector options to set up products inside the section. |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's text on mobile devices. The minimum value is -2, and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's text on desktop devices. The minimum value is -2 and the maximum is 9. |
| Display | Use the Display options to specify a style for displaying the section's items (links to product pages). The options are List, Paragraph, and List mobile, paragraph desktop. The List option displays the section's items as a list, with one item "stacked" vertically above the next item. The Paragraph option displays the items horizontally, in a single line of text, like a paragraph, with each item separated by a "Paragraph word separator". |
| Paragraph word separator | Use the Paragraph word separator setting to specify a symbol to display between items (links to product pages) inside the section. The options are: None, Hyphen, Emdash, Dot, and Bullet. To use this setting, set the Display option to Paragraph. |
| Show index as superscript | Select the Show index as superscript checkbox to show/hide a prefix for each item (link to a product page) inside the section. With this setting enabled, each item is prefixed with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. |
| Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Show product image on hover | Select the Show product image on hover checkbox to show/hide images for items (links to product pages) inside the section. The (product) images display when the cursor is placed over an item ("mouse over"). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |