Appearance
Newsletter
This guide describes setting up the Newsletter section.
Use the section to display a newsletter sign-up form on a store page. In your store's newsletter, provide customers with up-to-date information about your store. Refer to Shopify help: Add a newsletter signup.

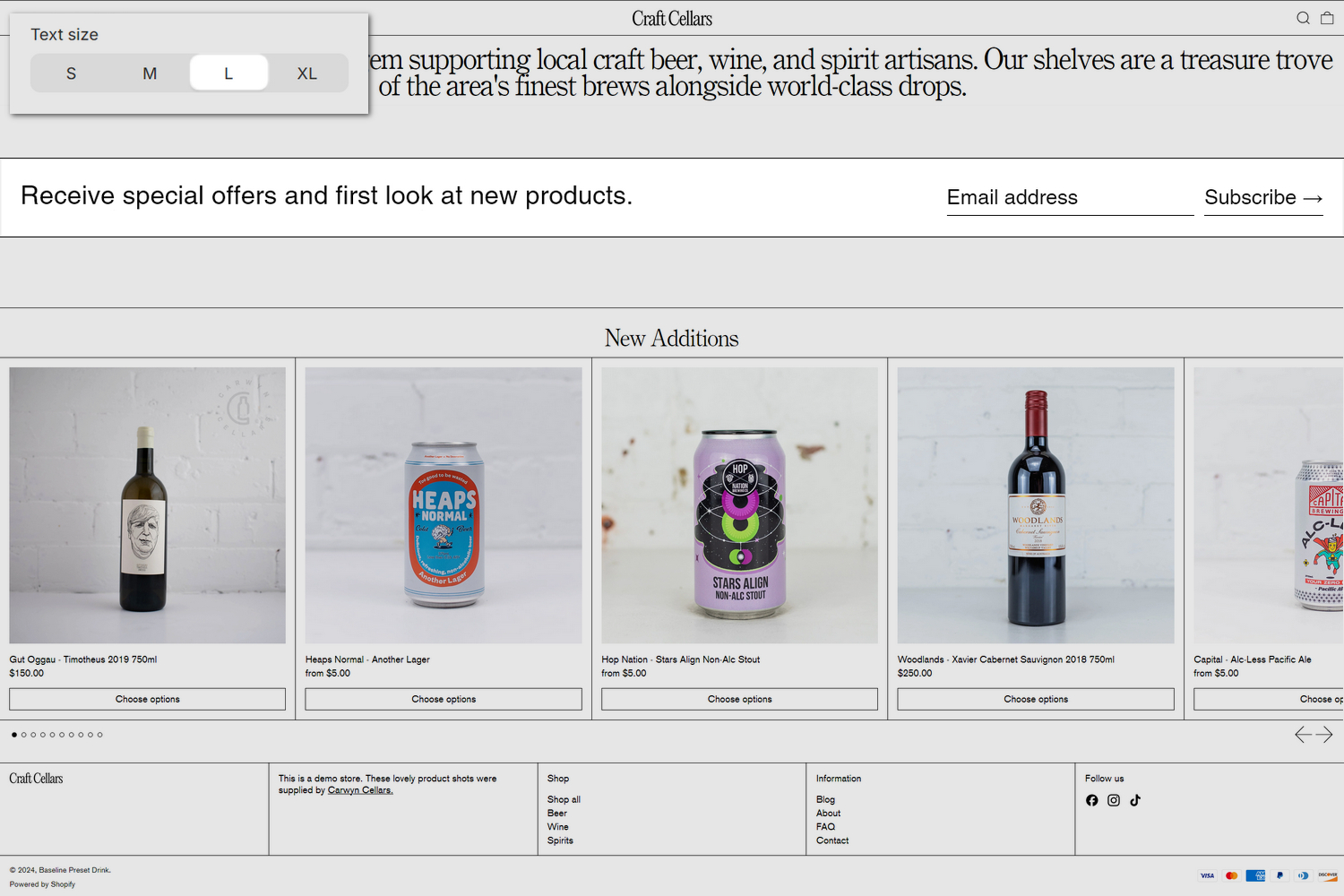
The previous image shows a Newsletter section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Text size option specifies a L (Large) size for the section's text.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Newsletter section
To set up a Newsletter section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Newsletter section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Newsletter. Refer to Shopify help: Add a section.
From the side menu, select Newsletter.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as tile text inside the section. |
| Subheading | In the Subheading box, enter text to display as subtitle text inside the section. Format the text and add links using the Text editor pane. |
| Subheading > Connect to dynamic source | To display subheading from a dynamic source, select the Connect dynamic source icon, beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text size | Use the Text size setting to specify a size for the section's text. The options are S = small, M = medium, L = large, and XL = extra large. |
| View customers (link) | Follow the View customers link to open the Customers page in your Shopify admin. The customers listed on the page are subscribed to your store's newsletter. Refer to Shopify help: Customers. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |