Appearance
Pages - contact
This guide describes setting up the Pages - contact section.
Use the section to set how (some) content displays on your store's Contact page.

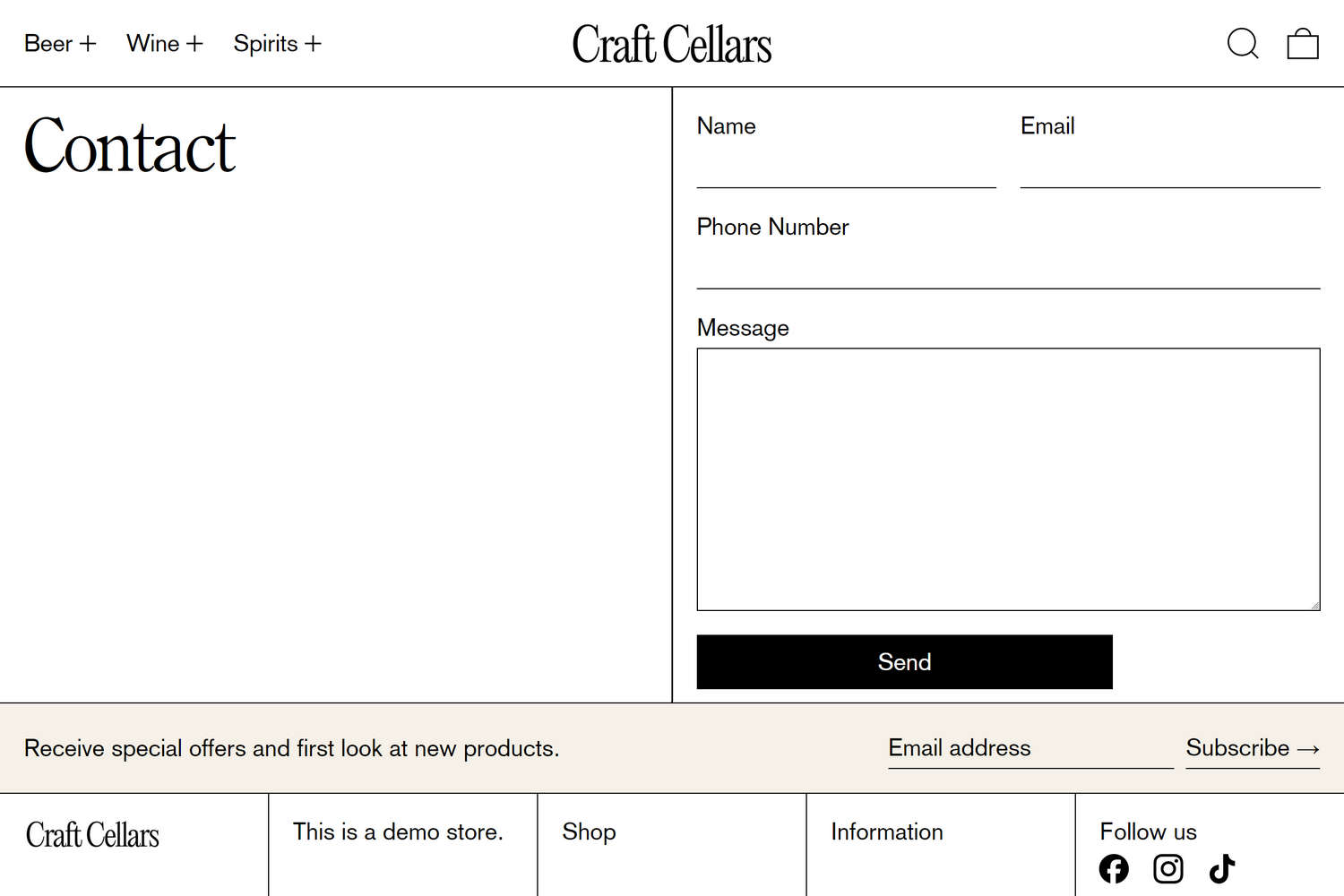
The previous image shows a Pages - contact section on a store's Contact page. In Theme editor, the section's menu options are set to their default settings.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Pages - contact section
To set up a Pages - contact section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Pages > Contact.
Note
The section is available only on the Contact page.
From the side menu, select Pages - contact.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is applied to the header and footer on the contact page. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |