Appearance
Text columns with images
This guide describes setting up the Text columns with images section.
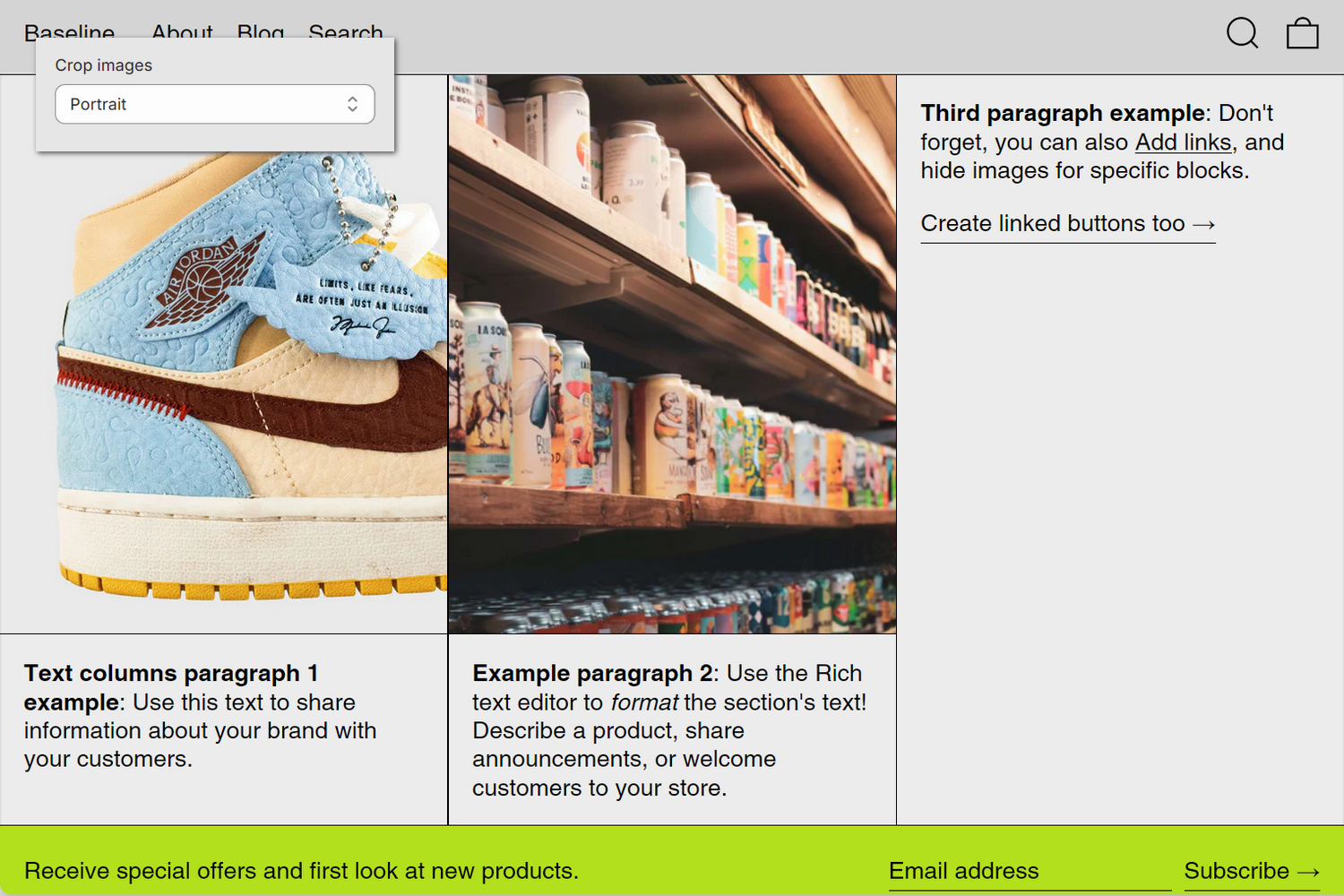
Use the section a store page to add areas of text with corresponding images, arranged in columns.

The previous image shows a Text columns with images section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To set a cropping shape for images inside the section, the menu's Crop images option is set to Portrait.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Text columns with images section
To set up a Text columns with images section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text columns with images. Refer to Shopify help: Add a section.
From the side menu, select Text columns with images.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Crop images | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Landscape, Square, and Portrait. |
| Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Text columns with images section
A default Text columns with images section contains three Column blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns with images section.
From the side menu, expand the Text columns with images section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add column, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Show image | Select the Show image checkbox to show/hide the block's image. |
| Image | Use the Image selector options to set up an image to display inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Insert dynamic source | To display an image from a dynamic source, select the Insert dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading | In the Heading box, enter text to display as title text inside the block. |
| Text | In the Text box, enter text to display as (body) text inside the block. Format the text and add links using the Text editor pane. |
| Text > Insert dynamic source | To display (body) text from a dynamic source, select the Insert dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Link | In the Link (optional) box, enter a URL for the block to use, or select a link to a store page. The link opens when a store visitor selects the block's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as a label for the block's button. To use this setting, add a link into the Link box. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the block. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Remove block | Select Remove block to delete the block from the current section. |