Appearance
Blog pages
This guide describes setting up the Blog pages section.
Use the section to set how blog posts (articles) are displayed on your store's (default) Blog page.

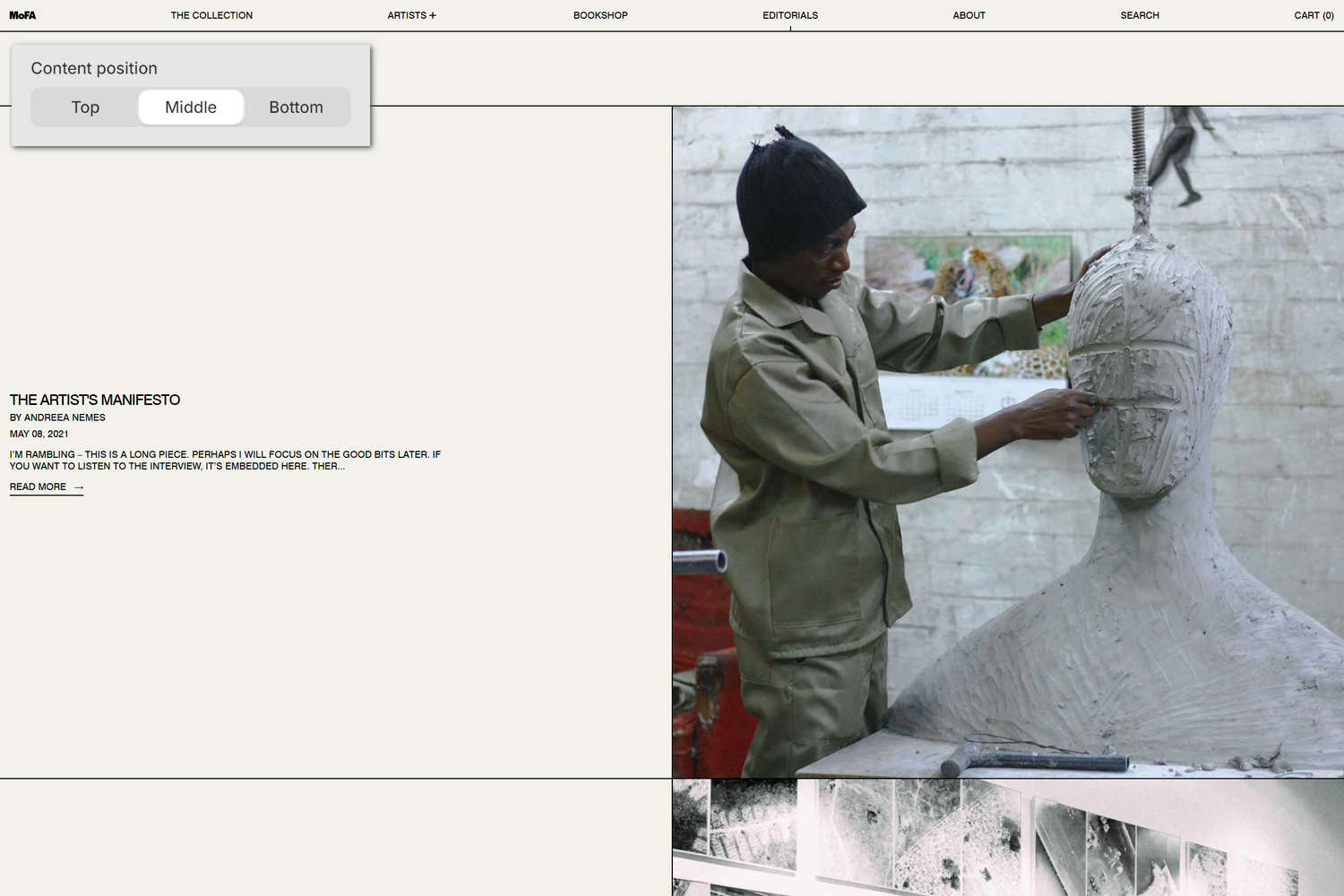
The previous image shows a Blog pages section on a store's Blog page. In the upper left, part of Theme editor's section menu is displayed. To specify a position for text inside each of the section's (blog post) tiles on desktop display devices, the Content position option is set to Middle.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Blog pages section
To set up a Blog pages section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blogs > Default blog.
Note
The section is available only on the Blogs > Default blog.
From the side menu, select Blog pages.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Layout | Use the Layout setting to specify a layout style for the section. The Feature option displays the section's (blog post) tiles in a column, with one tile "stacked" vertically above the next tile. The Grid option displays the section's tiles in a row, with each tile placed horizontally - one tile beside the next tile. |
| Show title | Select the Show title checkbox to show/hide the blog's title inside the section. If you hide the title, the RSS link will also be hidden. |
| Show RSS icon | Select the Show RSS icon checkbox to show/hide a link for Really Simple Syndication inside the section. Refer to Shopify help: Invite customers to subscribe to your blog. If you hide the title, the RSS link will also be hidden. |
| Enable filtering by tag | Select the Enable filtering by tag checkbox to show/hide the blog post filtering options inside the section. With this setting enabled, visitors can select a range of articles, within a blog, by using article tags as filtering criteria. Refer to Shopify help: Creating and using tags in Shopify. |
| Feature layout > Content position | Use the Content position setting to specify a position for text inside each of the section's (blog post) tiles. The setting applies to desktop display devices. Position text to the Top, Middle, or Bottom. |
| Feature layout > Desktop image width | Use the Desktop image width setting to specify a width for images inside the each of the section's (blog post) tiles. The options are One third, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Feature layout > Desktop image position | Use the Desktop image position setting to specify a position for images inside the each of the section's (blog post) tiles. Position images to the Left or Right. Alternatively, the Alternate option places each successive image on one side and then on the other side. |
| Articles > Show author | Select the Show author checkbox to show/hide the name of each blog article's writer, inside the section. |
| Articles > Show date | Select the Show date checkbox to show/hide each blog article's posting date, inside the section. |
| Articles > Show excerpt | Select the Show excerpt checkbox to show/hide a summary of each blog article, inside the section. |
| Articles > Show tags | Select the Show tags checkbox to show/hide tags associated with each blog article, inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Articles > Show comments | Select the Show comments checkbox to show/hide comments submitted by readers for each blog article inside the section. |
| Articles > Show read more link | Select the Show read more link checkbox to show/hide a Read more button for each blog article, inside the section. Store visitors select the button to access a full blog article. |
| Articles > Crop images | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Landscape, Square, and Portrait. |
| Articles > No of posts per page | Adjust the No of posts per page slider to set the number of blog posts (articles) to display on each (blog) page inside the section. The slider ranges from 3 to 12. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the Use this color scheme for header and footer checkbox to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is also applied to the current page's header and footer. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |