Appearance
Text split
This guide describes setting up the Text split section.
Use the section on a page to add two blocks of text arranged in columns.

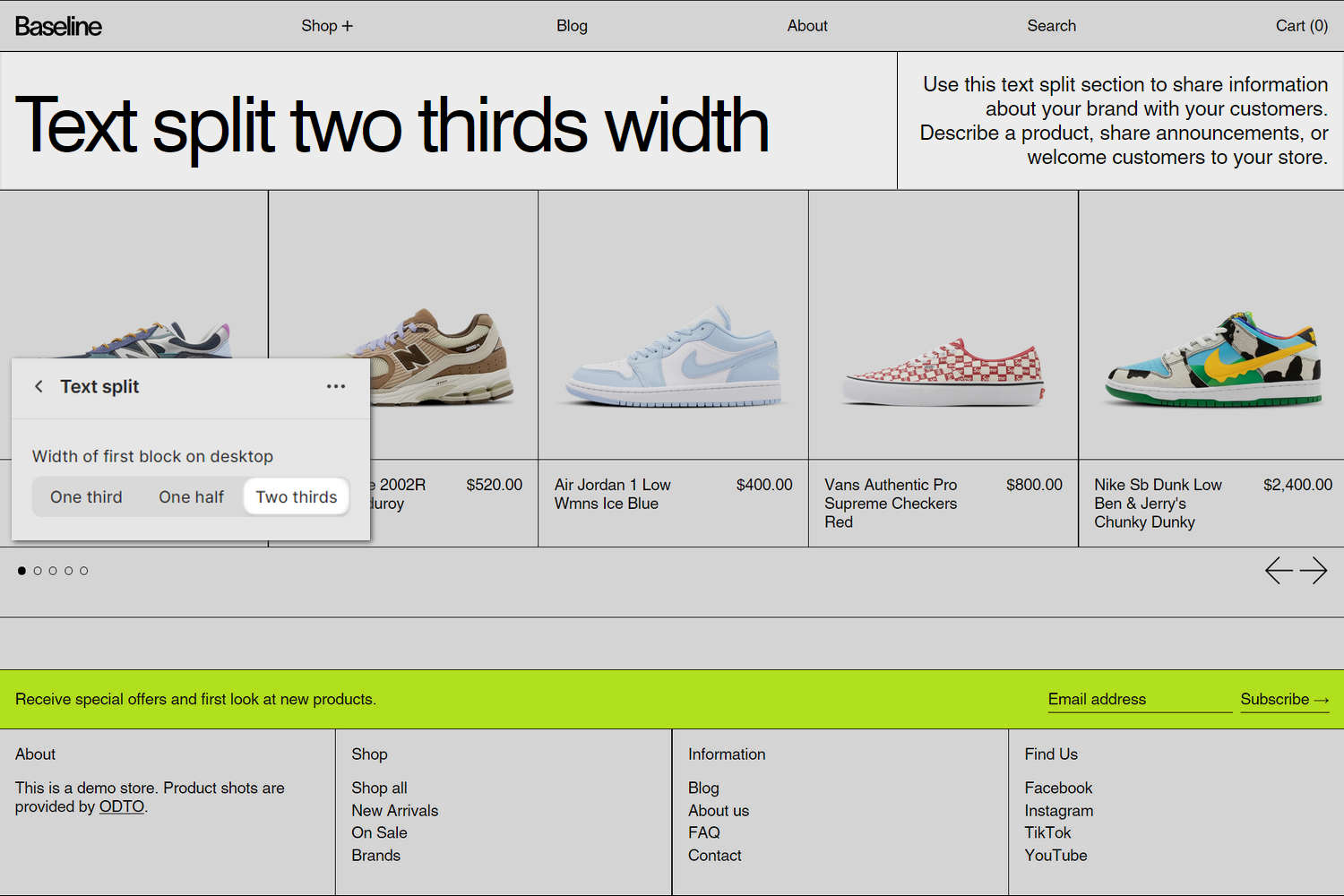
The previous image shows a Text split section on a store's home page. In the center left, part of Theme editor's section menu is displayed. The menu's Width of first block on desktop option is set to Two thirds. This option applies to the section's first text block, and sets the block to occupy two thirds of the section's width. In the top left, the section's first block contains the text Text split two thirds width.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Text split section
To set up a Text split section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text split section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text split. Refer to Shopify help: Add a section.
From the side menu, select Text split.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Width of first block on desktop | Use the Width of first block on desktop setting to specify a width for the section's first (text) block. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| First block aspect ratio on desktop | Use the First block aspect ratio on desktop setting to specify a width-to-height ratio for the section's first (text) block. The options are Natural, Square, Landscape, and Portrait. This setting applies to desktop display devices. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Text split section
A default Text split section contains 2 Text blocks. To configure a block inside the section:
Go to Customize theme.
At the top of the page, use the dropdown to select a page that contains a Text split section.
From the side menu, expand the Text split section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add text, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the block. |
| Text | In the Text box, enter (body) text to display inside the block. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Font | Use the Font setting to specify a font for the block's (body) text. Set (body) text to use the same font as Heading or Body text. |
| Text size | Use the Text size setting to specify a size for the block's (body) text. Set the (body) text to use the same text size as Body text. Alternatively, set the block's (body) text to use the same text size as Standard, Feature or Secondary heading text. Refer to Typography. |
| Text alignment | Use the Text alignment options to align text inside the block to the Left, Center, or Right. |
| Text position | Use the Text position setting to specify a position for the block's text. The options are Top, Middle, and Bottom. |
| Call to action > Link | In the Link box, enter a URL for the block to use or select a link to a store page. |
| Call to action > Link > Connect dynamic source | To display a link from a dynamic source, if available, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Call to action > Text | In the Text box, enter text to display as label text for the block's "Call to action" link. |
| Call to action > Style | Use the Style setting to specify a display style for the block's "Call to action" link. The Link option displays the "Call to action" link as a link. The Button option displays the "Call to action" link as a button. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the block. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Remove block | Select Remove block to delete the block from the current section. |