Appearance
Product pages - thumbnails
This guide describes setting up the Product pages - thumbnails section.
Use the section to set what's displayed on Product > Thumbnails pages.

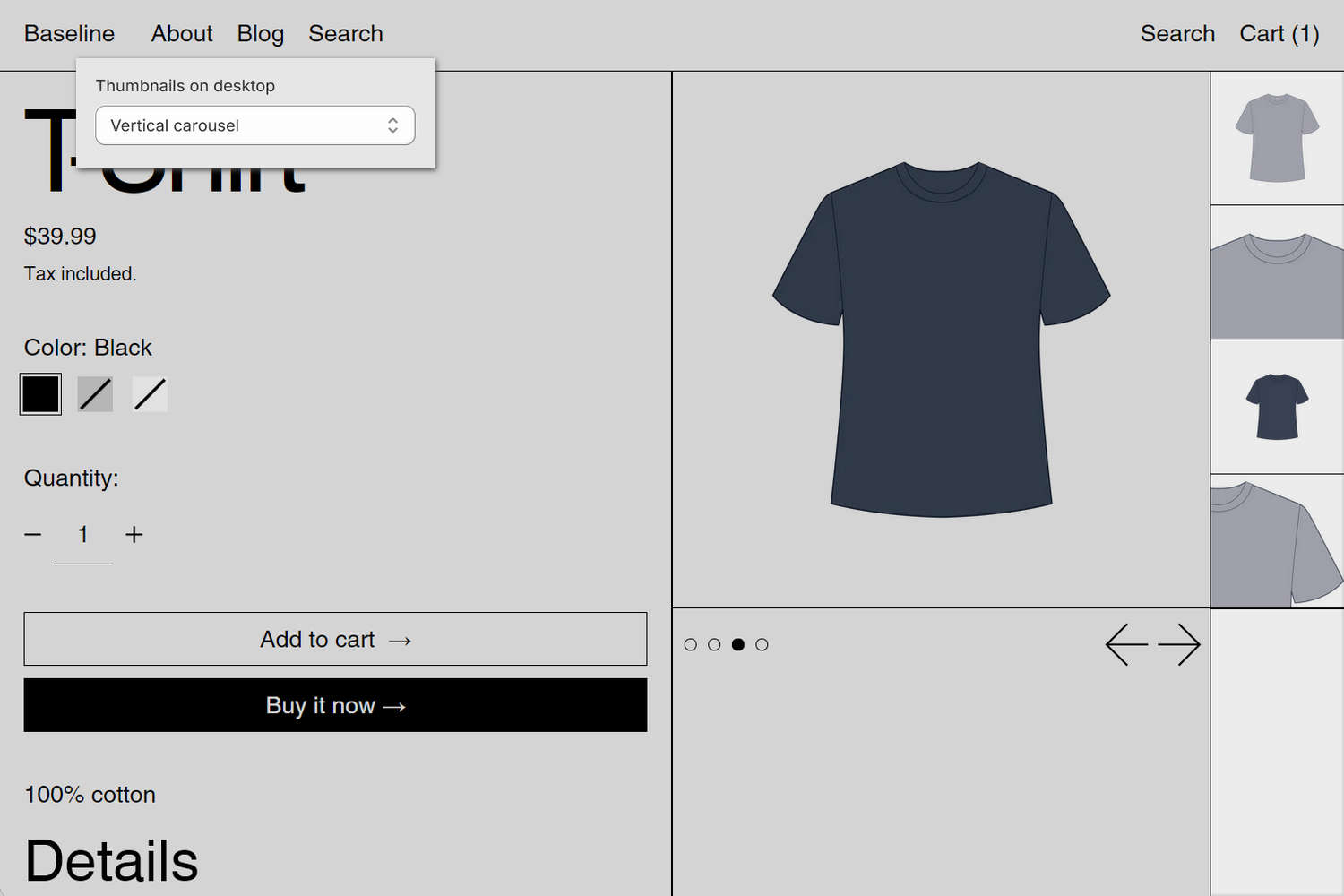
The previous image shows a Product pages section on a store's Product (thumbnails) page. In the upper left, part of Theme editor's section menu is displayed. To specify a layout style for the section's thumbnail images on desktop display devices, the menu's Thumbnails on desktop option is set to Vertical carousel. On the right, the Vertical carousel layout is applied to the section's thumbnail images.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Product pages - thumbnails section
To set up a Product pages - thumbnails section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Product > Thumbnails.
Note
The section is available only on Products > Thumbnails pages. To use the section, apply the Thumbnails template to a product. Refer to Shopify help: Apply a new template.
From the side menu, select Product pages.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop media width | Use the Desktop media width setting to specify a width for the section's media area. The options are One third, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Desktop media position | Use the Desktop media position setting to position the section's media area on the Left or Right. This setting applies to desktop display devices. |
| Thumbnails on desktop | Use the Thumbnails on desktop setting to specify a layout style for the section's thumbnail images, on desktop display devices. The options are Grid, Horizontal carousel, and Vertical carousel. |
| Thumbnails on mobile | Use the Thumbnails on mobile setting to specify a layout style for the section's thumbnails, on mobile display devices. To hide thumbnail images, select None. Alternatively, apply a Horizontal carousel or Grid layout for displaying the section's thumbnails. |
| Thumbnails aspect ratio | Use the Thumbnails aspect ratio setting to specify a width-to-height ratio for the section's thumbnail images. The options are Landscape, Square, and Portrait. |
| Active thumbnail style | Select the Active thumbnail style radio buttons to set a style for displaying the currently selected or "active" thumbnail inside the section. The Indent option displays the active thumbnail with a "whitespace" border around the image. The Fade option displays the active thumbnail using a "fade" animation effect. |
| Product variants > Single variant mode | Select the Single variant mode checkbox to turn on/off "Single variant mode". With this setting enabled, the section's media area displays a single (product) media item only. The item that's displayed is the first product media item associated with the currently selected product variant. When a store visitor selects a different product variant, the item that's displayed changes to match the newly selected variant. By default, Single variant mode applies to products with no variants. To use this setting, set the Thumbnails on desktop / Mobile to Grid. |
| Product variants > Always show product featured media first | Select the Always show product featured media first checkbox to turn on/off "featured media first" mode. With this setting enabled, the section always displays a product's featured media first. |
| Media > Media types (link) | Follow the Media types link to open the page Shopify help: Product media. Use the information on the page to learn about product media. |
| Media > Enable image zoom | Select the Enable image zoom checkbox to show/hide a panel that contains product images. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images, arrow icons for navigating between images, and an X icon to close the panel. |
| Media > Enable video looping | Select the Enable video looping checkbox to turn on/off continuous replay for videos inside the section. With this setting off, the video plays once. Refer to Shopify help: Product media. |
| Media > Enable video autoplay | Select the Enable video autoplay checkbox to turn on/off playing videos automatically, inside the section. Videos are muted during automatic playback. The setting does not apply to videos hosted on YouTube or Vimeo. |
| Product form area > Max width of content | Use the Max width of content setting to apply a Full, Wide or Narrow width to content inside the section's product form (product details area). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is also applied to the current page's header and footer. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Product pages - thumbnails section
A default Product pages - thumbnails section contains six product blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Product > Thumbnails page.
From the side menu, expand the Product pages section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the Table: Product pages - thumbnails blocks.
Table: Product pages - thumbnails blocks
The following table describes the blocks inside the Product pages - thumbnails section, and their corresponding settings.
Some blocks have No customizable settings available. The blocks indicated with an asterisk * are contained in a default Product pages section. To configure a block, refer to Configure a block within a Product pages - thumbnails section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. | There are no customizable settings available for this block. |
Price * | Displays a product's price inside the section. |
|
Variant picker * | Displays a product options or "variant" picker for choosing variations of a product, inside the section. |
|
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | There are no customizable settings available for this block. |
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain a product's description text inside the section. |
|
| Vendor | Displays the name of a product's vendor inside the section. | There are no customizable settings available for this block. |
| Complementary products | When a customer selects a product from your store, the block displays related products inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Location inventory status | Displays the quantity of a product that's available in each of your store's inventory locations, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Information list | Displays additional product information inside the section, using a table or list layout. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section. |
|
| Popup | Displays a popup overlay to contain additional product information, inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. | There are no customizable settings available for this block. |
| Custom Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|