Appearance
Featured custom links
This guide describes setting up the Featured custom links section.
Use the section on a page to display links to a selection of store pages.

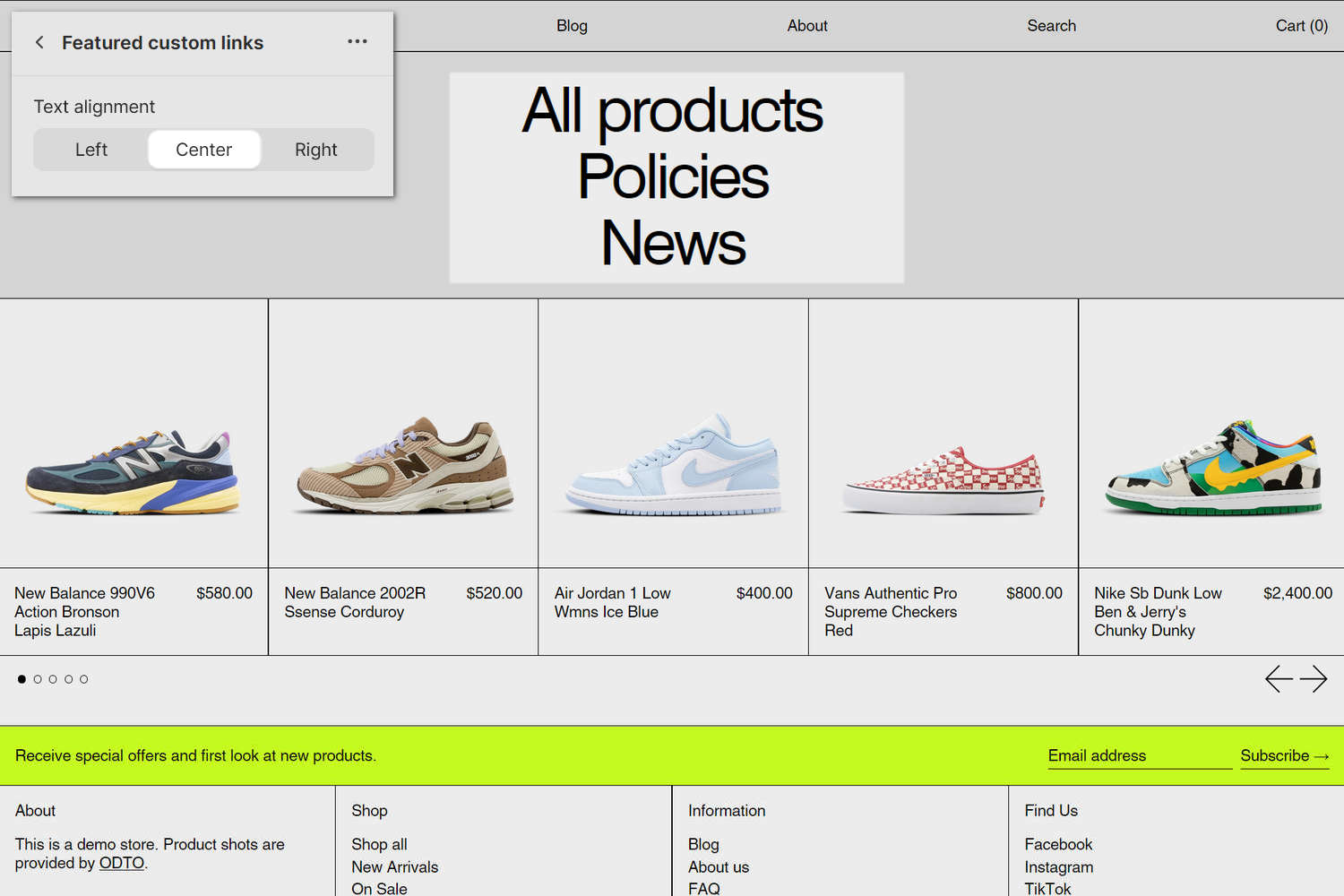
The previous image shows a Featured custom links section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Text alignment option is set to Center. In the top center, this option aligns the section's text to the center of the page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured custom links section
To set up a Featured custom links section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured custom links section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured custom links. Refer to Shopify help: Add a section.
From the side menu, select Featured custom links.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's text on mobile devices. The minimum value is -2, and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's text on desktop devices. The minimum value is -2 and the maximum is 9. |
| Display | Use the Display options to specify a style for displaying the section's items (links). The options are List, Paragraph, and List mobile, paragraph desktop. The List option displays the section's items as a list, with one item "stacked" vertically above the next item. The Paragraph option displays the items horizontally, in a single line of text, like a paragraph, with each item separated by a "Paragraph word separator". |
| Paragraph word separator | Use the Paragraph word separator setting to specify a symbol to display between items (links) inside the section. The options are: None, Hyphen, Emdash, Dot, and Bullet. To use this setting, set the Display option to Paragraph. |
| Show index as superscript | Select the Show index as superscript checkbox to show/hide a prefix for each (link) item inside the section. With this setting enabled, each item is prefixed with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. |
| Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a link inside a Featured custom links section
A default Featured custom links section contains six Link blocks. To configure a Link block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured custom links section.
From the side menu, expand the Featured custom links section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add link, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Link | Use the Link box to select a link to store page. To remove a link, select the X icon inside the text box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link text | In the Link text box, enter text to display as a label for the block's link. |
| Image > Image | Use the Image selector options to set up an image inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |