Appearance
Customize color schemes
This guide describes how to use Baseline's Color schemes feature.

With Baseline, you can create different sets of colors called Color schemes. Baseline provides 5 default color schemes, and supports up to 21 additional color schemes for your store. Refer to Shopify help: Color schemes.
Color schemes provide a quick and easy way to use colors consistently across your store. Instead of colorizing store elements individually, to apply colors to blocks, sections, and pages, simply reuse the colors from your store's color schemes.
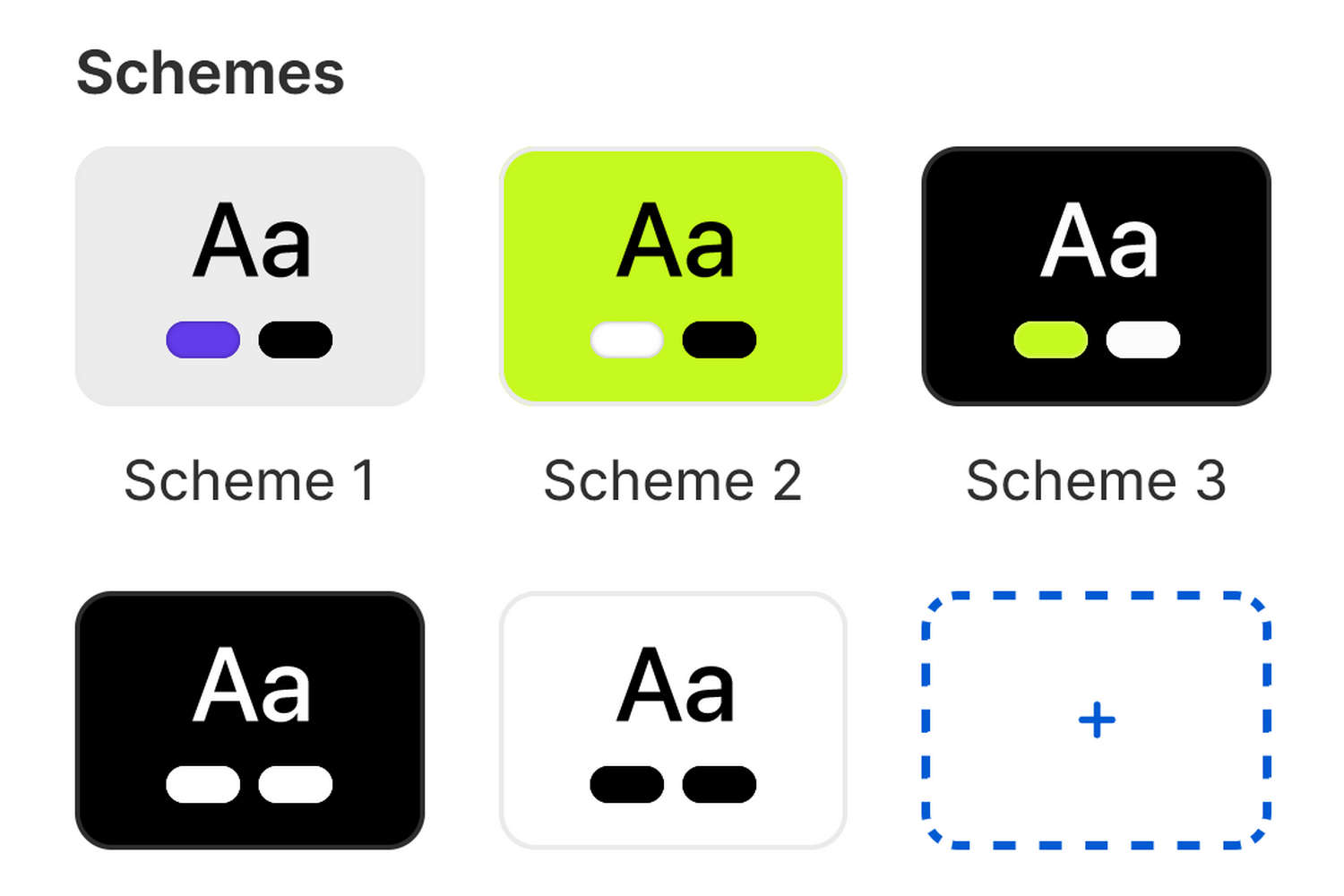
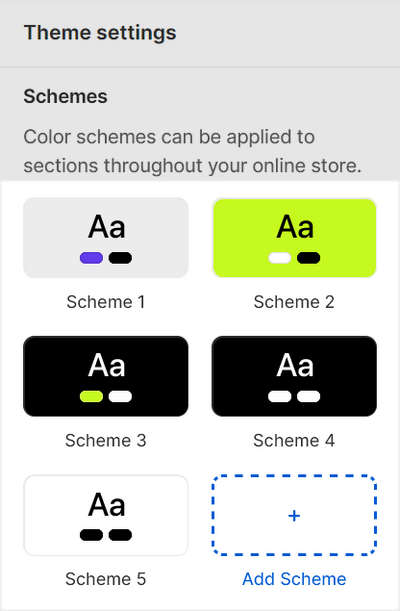
The following table describes Baseline's default color schemes.
| Color scheme name | Description |
|---|---|
| Scheme 1 | This is your store's default color scheme. |
| Schemes 2 to 5 | Additional default color schemes for your store. |
Setup a color scheme
To setup a color for a color scheme, complete the following steps.
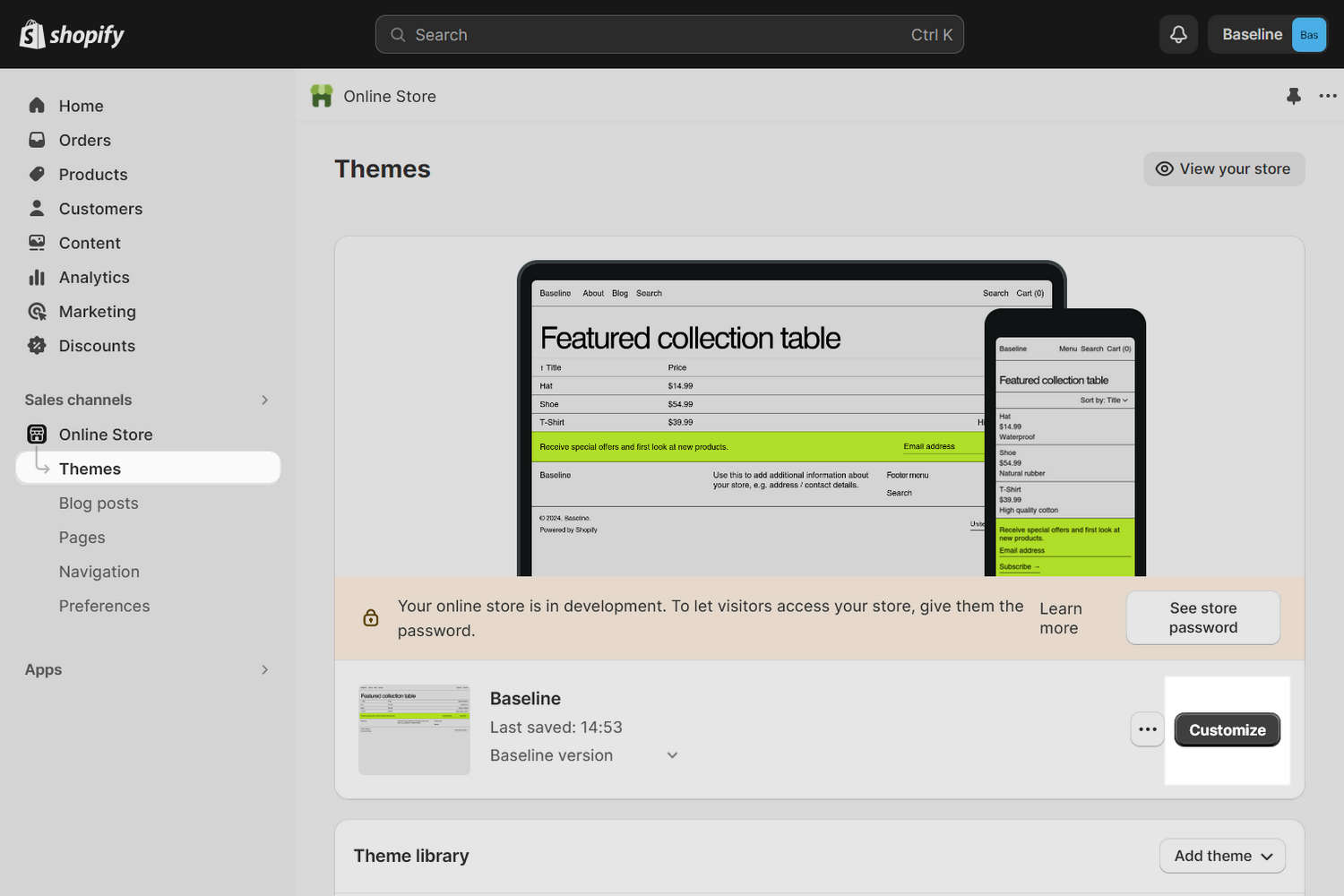
In your store's Shopify admin, select Sales channels > Online store > Themes.
In the Themes pane, locate the version of Baseline you want to modify.
Beside the theme's name, select Customize to open Theme editor.

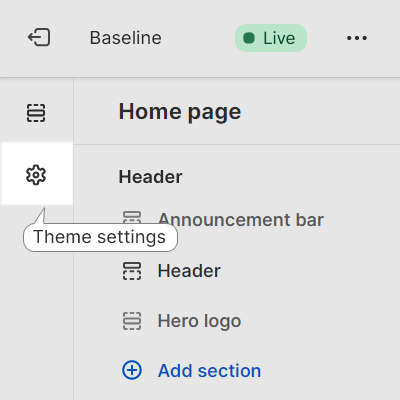
In Theme editor, select Theme settings (the "gears" icon).

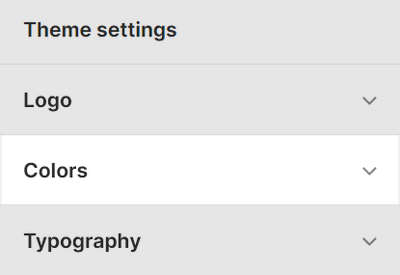
On Theme editor's Theme settings page, select Colors to expand the Colors Theme settings menu.

For information about Baseline's Colors Theme settings, refer to Colors.
To edit an existing color scheme, select the color scheme from the Schemes pane.
Alternatively, to add a new color scheme, select Add scheme, and then select the color scheme you created from the Schemes pane.

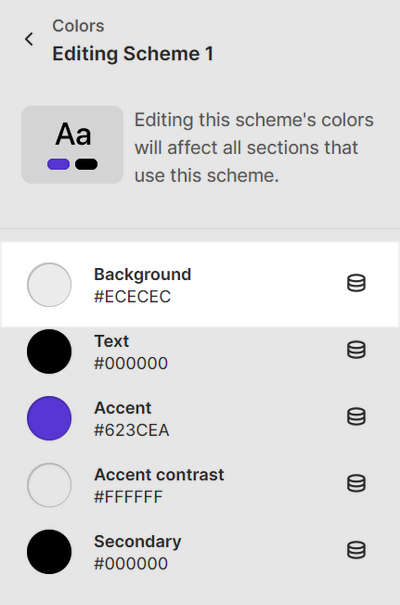
Select one of the following color scheme elements to colorize.
Element name Description Background Choose the color scheme's color for background elements. The background color applies to relevant sections, blocks and buttons. Text Set the color scheme's default color for primary text. The color applies to text inside the relevant sections, blocks and buttons. Accent Select the color scheme's color for accented text, like hover over text and hyperlinks. Accent contrast Set the color scheme's second color option for accented elements. The color applies as a contrasting color to the elements that display using the (first) Accent color. Secondary Set the color scheme's color for secondary text, like social media share links on product pages. For example, in the following image, the Scheme 1 > Background element is selected.

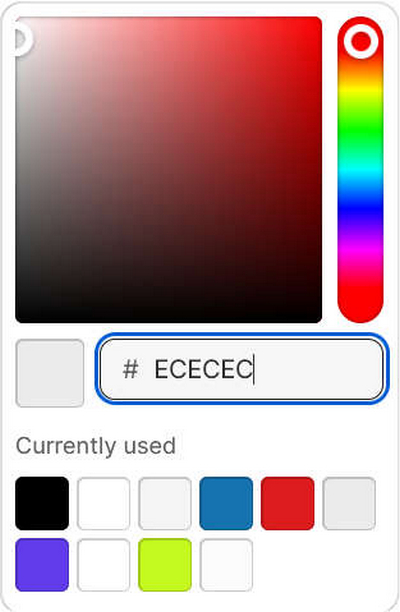
Use one of the following methods to set a color for the color scheme element you selected.
- Choose a color with the Color picker.
- Enter a hexadecimal or hex color value. Refer to Colors HEX.
- Select a Currently used color.
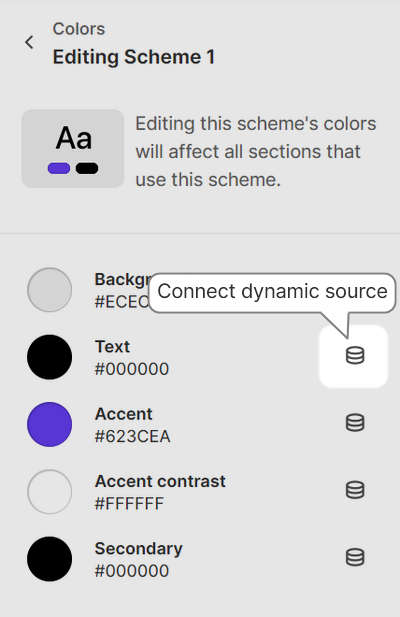
- Choose the Connect dynamic source icon.

Note
All of Baseline's color schemes can be set to display a color from a dynamic source.
An example of how to colorize an element by using a color from a dynamic source
To colorize an element by using a color from a dynamic source, if available, select the Connect dynamic source icon beside the element selector, and then choose a dynamic source to add. To use this feature, you must define sources of dynamic content for colors. Refer to Shopify help: Metafields.
For example, to set the Scheme 1 color scheme's Text element to use the "Primary contrasting color" metafield:
Define the metafield Primary contrasting color as a dynamic color source. Refer to Shopify help: Metafields.
In Theme settings > Colors > Scheme 1, select the Connect dynamic source icon beside the Text element selector.

From the Brand menu, select the Primary contrasting color metafields.
To save your changes, select Save.
Select Save, after you've adjusted a color setting, to avoid losing unsaved changes.

Apply a color scheme to a store section
To apply a color scheme to a section of your store, complete the following steps.
In Theme editor, use the side menu to select a store section to colorize.
For example, in the following image, the Featured collection table section is selected.

In the expanded section menu, locate the Color menu area.
In the Color menu area, use the Color scheme selector to choose a color scheme to apply to the section.
For example, in the following image, the Color scheme option is set to the Scheme 1 color scheme.

To save your changes, select Save.