Appearance
Featured product
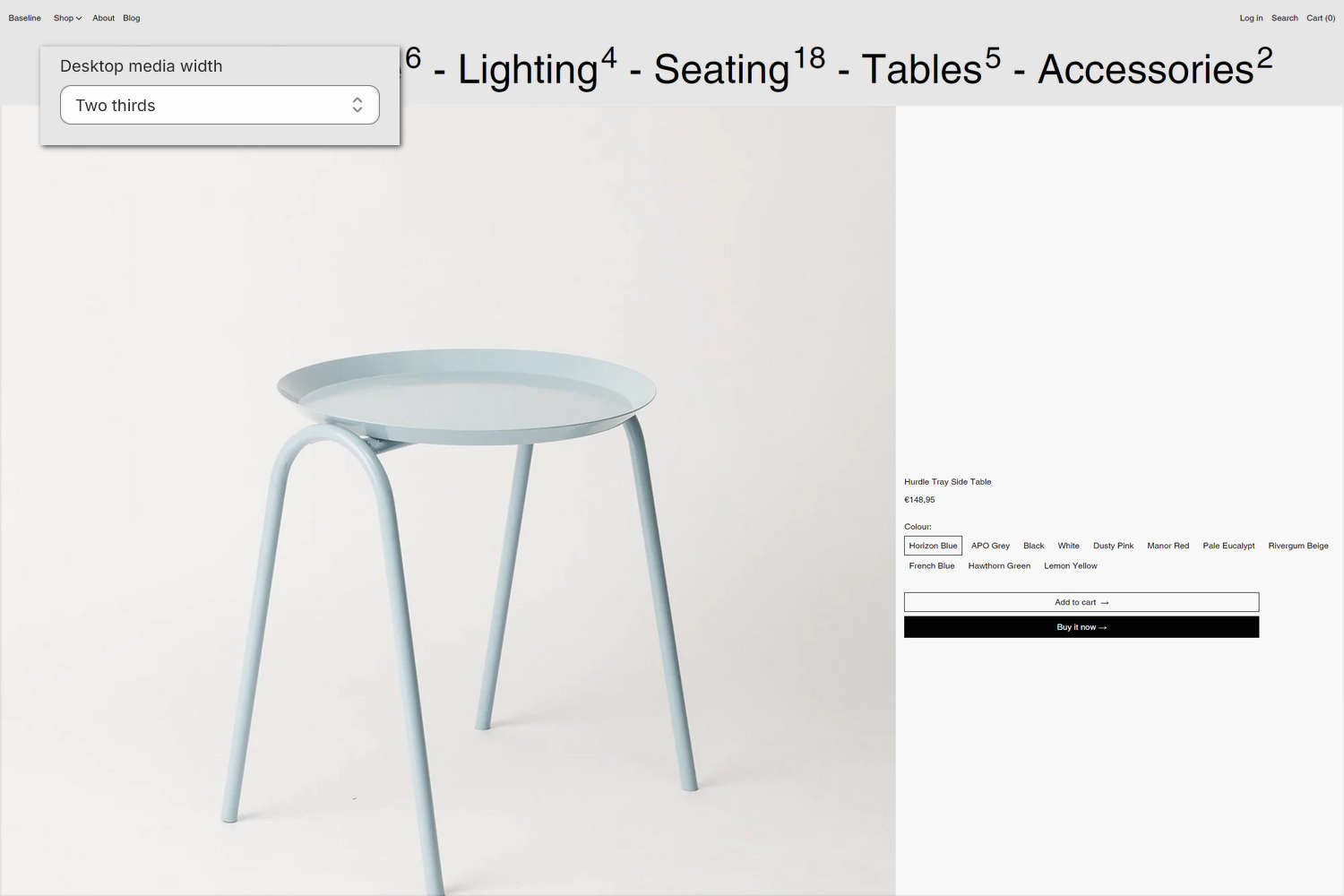
This guide describes setting up the Featured product section.
Use the section to use the section to promote a specific product by featuring it on a store page.

The previous image shows a Featured product section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Desktop media width option is set to Two thirds. This setting specifies a width for the section's media area on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured product section
To set up a Featured product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured product. Refer to Shopify help: Add a section.
From the side menu, select Featured product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Product | Use the following Product selector options to set up a product to display inside the section.
|
| Desktop media width | Use the Desktop media width setting to specify a width for the section's media area. The options are One third, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Desktop media position | Use the Desktop media position setting to position the section's media area on the Left or Right. This setting applies to desktop display devices. |
| Desktop content position | Use the Desktop content position setting to specify a position for the section's content area on desktop display devices. The options are Left, Center, and Right. |
| Always show product featured media first | Select the Always show product featured media first checkbox to turn on/off "featured media first" mode. With this setting enabled, the section always displays a product's featured media first. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Media > Media types (link) | Follow the Media types link to open the page Shopify help: Product media. Use the information on the page to learn about product media. |
| Media > Enable video looping | Select the Enable video looping checkbox to turn on/off continuous replay for videos inside the section. With this setting off, the video plays once. Refer to Shopify help: Product media. |
| Product form area > Max width of content | Use the Max width of content setting to apply a Full, Wide or Narrow width to content inside the section's product form (product details area). |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured product section
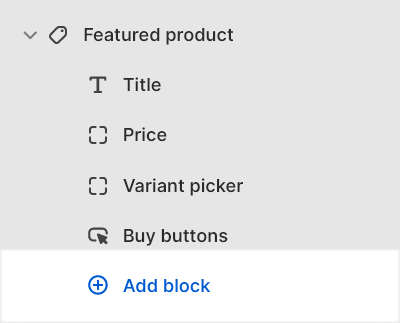
A default Featured product section contains four product blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured product section.
From the side menu, expand the Featured product section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, or Shopify help: Sections and blocks.
Apply a block setting described in the Table: Featured product blocks.
Table: Featured product blocks
The following table describes the blocks inside the Featured product section, and their corresponding settings.
Some blocks have No customizable settings available. The blocks indicated with an asterisk * are contained in a default Featured product section. To configure a block, refer to Configure a block within a Featured product section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. | There are no customizable settings available for this block. |
Price * | Displays a product's price inside the section. |
|
Variant picker * | Displays a product options or "variant" picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
| Quantity selector | Displays a quantity selector, inside the section, for choosing the number of products to purchase. | There are no customizable settings available for this block. |
| Vendor | Displays the name of a product's vendor inside the section. | There are no customizable settings available for this block. |
| Description | Displays a text area to contain a product's description text inside the section. |
|
| Complementary products | When a customer selects a product from your store, the block displays related products inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Location inventory status | Displays the quantity of a product that's available in each of your store's inventory locations, inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Rich text | Displays an area with formatted text and links inside the section. |
|
| Information list | Displays additional product information inside the section, using a table or list layout. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Icon list | Displays a list of items with icons, inside the section. |
|
| Popup | Displays a popup overlay to contain additional product information, inside the section. |
|
| Share | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. | There are no customizable settings available for this block. |
| Custom Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|