Appearance
FAQ
This guide describes setting up the FAQ section.
Use the section to provide your store's visitors with answers to common questions.

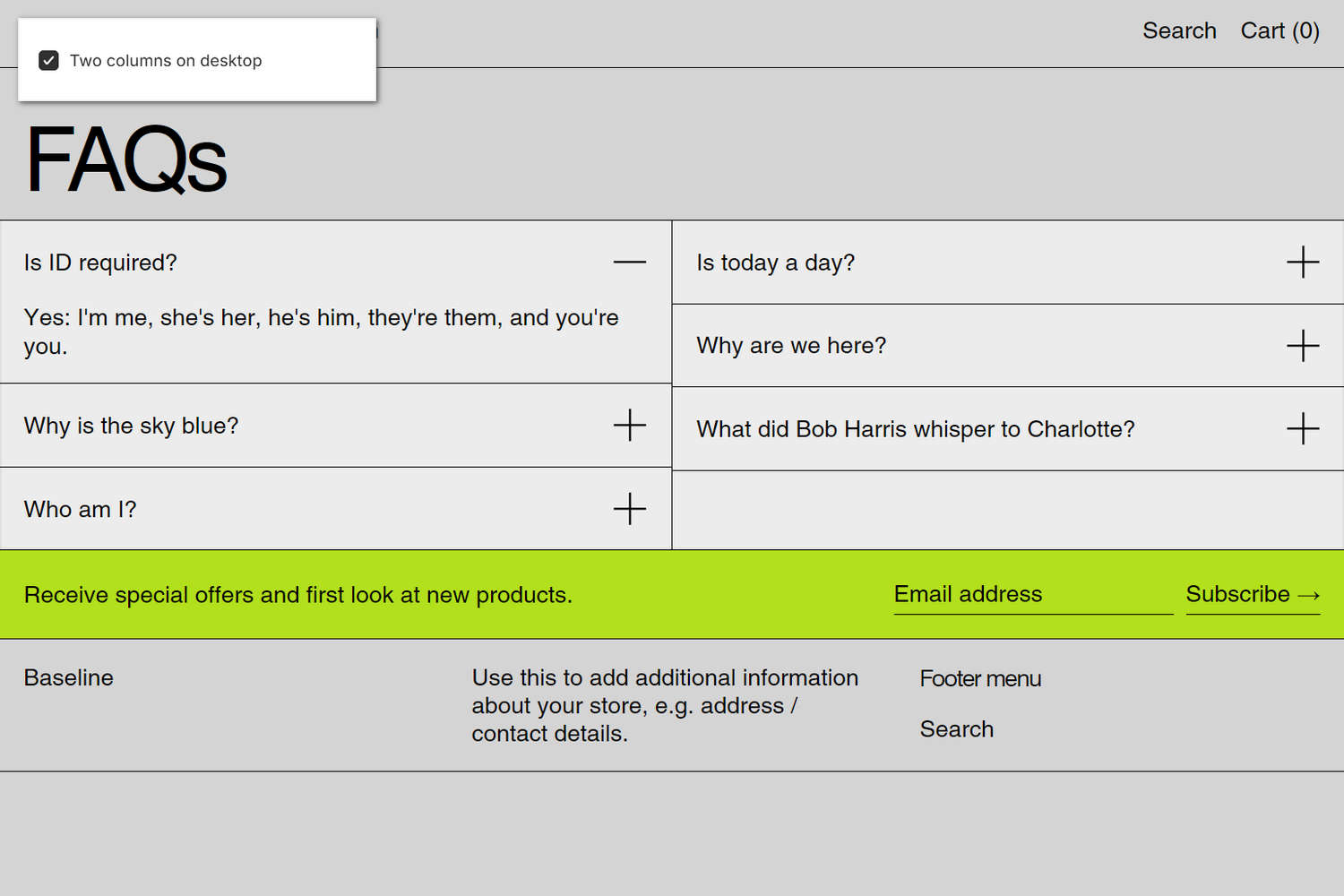
The previous image shows a FAQ section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Two columns on desktop option is set to on ("checked"). With this option enabled, the section displays the list of FAQs using a two column layout (side-by-side).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up an FAQ section
To set up an FAQ section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an FAQ section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > FAQ. Refer to Shopify help: Add a section.
Baseline includes a dedicated FAQ page template. The FAQ page is pre configured with an FAQ section. To access the FAQ page in Theme editor, use the dropdown to select Pages > Faq.
From the side menu, select FAQ.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Insert dynamic source | To display heading text from a dynamic source, select the Insert dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Tabs > Two columns on desktop | Select the checkbox Two columns on desktop to turn on/off "Two column" mode. With this setting enabled, the section displays the list of FAQs using a two column layout (side-by-side). With this setting off, FAQs are listed in a single column. This setting applies to desktop display devices. |
| Tabs > Heading font | Use the Heading font setting to specify a font for the section's heading text. Set the section's heading text to use the same font as Heading or Body text. The font you choose is applied to question text inside the section. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an FAQ section
A default FAQ section contains eight question blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an FAQ section.
From the side menu, expand the FAQ section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add question, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a setting described in the following table.
| Setting name | Description |
|---|---|
| Question | In the Question box, enter text to display as a question inside the block. |
| Question > Insert dynamic source | To display (question) text from a dynamic source, if available, select the icon Insert dynamic source beside the Question box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Answer | In the Answer box, enter text to display as an answer inside the block. Format the text and add links using the Text editor pane. |
| Answer > Insert dynamic source | To display (answer) text from a dynamic source, if available, select the icon Insert dynamic source beside the Answer box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |