Appearance
Navigation with image
This guide describes setting up the Navigation with image section.
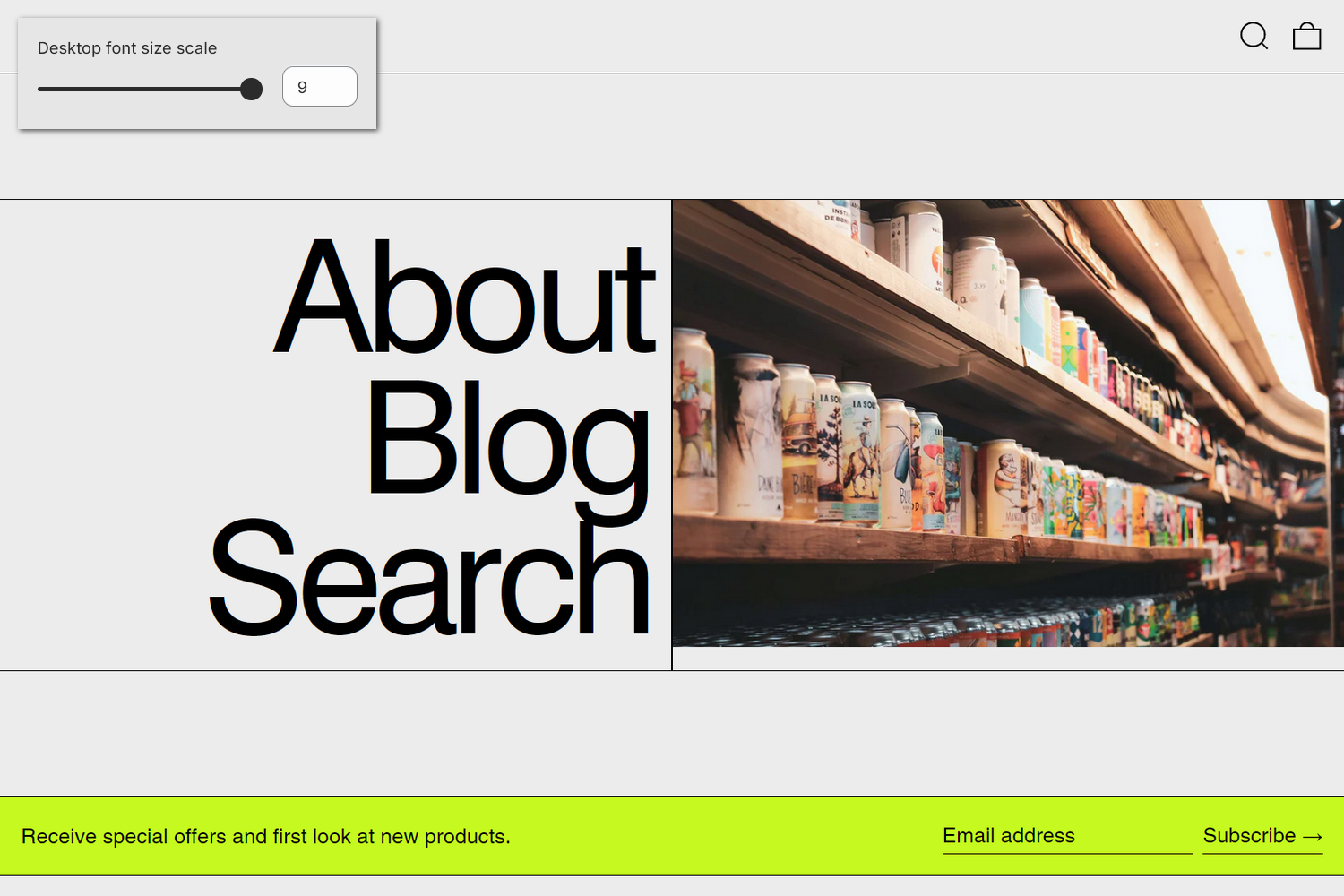
Use the section to display a navigation menu and a linked image area, side-by-side, on a store page.

The previous image shows a Navigation with image section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Desktop font size scale option is set to 9 to specify a font size for the section's (menu item) text on desktop display devices.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Navigation with image section
To set up a Navigation with image section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Navigation with image section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Navigation with image. Refer to Shopify help: Add a section.
From the side menu, select Navigation with image.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Menu | Use the Menu selector to set up a menu to display inside the section. Refer to Set a menu for a Navigation with image section. |
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's (menu item) text on mobile display devices. The minimum value is -2 and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's (menu item) text on desktop display devices. The minimum value is -2 and the maximum is 9. |
| Text alignment | Use the Text alignment options to align the text inside the section to the Left, Center or Right. |
| Text position | Use the Text position setting to specify a position for the section's text. The options are Top, Middle, and Bottom. |
| Show menu images on hover | Select the Show menu images on hover checkbox to show/hide images for menu items inside the section. The images display when the cursor is placed over a menu item ("mouse over"). For example, if you add a product as a menu item, the product image displays on "mouse over". |
| Superscript | Use the Superscript setting to specify a prefix or suffix to display for each menu item inside the section. To remove prefixes and suffixes, select None. The Index option prefixes each menu item with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. The Collections product count option suffixes each menu item with a count of the total number of products in a collection. To use this option, add a collection as a menu item. |
| Image > Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Image position on desktop | Use the Image position on desktop setting to position the section's image to the Left or Right. |
| Image > Image size on desktop | Use the Image size on desktop setting to specify a width for the section's image. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| Image > Fit image to text | Select the Fit image to text checkbox to turn on/off "image fit" mode for the section's image. With this setting enabled, the section's image is cropped to match the size of the section's text area. On desktop display devices, enabling this setting crops the section's image to the height of the section's text area, and overrides the Crop image setting. |
| Image > Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around the section's image. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Set a menu for a Navigation with image section
To set up a menu to display inside a Navigation with image section, apply the following section settings in Navigation with image > (main) Menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.