Appearance
Cart items
This guide describes setting up the Cart items section.
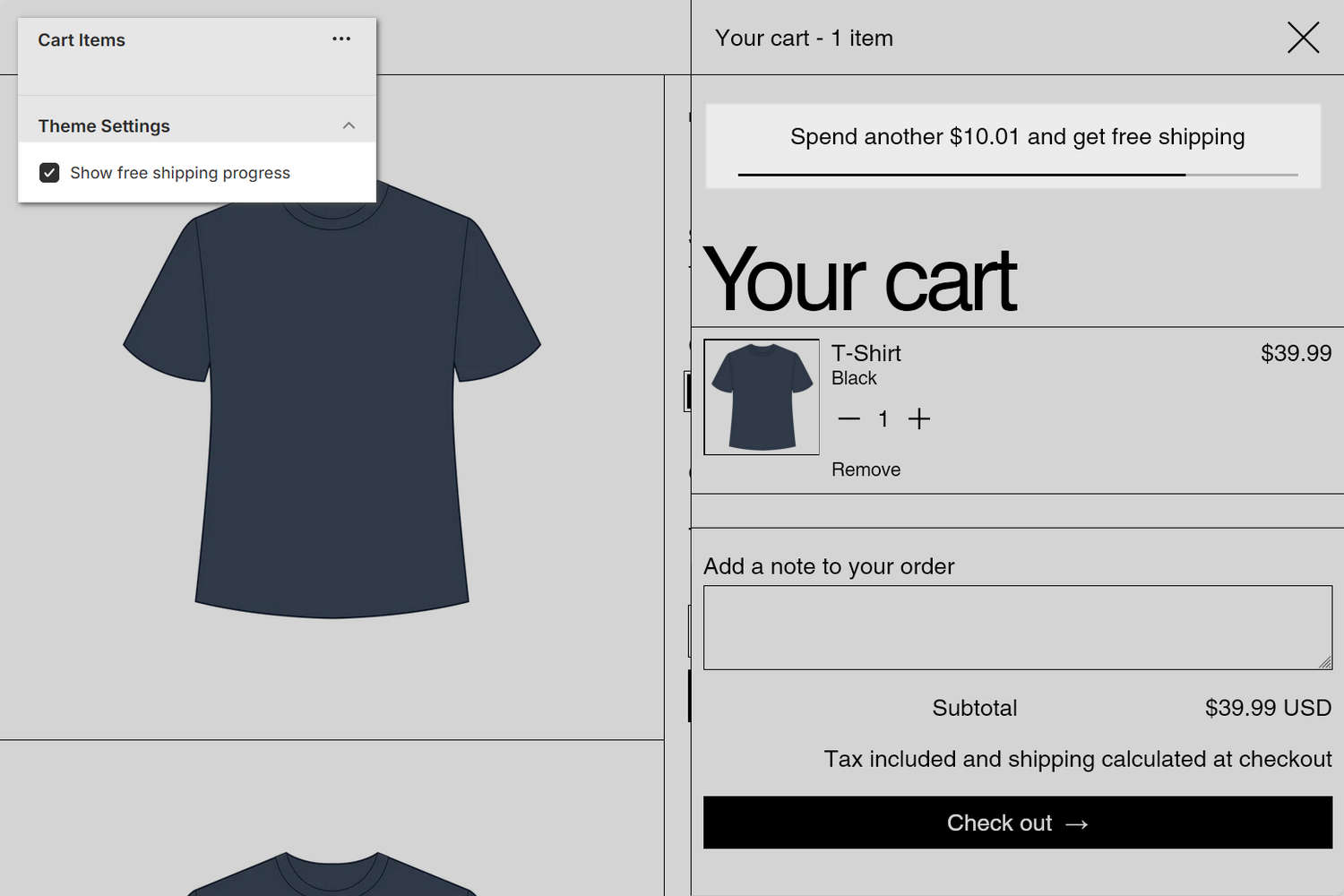
Use the section to set how cart items are displayed on your store's Cart page.

The previous image shows a Cart items section on a store's Cart area. In the upper left, part of Theme editor's section menu is displayed. The menu's Theme settings > Show free shipping progress option is set to on ("checked"). With this setting enabled, the store's Cart area displays a free shipping progress indicator with the message "Spend another $10.01 and get free shipping". After the customer's order amount exceeds the store's specified threshold, the indicator notifies the customer that their order qualifies for free shipping.
Note
The Show free shipping progress checkbox is a Cart Theme settings option that's accessed from the section's menu. Refer to Section theme settings menu. You can also access the checkbox from the Cart Theme settings menu. Refer to Cart.
To set up a free shipping progress indicator, refer to Show a free shipping progress bar.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Cart items section
To set up a Cart items section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Cart.
Note
The section is available only on the Cart page.
From the side menu, select Cart items.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |