Appearance
Privacy banner
This guide describes setting up the Privacy banner section.
Use the section to display a banner containing information about how your store handles data from your store's visitors, like cookie data. Refer to Shopify developer help: Customer privacy API.

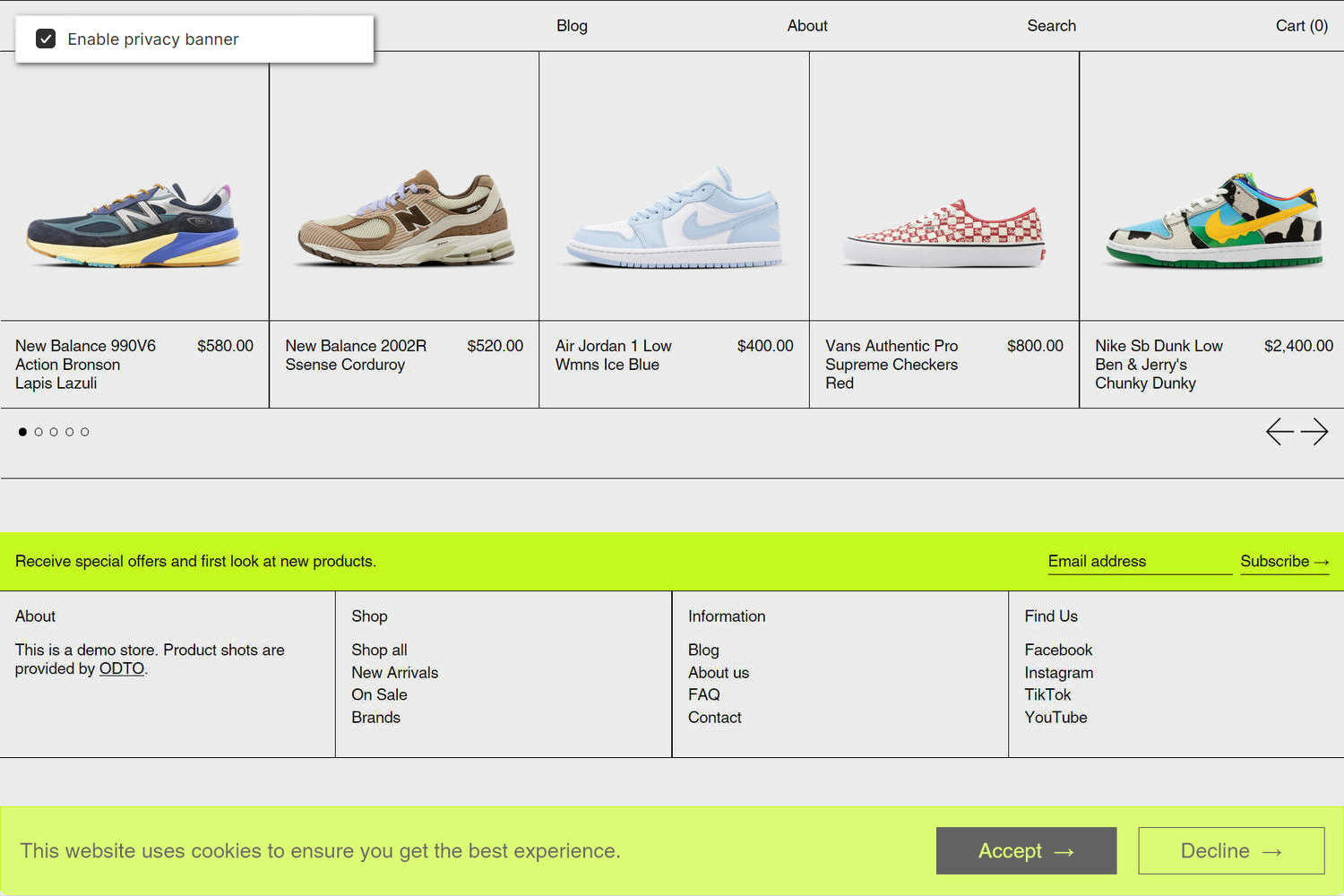
The previous image shows a Privacy banner section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Enable privacy banner checkbox option is checked (set to on). This setting displays a banner containing information about how the store handles data from the store's visitors. The banner is displayed at the bottom of the store's home page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Privacy banner section
To set up a Privacy banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Privacy banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Enable privacy banner | Select the Enable privacy banner checkbox to turn on/off a banner containing information about how your store handles data from your store's visitors, like cookie data. The banner uses Shopify's Customer Privacy API. Refer to Shopify developer help: Customer privacy API. If you require a banner that contains different information, consider using a dedicated app. |
| Customer privacy API (link) | Follow the Customer privacy API link to open the Shopify developer help: Customer privacy API page. Use the page to learn about Shopify's Customer Privacy API. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |