Appearance
Video
This guide describes setting up the Video section.
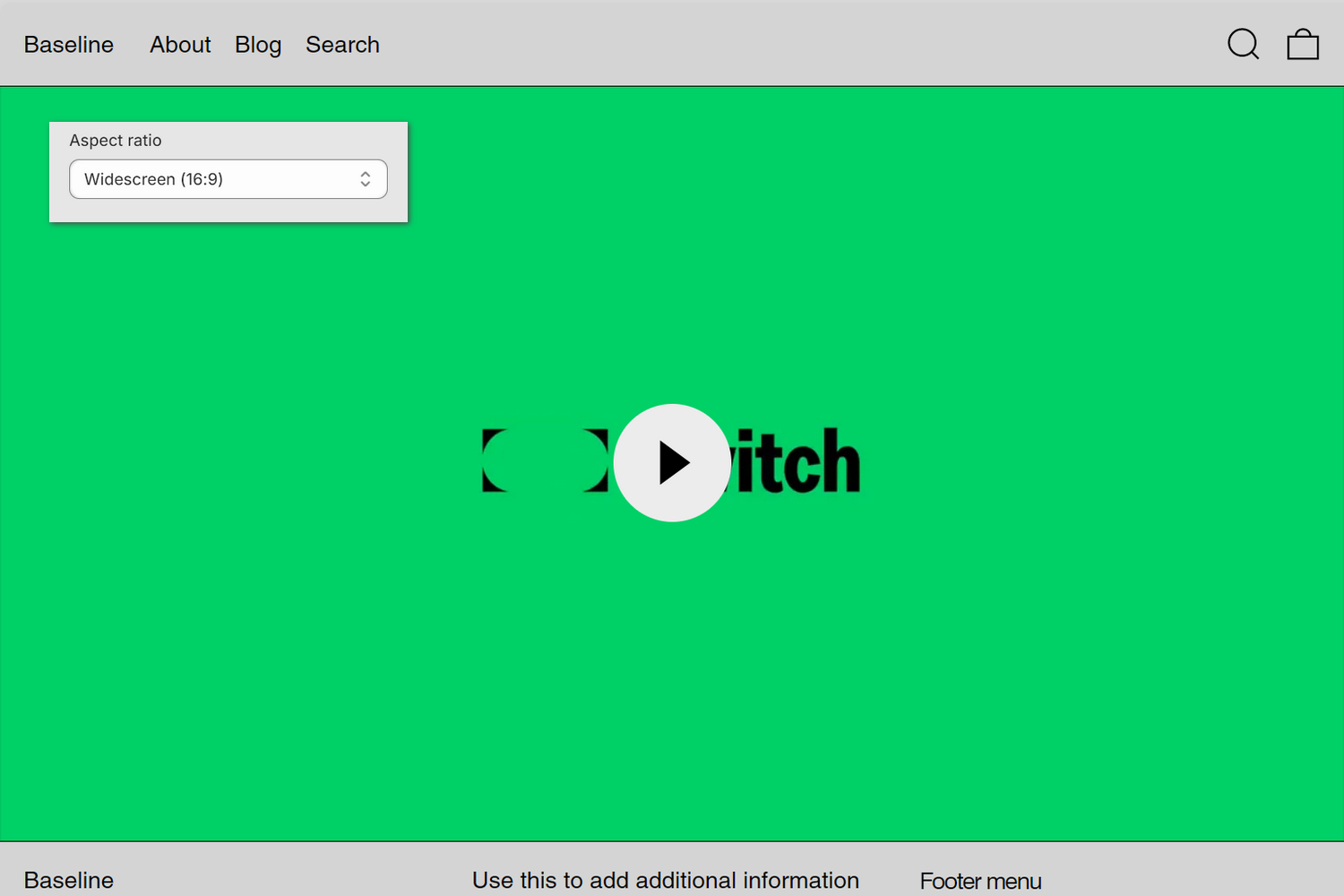
Use the section to display a video from your store's media library on a store page.

The previous image shows a Video section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. To specify a width-to-height ratio for displaying the section's video, the menu's Aspect ratio option is set to Widescreen (16:9).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video section
To set up a Video section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video. Refer to Shopify help: Add a section.
From the side menu, select Video.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Video > Video | Use the Video selector options to choose a video from your store's media library to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Mode | Use the Mode options to set how videos play inside the section. Select Autoplay to set the video to play automatically when a visitor opens the store page. Autoplay loops the video without sound. With Preview, visitors must select the video to begin playback. |
| Video > Aspect ratio | Use the Aspect ratio setting to specify a width-to-height ratio for displaying videos inside the section. The options are: Natural, Square (1:1), Landscape (4:3), Portrait (2:3), and Widescreen (16:9). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |