Appearance
Video and image split
This guide describes setting up the Video and image split section.
Use the section on a store page to display two videos (blocks), two images (blocks), or a video (block) with an image (block).

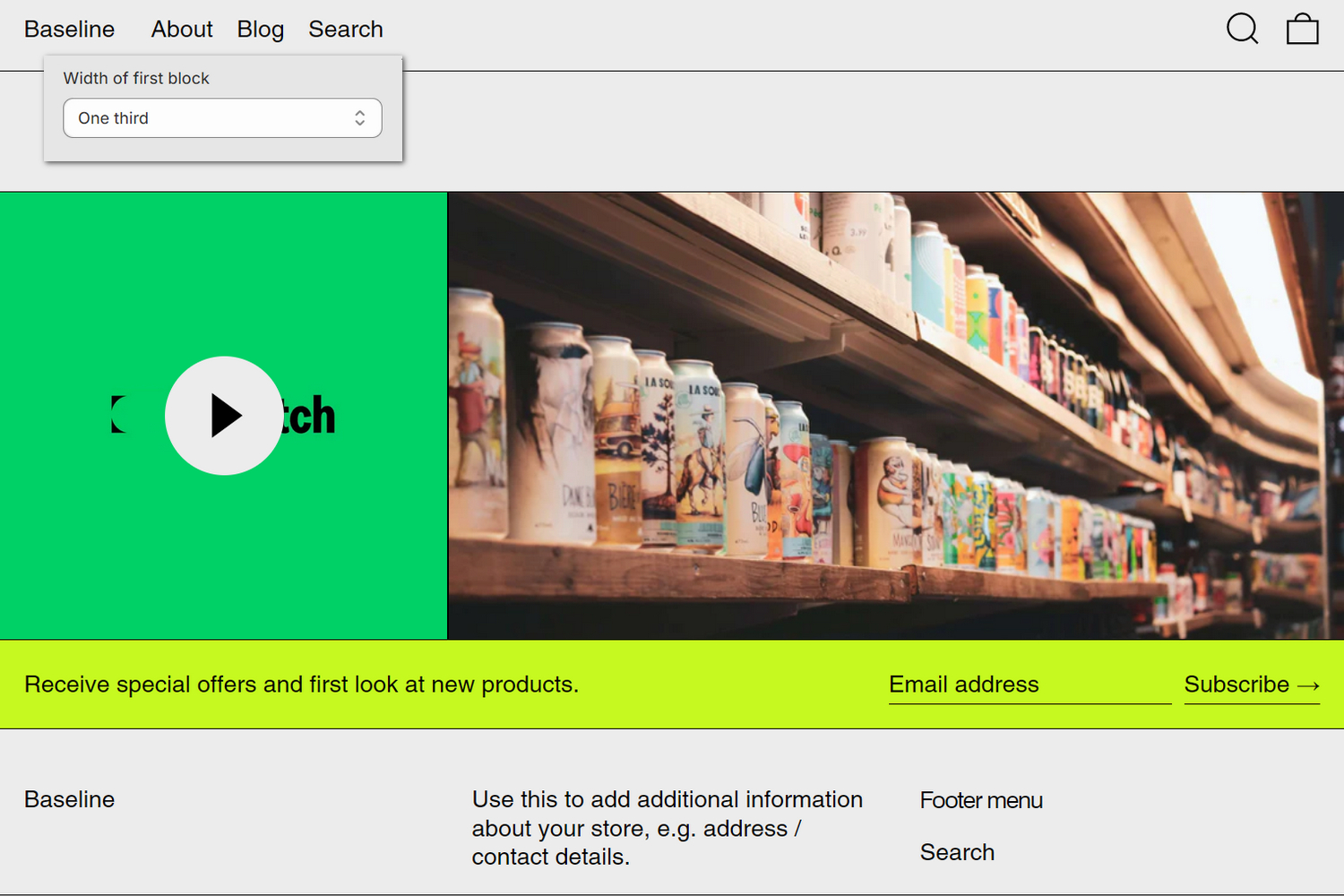
The previous image shows a Video and image split section on a store's home page. The section contains a Video block (left), side-by-side with an Image block (right). In the upper left, part of Theme editor's section menu is displayed. To specify a width for the section's first block (the video), the menu's Width of first block option is set to One third.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Video and image split section
To set up a Video and image split section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video and image split section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Video and image split. Refer to Shopify help: Add a section.
From the side menu, select Media split.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop layout > Width of first block | Use the Width of first block setting to specify a width for the section's first block. The options are One third, Two fifths, One half, Three fifths, and Two thirds. This setting applies to desktop display devices. |
| Desktop layout > First block media crop | Use the First block media crop setting to specify a cropping style for the section's first block. The options are No crop, Landscape, Square, and Portrait. This setting applies to desktop display devices. |
| Desktop layout > Second block media style | Use the Second block media style options to specify a display style for the section's second block. The Fill space option uses the entire area of the block to display the block's media. The Preserve aspect ratio option displays the block's media by retaining the block's width-to-height ratio. This setting applies to desktop display devices. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video and image split section
A default Video and image split section contains an Image block and a Video block. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video and image split section.
From the side menu, expand the Media split section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose Image or Video, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Image | Display an image inside the section. |
|
| Video | Display a video inside the section. |
|