Appearance
Footer
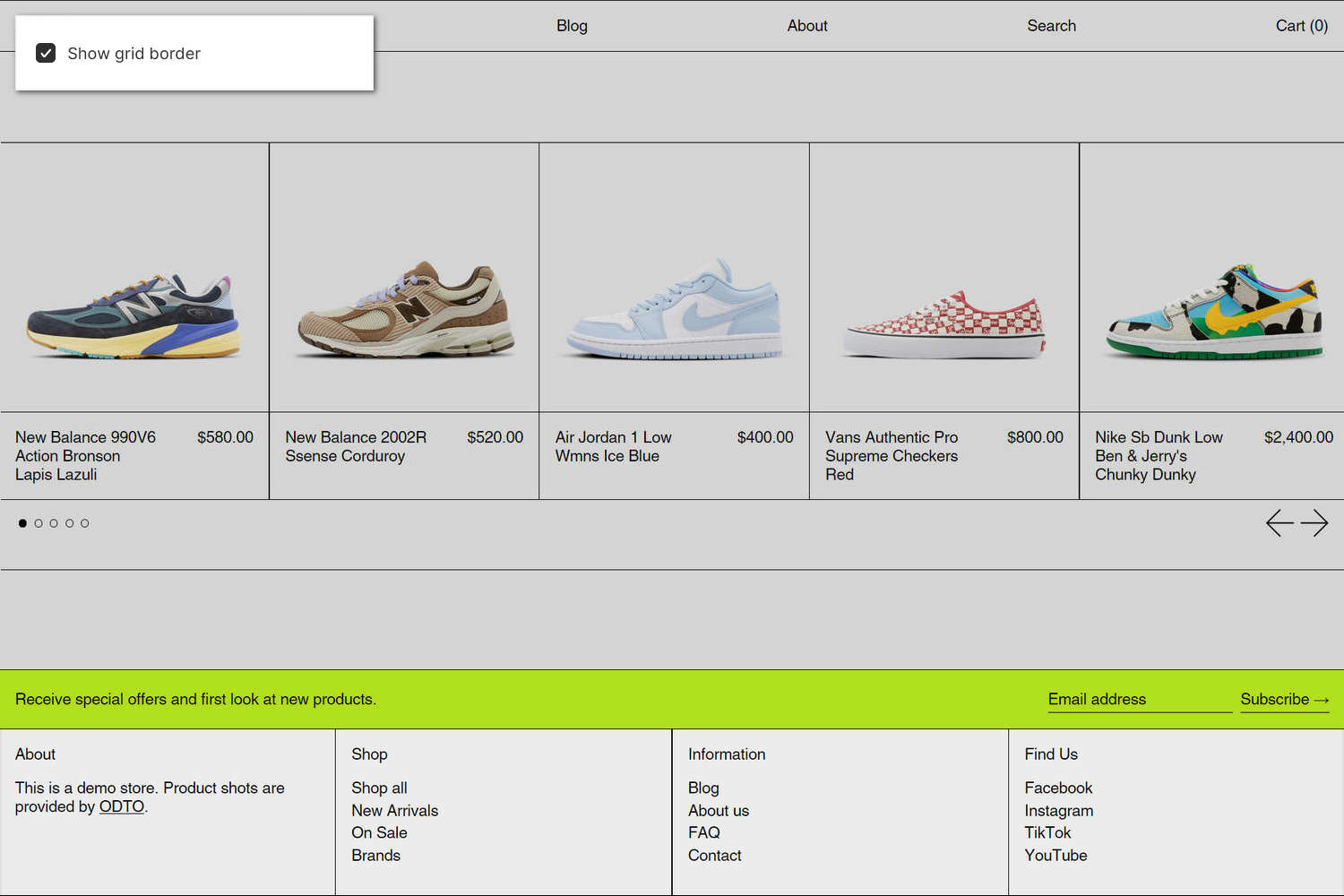
This guide describes setting up the Footer section.
Use the section to provide store visitors with information about your store, links to your store's social media, and a secondary menu for navigating your store's pages. The Footer is typically displayed across the bottom of store pages.

The previous image shows a Footer section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Show grid border option is checked (set to on). With this option enabled, grid-border lines are displayed around the blocks of content inside the section, including the Footer menu and Social media blocks.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Footer section
To set up a Footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
Note
The section is accessible from all pages, excluding the Checkout, Password and Gift card pages.
From the side menu, select Footer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show payment icons | Select the Show payment icons checkbox to show/hide payment icons inside the section. The payment icons represent your store's acceptable payment methods. |
| Language selector > Language settings | Follow the language settings link to open the Languages area of your store's Shopify admin. Use the Languages admin settings to configure your store's supported languages. Refer to Shopify help: Selling in multiple languages. |
| Language Selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/region selector > payment settings (link) | Follow the payment settings link to open the Payments area of your store's Shopify admin. Use the Payments admin settings to configure your store's supported payment methods, regions, and currencies. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | For stores that support multiple regions and currencies, select the checkbox Show country/ region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Newsletter > Show newsletter | Select the Show newsletter checkbox to show/hide a newsletter subscription "sign up" form inside the section. The form allows visitors to subscribe to your store's newsletter. Refer to Shopify help: Add a newsletter signup. |
| Newsletter > Heading | In the Heading box, enter text to display as title text for the newsletter area inside the section. |
| Newsletter > Subheading | In the Subheading box, enter text to display as subheading text for the newsletter area inside the section. Format the text and add links using the Text editor pane. |
| Newsletter > Subheading > Connect dynamic source | To display subheading text from a dynamic source, select the Connect dynamic source icon, beside the Subheading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Newsletter color scheme | Use the Color scheme options to select a color scheme for the newsletter area inside the section. Refer to Colors. |
| Newsletter > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color Theme settings. Use the Color Theme settings to specify how colors are displayed throughout your store. Refer to Colors. |
| Policy links > Policy settings (link) | Follow the policy settings link to the Policies area of your store's Shopify admin. Use the Policies admin settings to create and configure policies for your store, like Refund and Data privacy policies. Refer to Shopify help: Adding store policies. |
| Policy links > Show policy links | Select the Show policy links checkbox to show/hide links inside the section to your saved store policies. Refer to Shopify help: Adding store policies. |
| Layout > Show grid border | Select the Show grid border checkbox to show/hide grid lines around the blocks of content inside the section, like the Menu and Social media blocks. |
| Layout > Font for block headings | Use the Font for block headings setting to specify a font for heading text inside the section's blocks. Set (block heading) text to use the same font as Heading or Body text. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Footer section
A default Footer section contains four blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
From the side menu, expand the Footer section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Footer blocks.
Table: Footer blocks
The following table describes the blocks inside the Footer section, and their corresponding settings. A default Footer section includes one of each block.
To configure a block, refer to Configure a block within a Footer section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Logo | Set up an image to use as a logo inside the section. |
|
| Text | Display an area containing formatted text inside the section. |
|
| Menu | Display a navigation menu inside the section. |
|
| Social media | Display links to your store's social media inside the section. |
|
Set up a Footer menu block
To set up a menu inside a Menu block, apply the following settings in Footer > Menu (block).
If the block has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the Menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.