Appearance
Adjust text sizes
Baseline includes a quick and convenient system for maintaining consistent text sizes across your store.

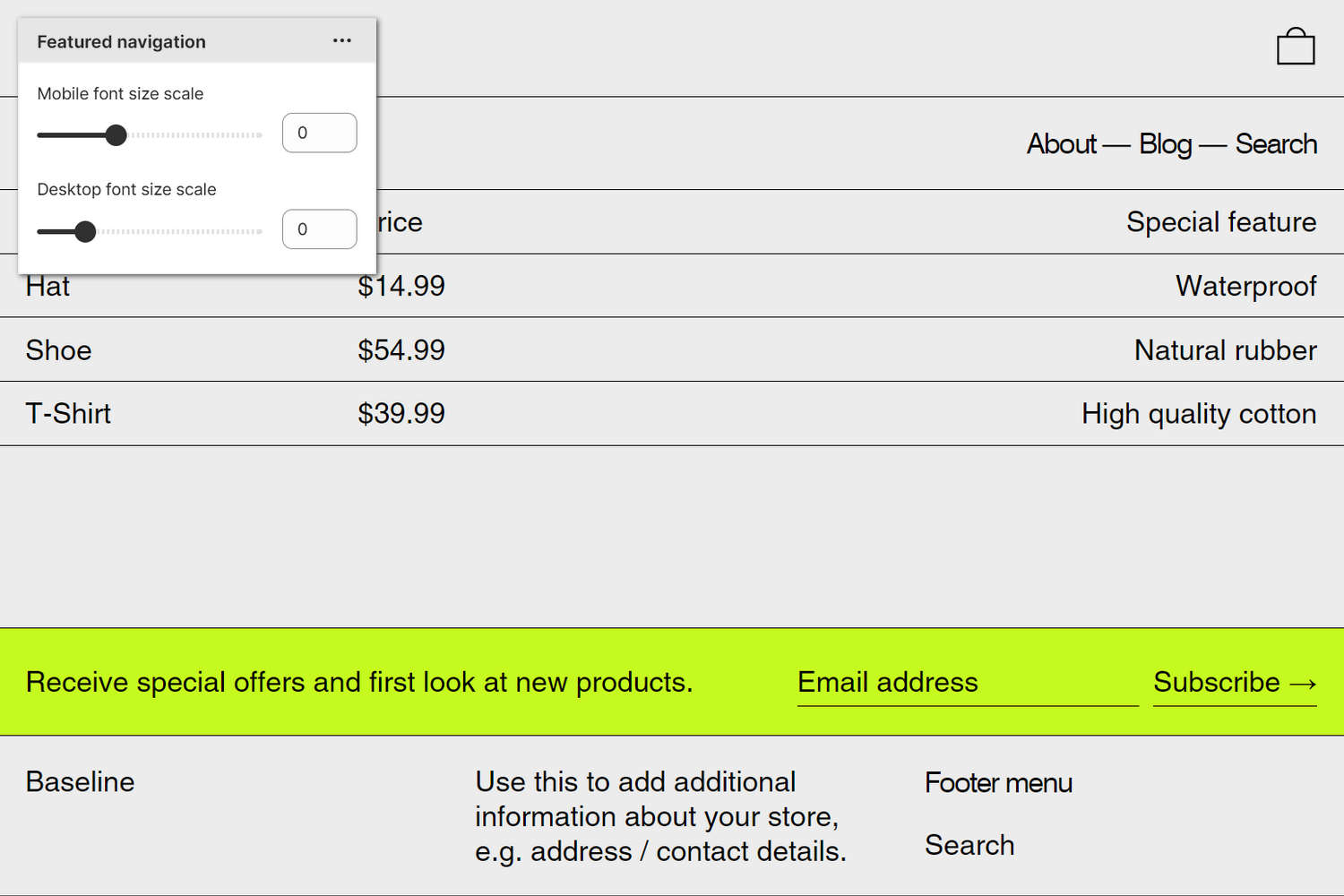
The previous image shows a Featured navigation section on a store's home page. On the left, part of Theme editor's section menu is displayed. The menu contains font scale sliders for specifying a size for the section's text on desktop and mobile display devices.
To give you greater control over how different devices and screens display your store's text, Baseline allows you to set distinct text sizes for mobile and desktop displays.
Set your store's default text sizes
To set your store's default text sizes in Theme editor's Theme settings > Typography menu, refer to:
For more information about Baseline's Typography Theme settings, refer to Typography.
Note
Some section settings also include font size scale sliders for specifying sizes for the section's text. To set text sizes for a particular section, refer to Set text sizes for a particular section.
Set the size of the base font
With Baseline's text size system, you set a size for the base font. Then, Baseline scales the size of the text elements throughout your store relative to your specified base font size.
To set the size of the base font:
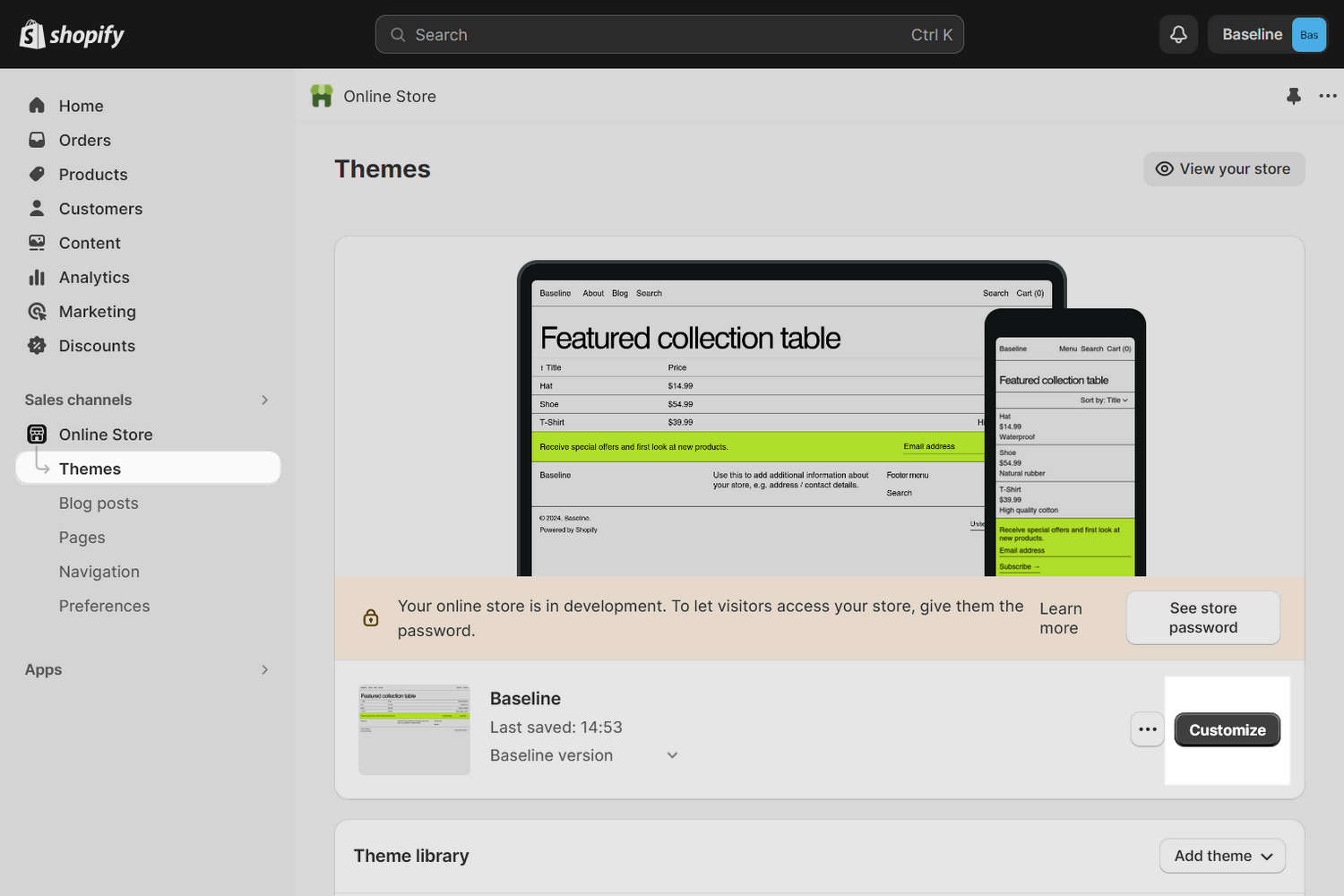
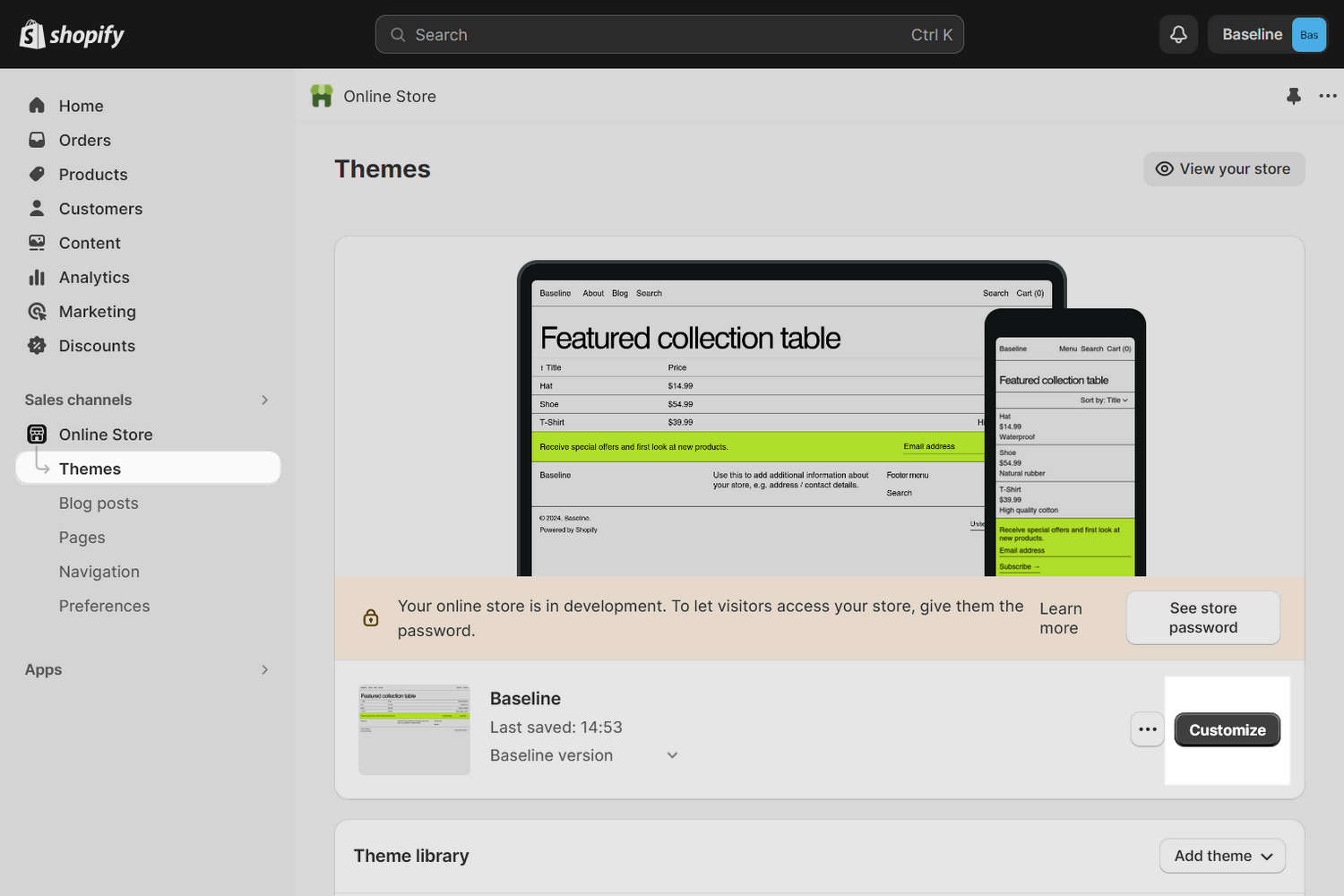
In your store's Shopify admin, select Sales channels > Online store > Themes.
In the Themes pane, locate the version of Baseline you want to modify.
Beside the theme's name, select Customize to open Theme editor.

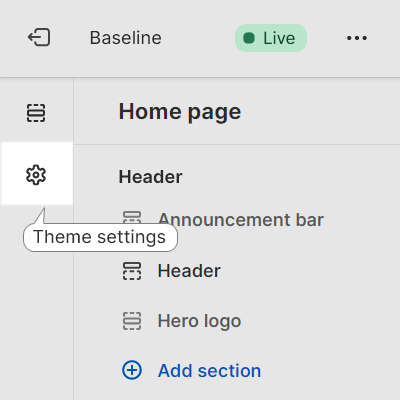
In Theme editor, select Theme settings (the "gears" icon).

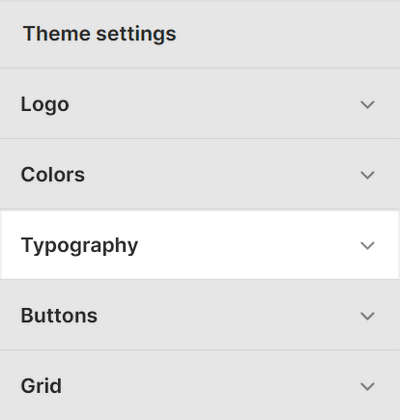
On Theme editor's Theme settings page, select Typography to expand the Typography Theme settings menu.

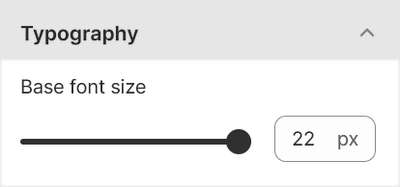
In the Typography theme settings menu, adjust the Base font size slider to set a size for the base font. The slider ranges from
13 pxto22 px(pixels).
When you're finished adjusting your theme, to avoid losing your unsaved changes, select Save at the top of the page.

Apply a default text size to a group of headings
Baseline's text size system organizes your store's headings into the groups described in the following table.
| Heading group name | Description |
|---|---|
| Standard headings | Used for section titles and main section headings. |
| Feature headings | Used for product, collection, article and page templates. |
| Secondary headings | Used for blog post grid, text columns and other secondary headings. |
You specify a size for text in each heading group. Baseline scales the headings in each group relative to your specified base font size.
To apply a text size to a group of headings:
In Theme editor's Theme settings > Typography menu, locate the Headings menu area.
In the Headings menu area, locate your required heading group, and then adjust the following settings to resize the text.
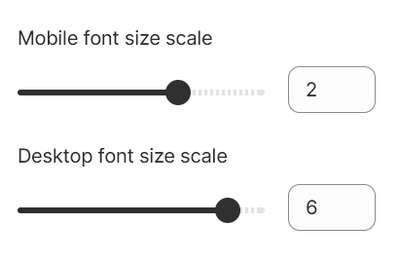
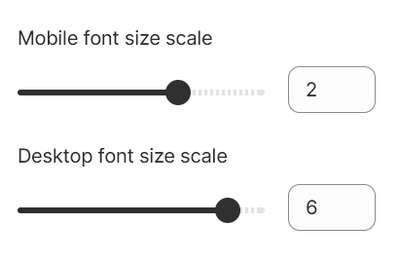
Adjust the Mobile font size scale slider to set a font size for heading text on mobile devices. The minimum slider value is
-2, and the maximum is4.Adjust the Desktop font size scale slider to set a font size for heading text on desktop devices. The minimum slider value is
-2and the maximum is7.
Select Save.
Set text sizes for a particular section
In Theme editor, the sections in the following list include options to set specific sizes for the section's text. Specifying a text size for a particular section overrides the (default) text sizes you set in Theme settings for the current section only.
Note
For more information about a particular section, select the section from the following list.
- Collections with image
- Custom links with image
- Feature text
- Featured collection links
- Featured custom links
- Featured navigation
- Featured product links
- Navigation with image
- Scrolling product links with image
- Scrolling collection links
- Scrolling product links
- Scrolling text
- Collection
- Hero logo
To set text sizes for a particular section:
In your store's Shopify admin, select Sales channels > Online store > Themes.
In the Themes pane, locate the version of Baseline you want to modify.
Beside the theme's name, select Customize to open Theme editor.

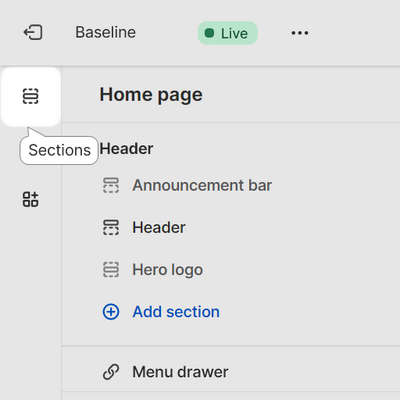
In Theme editor, select Sections.

On Theme editor's Sections page, select a section to modify.
For example, in the following image, the Featured navigation section is selected.

In the section's settings, use the following options to resize the current section's text.
Adjust the Mobile font size scale slider to set a font size for the section's text on mobile devices. The minimum slider value is
-2, and the maximum is4.Adjust the Desktop font size scale slider to set a font size for the section's text on desktop devices. The minimum slider value is
-2and the maximum is7.
Select Save.